文章目录
Text_View
ctrl+右键可以看到属性
代码整理采用的快捷键是ctrl+alt+L(电脑qq锁定快捷键,退一下qq就行了)
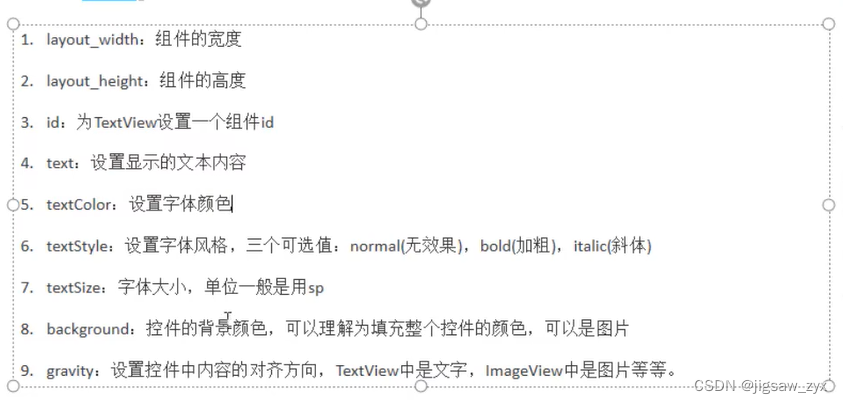
基础属性

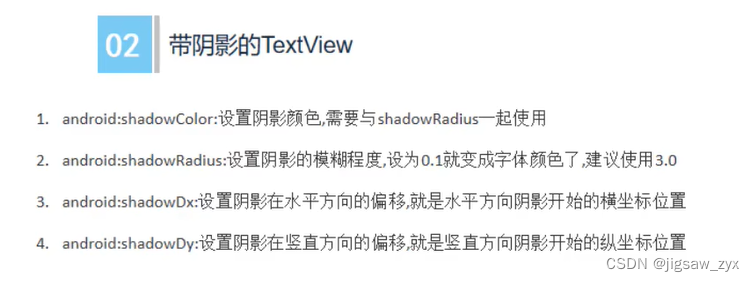
字体阴影

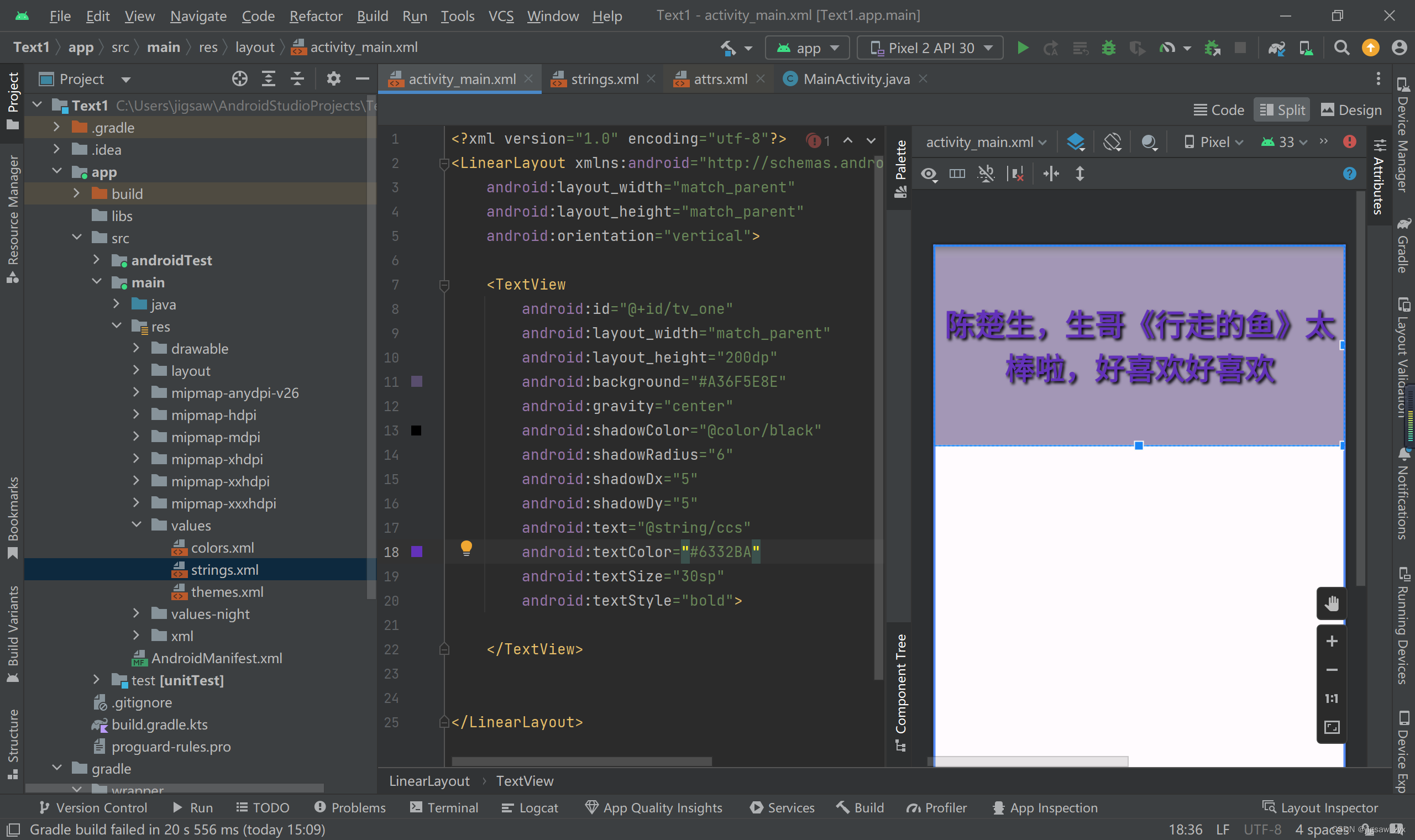
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#A36F5E8E"
android:gravity="center"
android:shadowColor="@color/black"
android:shadowRadius="6"
android:shadowDx="5"
android:shadowDy="5"
android:text="@string/ccs"
android:textColor="#6332BA"
android:textSize="30sp"
android:textStyle="bold">
</TextView>
</LinearLayout>

