main.js全局注册v-chart组件
import VueECharts from "vue-echarts";
Vue.component("v-chart", VueECharts);
在页面中使用

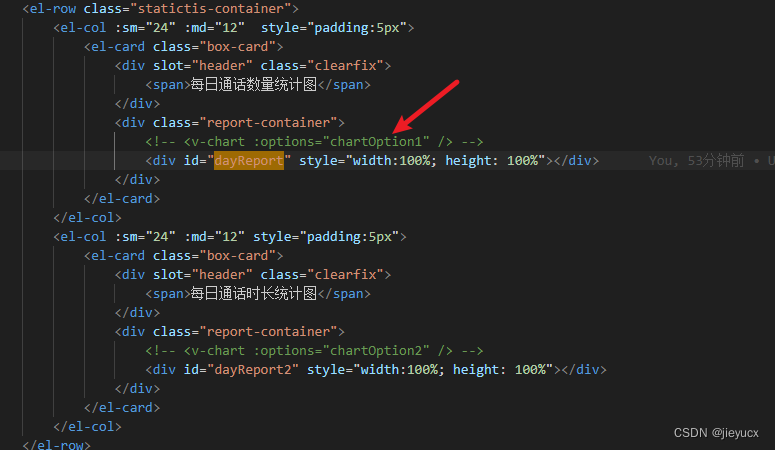
如上图,我开始写的静态数据,在data中定义了chartOption1:{…配置项…}, 在接口数据返回之后,更新了配置项,在本地开发环境可以正常渲染。但是线上环境出不来,也不报错,接口数据一切正常。
解决办法:
无奈最后没有使用‘vue-echarts’这个库,用了echarts原生写法。
引入:
import * as echarts from "echarts";
初始化echarts
inintEcharts() {
const myChart = echarts.init(document.getElementById("dayReport"));
// 这里的this.chartOption1配置项,里面的数据是从接口获取的。
myChart.setOption(this.chartOption1);
// 自适应窗口
window.addEventListener("resize", () => {
myChart.resize();
myChart2.resize();
});
},
在接口获取数据以后,调用inintEcharts方法
//...调用接口获取数据,赋值配置项this.chartOption1
this.$nextTick(() => {
this.ininEcharts();
})


























 1280
1280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










