运行vue-element-admin时,能顺利用用户名admin和密码111111登录的,是因为前端自带的模拟数据。(至于如何获取这个模拟数据,这个还没详细了解)
当然,我们开发自己的业务总不能用模拟数据吧,肯定要有后台系统来支撑整个业务的实现。因为要把目前的项目跑起来,没太多功夫去了解究竟哪个后端框架好,在网上学习了下,有用springboot做后端开发的。于是也就赶紧用上springboot。
前端方面:
1、需要设置前端指向的接口通信的地址。(我们知道,前端框架和后端系统的通信主要是通过接口,那就必须要有设置接口路径的入口)这里的设置入口是:env.development

当VUE_APP_BASE_API=''时,这个就依赖于前端自带的模拟数据进行登录和获取数据。
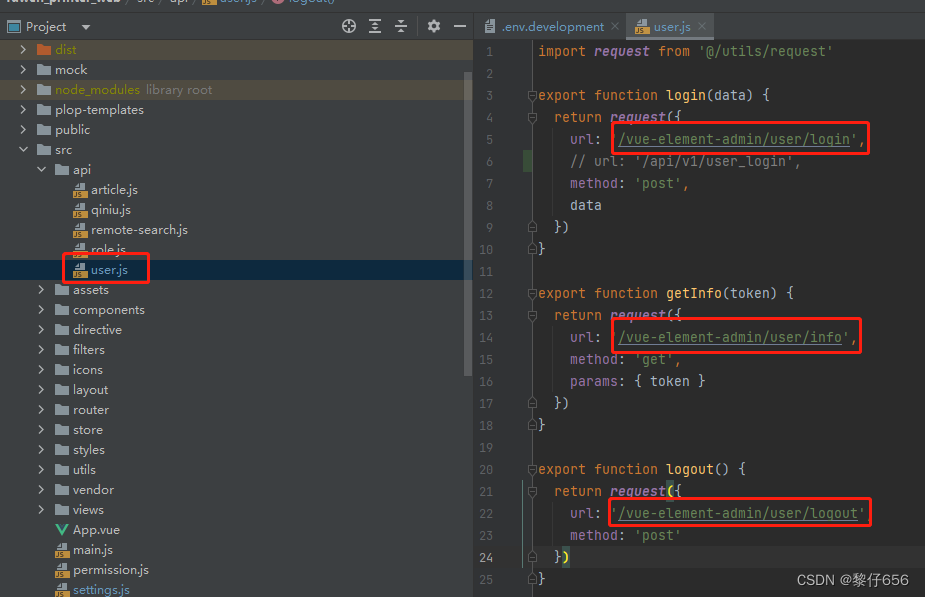
2、进行接口通信,第一步把路径设置好了,那接下来就要知道,需要实现什么接口功能,要知道接口名、接口的通信信息是如何:

后端方面:
1、网上有些文章写道前后端通信过程中有个跨域的问题;
2、登录过程是如何:
(1)前端发出携带登录用户名和密码的login请求,然后后端校验用户名和密码是否正确;正确则返回token;
(2)然后前端需要获取用户信息,通过getinfo请求;
前端获取到用户信息后,便顺利登录了。
涉及问题:
1、token如何获取;
2、有些文章指出最好用vue-element-template来做开发,然后vue-element-admin作为字典,有什么需要的功能再从字典里面搬。
3、接口通信过程是否都需要携带token进行请求?(应该是要,网上有文章已确认,这样做估计是确保接口通信数据的安全性吧,有token进行验证,则验证通过才发数据,否则无法获取数据)
4、登录和权限获取功能至关重要,了解了这些,基本后面获取数据接口就大致能通。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