跑马灯

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.text1.MyTextview
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#A36F5E8E"
android:gravity="center"
android:shadowColor="@color/black"
android:shadowRadius="6"
android:shadowDx="5"
android:shadowDy="5"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="@string/ccs"
android:textColor="#6332BA"
android:textSize="30sp"
android:textStyle="bold">
</com.example.text1.MyTextview>
</LinearLayout>
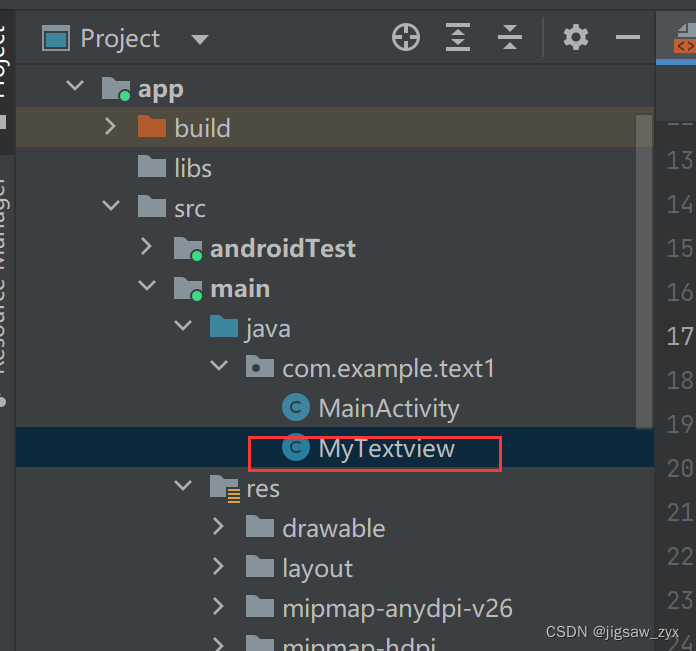
MyTextview
方法一(麻烦):新建一个类

package com.example.text1;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import androidx.annotation.Nullable;
public class MyTextview extends TextView {
public MyTextview(Context context) {
super(context);
}
public MyTextview(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyTextview(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true;
}
}
方法二:直接加一句代码:
<requestFocus/>

button(按键)

