一、nodeName 属性: 节点的名称,是只读的。1. 元素节点的 nodeName 与标签名相同2. 属性节点的 nodeName 是属性的名称3. 文本节点的 nodeName 永远是 #text4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值。1. 元素节点的 nodeValue 是 undefined 或 null2. 文本节点的 nodeValue 是文本自身3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种节点类型:元素类型 节点类型: 元素:1, 属性:2,文本:3,注释:8,文档:9
常用节点分为四类:– 文档节点:整个HTML文档– 元素节点:HTML文档中的HTML标签– 属性节点:元素的属性– 文本节点:HTML标签中的文本内容.

使用“document”可以获取文档节点,以上三种方法都可以获取文档节点。文档节点document,代表的是整个HTML文档,网页中的所有节点都是它的子节点。- document对象作为window对象的属性存在的,我们不用获取可以直接使用- 通过该对象我们可以在整个文档访问内查找节点对象,并可以通过该对象创建各种节点对象。

使用元素节点,整个网页都是有由元素节点所构成的所以我们要去改变整个网页的内容那么都是通过元素节点进行操作的。- HTML中的各种标签都是元素节点,这也是我们最常用的一个节点。- 浏览器会将页面中所有的标签都转换为一个元素节点,我们可以通过document的方法来获取元素节点。- 比如:– document.getElementById()– 根据id属性值获取一个元素节点对象。

使用文本节点,文本节点表示的是HTML标签以外的文本内容,任意非HTML的文本都是文本节点。文本节点一般是作为元素节点的子节点存在的。获取文本节点时,一般先要获取元素节点。在通过元素节点获取文本节点,元素节点.firstChild;获取元素节点的第一个子节点,一般为文本节点。比如:var lo=document.getElementById(“lo”);这是获取元素,hu=lo.firstChild;通过元素的节点获取文本节点。console.log(hu);这是输出获取的文本节点。

使用属性节点,属性节点表示的是标签中的一个的属性,这里要注意的是属性节点并非是元素节点的子节点,而是元素节点的一部分,可以通过元素节点来获取指定的属性节点比如:– 元素节点.getAttributeNode(“属性名”);
DOM节点的操作

获取元素节点:
通过document对象调用:- getElementById() 通过id属性获取一个元素节点对象- getElementsByTagName() 通过标签名获取一组元素节点对象- getElementsByName() 通过name属性获取一组元素节点对象- getElementsByClassName() 通过标类名获取一组元素节点对象,该方法不支持IE8及以下版本

以上这四种方法都是用不同的节点去获取它们的值。
获取元素节点的子节点
通过具体的元素节点调用:- getElementsByTagName()–方法,返回当前节点的指定标签名后代节点。- childNodes –属性,表示当前节点的所有子节点。- firstChild– 属性,表示当前节点的第一个子节点。- lastChild– 属性,表示当前节点的最后一个子节点。

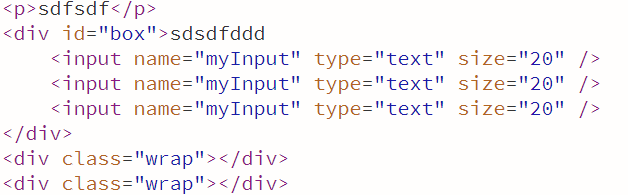
使用这个box.getElementsByTagName(“input”)方法能获取,box里面所有的input的标签。
使用这个box.childNodes;属性,它能获取空白节点,只要有节点它就会获取。
使用这个box.firstChild;属性,它能获取第一个节点,这个属性的第一个节点是sdsdfddd;
使用这个box.lastChild;属性,它能获取最后一个节点。
获取父节点和兄弟节点通过具体的节点调用:- parentNode– 属性,表示当前节点的父节点。- previousSibling– 属性,表示当前节点的前一个兄弟节点-。 nextSibling– 属性,表示当前节点的后一个兄弟节点。

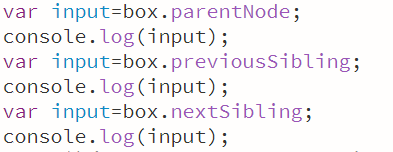
使用这个box.parentNode;属性,表示当前节点的父节点,当前节点的父节点是“”;
使用这个box.previousSibling;属性,表示当前节点的前一个兄弟节点,它的节点是文本,因为
sdfsdf
。使用这个box.nextSibling;属性,也是和前节点一样,只不过一个是紧贴着前面的元素一个是紧贴着后面一个元素。





















 1773
1773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








