FASTADMIN —— 后台页面修改
|-近日在用fastadmin做后台管理时,遇到了不少问题,现将一些常见基础的修改发出来给大家参考
一 如何不在已创建好了的后台页面修改
我们经常会修改需求,所以后台管理方面经常会修改,这样每次都重新用在线命令生成非常不方便,比如,我想在发布课程多加一个分类选择,那么我们需要这几步:

1.确定好有几个分类,这里我们是2个,一个团课,一个精品课,现在model层里面,操作

//数据库字段名

2.在public/assest/js/backend/lession.js里面里面,添加一段
//searchList是渲染值范围,table.api.formatter.normal,
table.api.formatter.normal见下图官方文档


这样在index界面就能根据值显示了
3.添加页面和编辑页面

在add.html页面里面新增加一段代码,如上图所示, foreach 标签里面的 typelist 就是第一步中model层里面添加的那两段
edit.html里面也是一样的

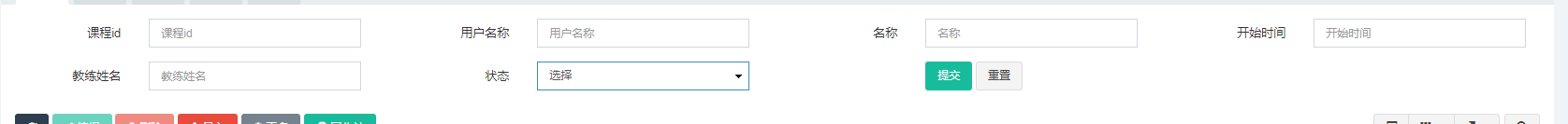
二 如何管理搜索页面
搜索功能可以我们自己修改下,改为更为方便,更符合我们需求的搜索,还是在JS文件里面修改

operate:false,就是在搜索框中不显示,
operate:range,就是时间选择格式,别忘了加个 addclass:‘datetimerange’,样式

最后,一般搜索是需要点一下才能展开,怎样默认就能让它显示呢,只需要在js文件里,添加几行代码就行了,

三 如何修改index页面里面的显示数据
有的时候,我们需要修改显示的数据,比如,状态值我们会判断是否超过当前时间,超过则过期

l i s t 则 是 查 询 数 据 的 集 合 , 连 表 也 是 一 样 的 , 最 好 是 自 己 d u n p ( list 则是查询数据的集合,连表也是一样的,最好是自己dunp( list则是查询数据的集合,连表也是一样的,最好是自己dunp(list)看看数据格式,然后就会很好操作了
好了,fastadmin地一篇基础常用介绍就到此结束了,各位打工人,下次见






















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