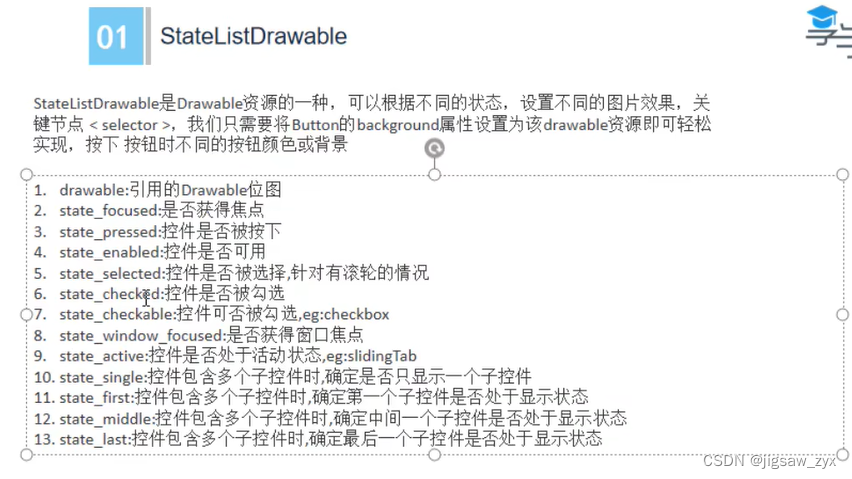
选择变色按键
设置变化图片
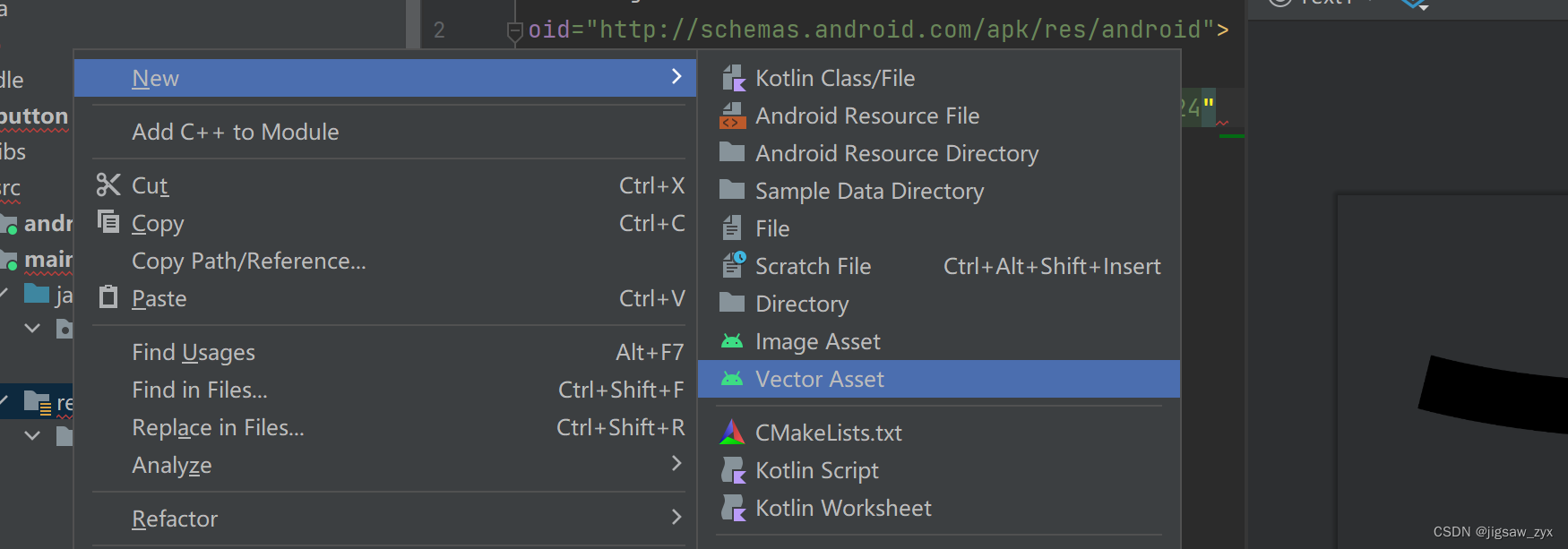
创建文件:

写入代码

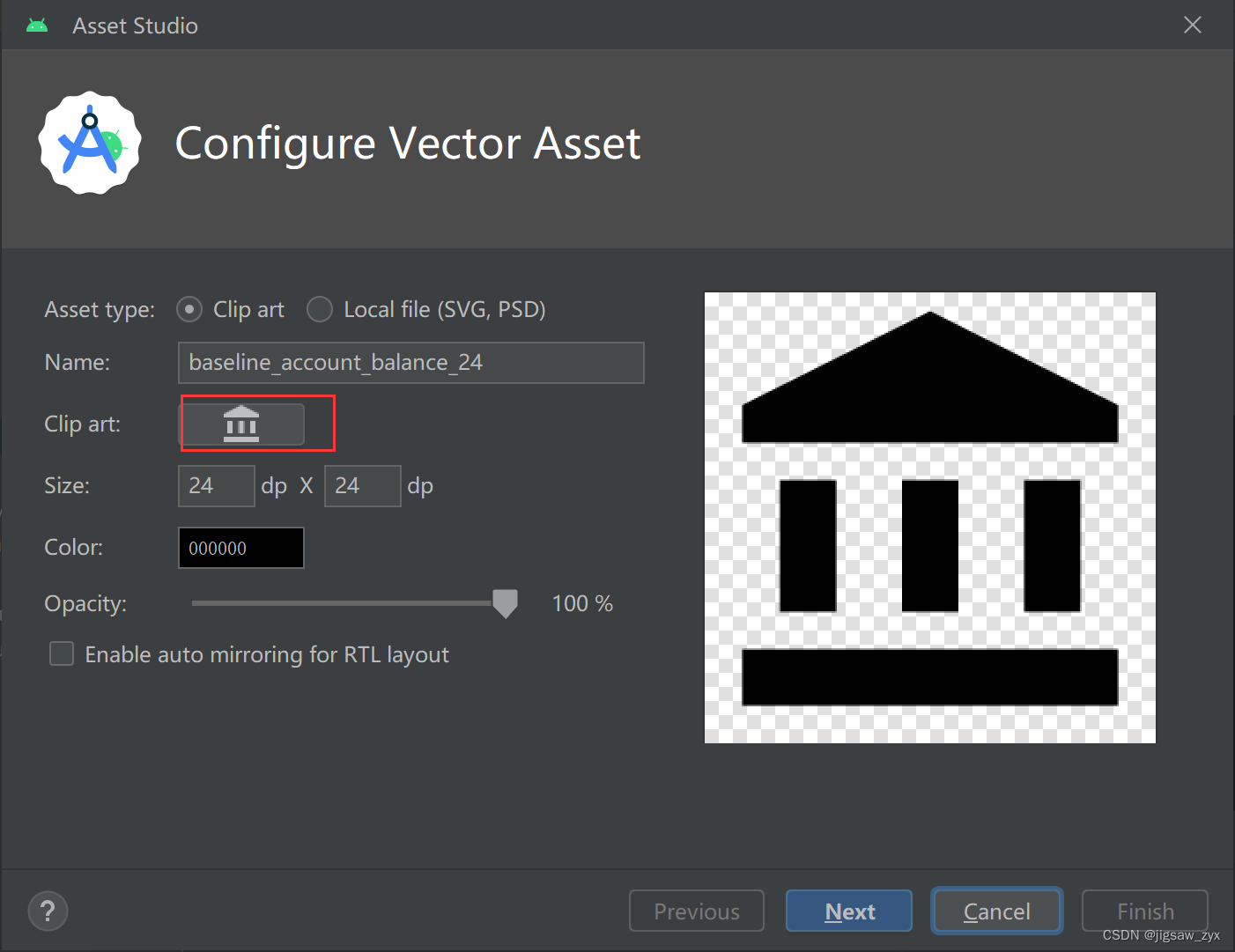
插入图片


在btn_select里写入代码
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/baseline_accessibility_new_24" android:state_pressed="true"/>
<item android:drawable="@drawable/baseline_account_balance_24"/>
</selector>
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="200dp"
android:layout_height="100dp"
android:text="陈楚生"
android:background="@drawable/btn_select"/>
</LinearLayout>
设置变化颜色
新建图片

写入代码
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#ffff00ff" android:state_pressed="true"/>
<item android:color="#ffffff00" />
</selector>
activity_main文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="200dp"
android:layout_height="100dp"
android:text="陈楚生"
android:background="@drawable/btn_select"
android:backgroundTint="@color/btn_color_select"/>
</LinearLayout>
点击事件、长按事件 、触碰事件
方法一
mainactivity代码:
package com.example.mybutton;
import static androidx.constraintlayout.helper.widget.MotionEffect.TAG;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private static final Object TAG = "leo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.btn);
//点击事件
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e((String) TAG, "onClick: " );
}
});
//长按事件
btn.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
Log.e((String) TAG, "onLongClick: " );
return false;
}
});
//触碰事件
btn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.e((String) TAG, "onTouch: ");
return false;
}
});
}
}
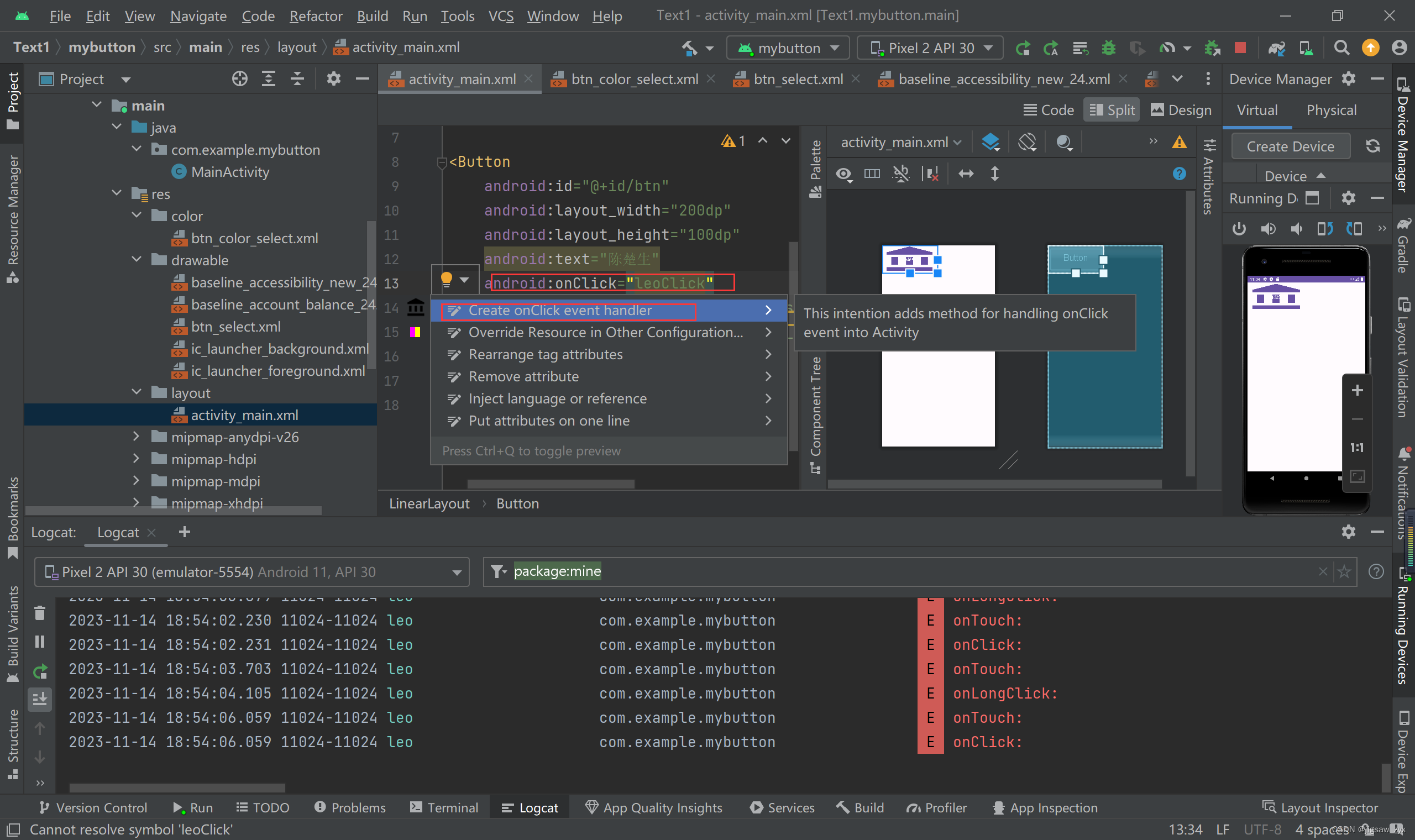
方法二:

替代点击事件

EditText(输入 /提交)


activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/edt"
android:hint="请输入用户名"
android:textColorHint="#5C6491"
android:layout_width="200dp"
android:drawableLeft="@drawable/baseline_account_balance_24"
android:drawablePadding="20dp"
android:paddingLeft="15dp"
android:layout_height="100dp"/>
<Button
android:id="@+id/commit"
android:text="提交"
android:layout_width="100dp"
android:layout_height="50dp"/>
</LinearLayout>
mainActivity
package com.example.myedittext;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
private EditText edt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edt = findViewById(R.id.edt);
Button commit = findViewById(R.id.commit);
commit.setOnClickListener(new View.OnClickListener() {
private static final String TAG = "edt";
@Override
public void onClick(View v) {
String text = edt.getText().toString();
Log.e(TAG, "输入的用户名是 " + text);
}
});
}
}
ImageView(图片)



代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:src="@drawable/edb2c76b46d801df5ebb83575c307518"
android:scaleType="centerInside"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxHeight="200dp"
android:maxWidth="100dp"
android:adjustViewBounds="true"/>
</LinearLayout>
ProgressBar(进度条)

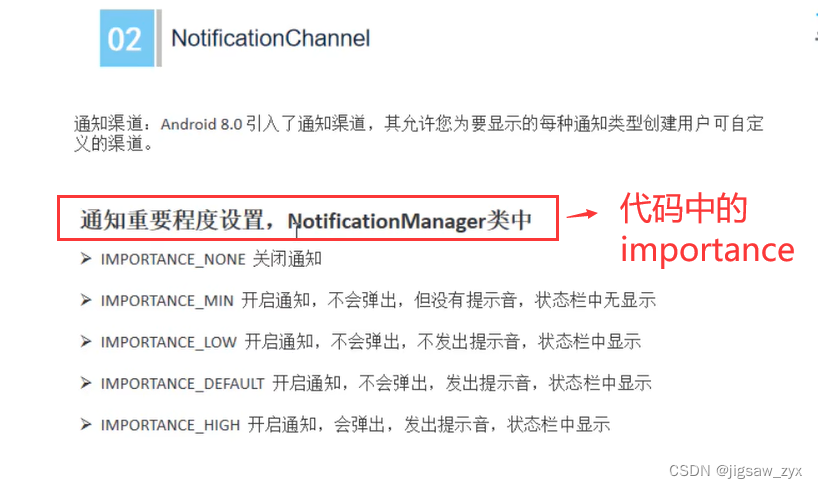
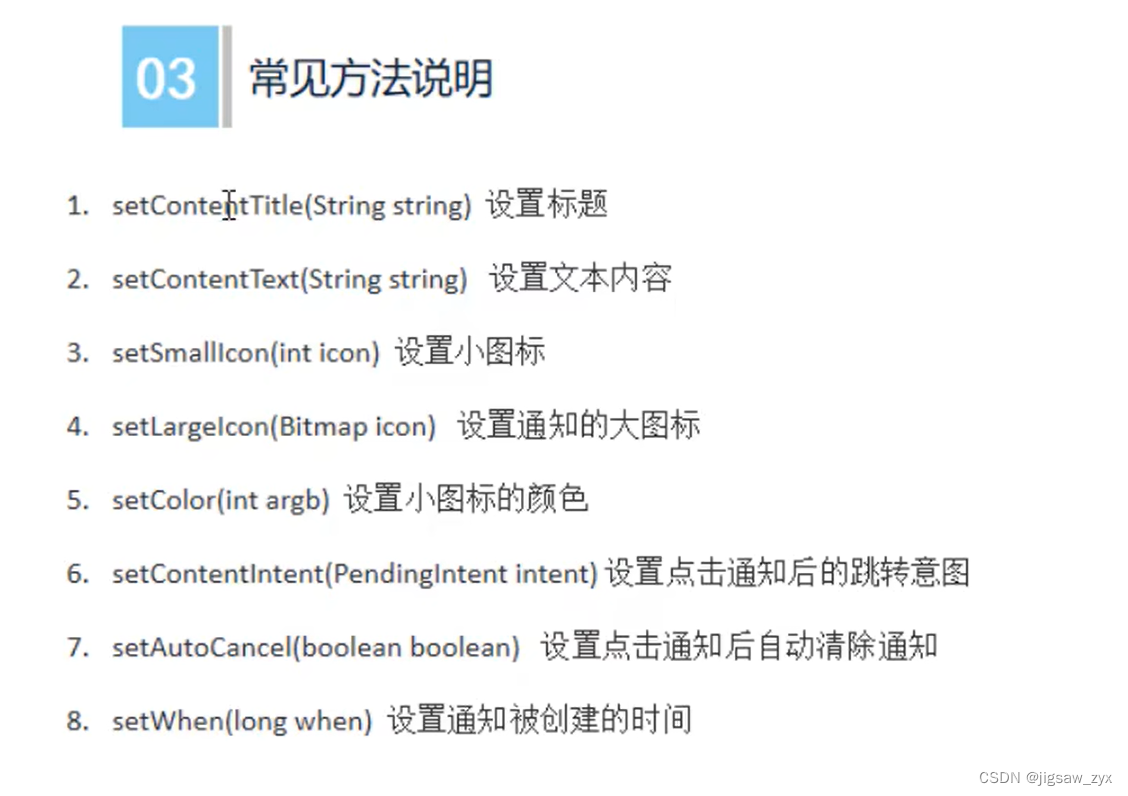
Notification(消息通知)




简单来说就是图片不能带有颜色
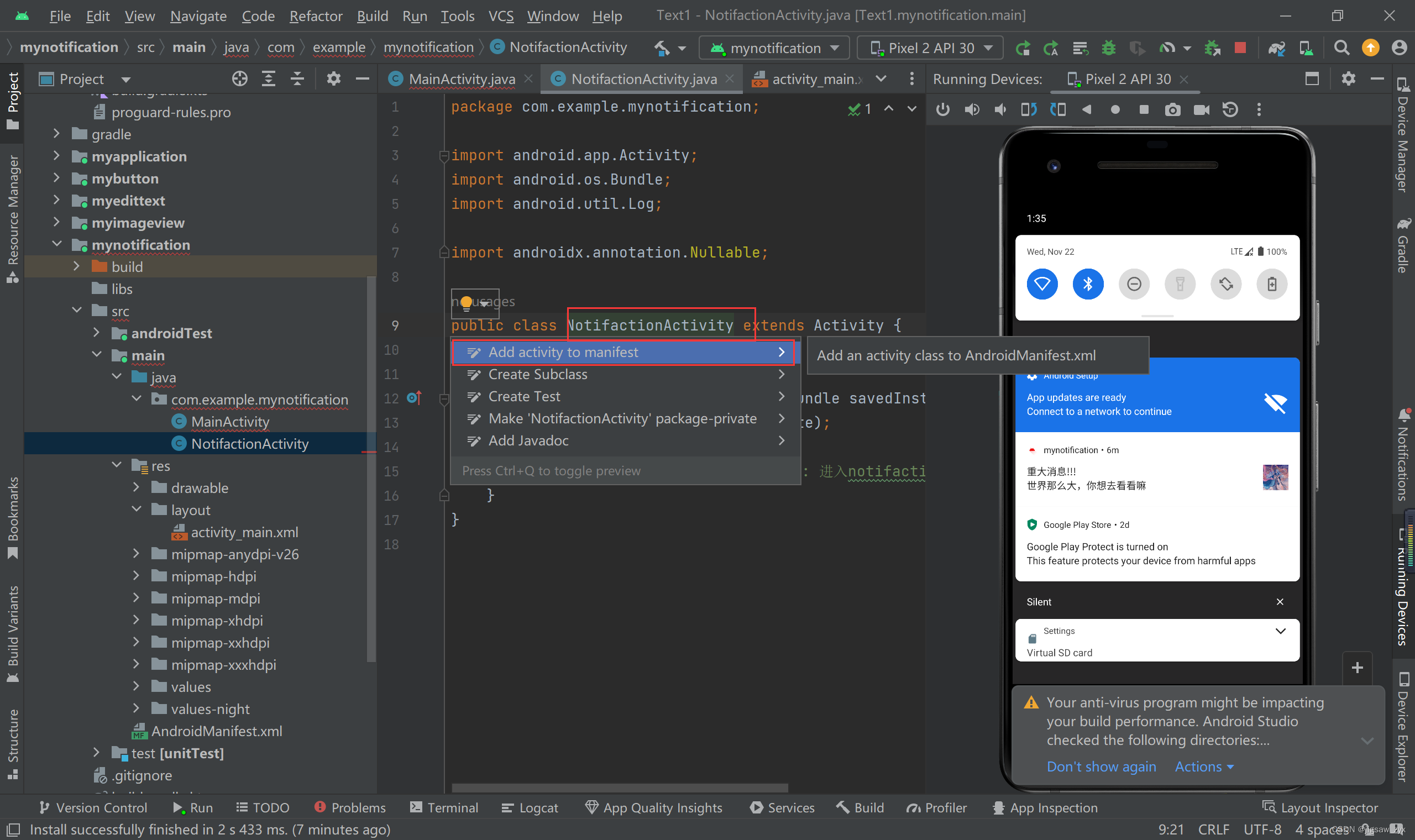
创建新class里,注意这里要注册一下

Toolbar(头部导航)
Alertdialog(对话框)
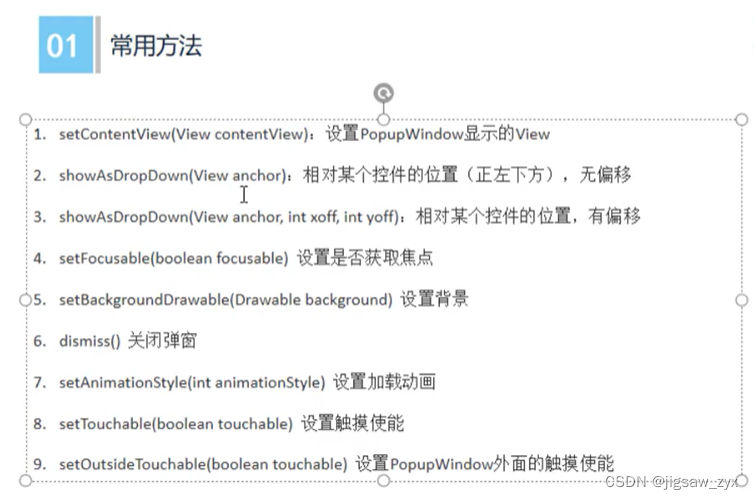
PopWindow

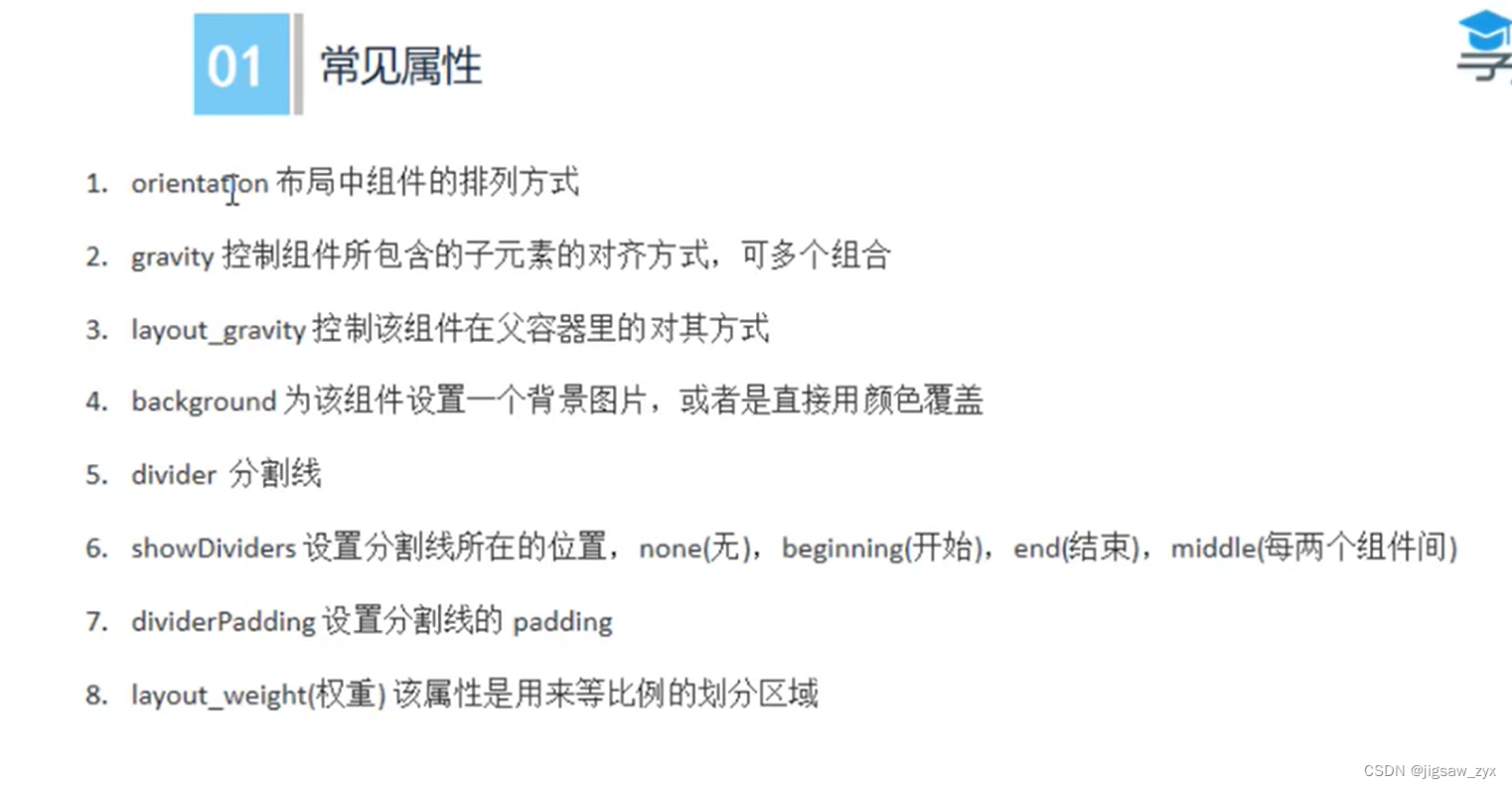
linearlayut(布局)

RelativeLayout(相对布局)

FrameLayout(帧布局)
一个一个往上堆,后面的覆盖前面的





















 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








