1.添加引用
<link href="/Content/validationEngine.jquery.css" rel="stylesheet" />
<script src="/Scripts/jquery-1.8.2.min.js"></script>
<script src="/Scripts/jquery.validationEngine-zh_CN.js"></script>
<script src="/Scripts/jquery.validationEngine.js"></script>
2.form表单
<script type="text/javascript">
$(document).ready(function () {
$("#index").validationEngine();
});
</script>
3.表单元素添加属性,ajax[ajaxUserCall]
@using (Html.BeginForm("Index", "User", FormMethod.Post, new { id = "index" }))
{
<input id="user" name="user" type="text" value="" class="validate[required,ajax[ajaxUserCall]]" />
<input type="text" value="" class="validate[required]" />
<input type="submit" value="提交" class="validate[required]" />
}
4.修改ajaxUserCall的请求地址,/User/CheckInfo
"ajaxUserCall": {
"url": "/User/CheckInfo",
// you may want to pass extra data on the ajax call
"extraData": "name=eric",
"alertText": "* 此名称已被其他人使用",
"alertTextLoad": "* 正在确认名称是否有其他人使用,请稍等。"
},
5.后台代码
public ActionResult CheckInfo(string fieldId,string fieldValue)
{
string info = "[\""+fieldId+"\",false,\"提示信息\"]";
if (fieldValue.Equals("ttt"))
{
info = "[\"" + fieldId + "\",true,\"数据OK\"]";
}
return Content(info);
}
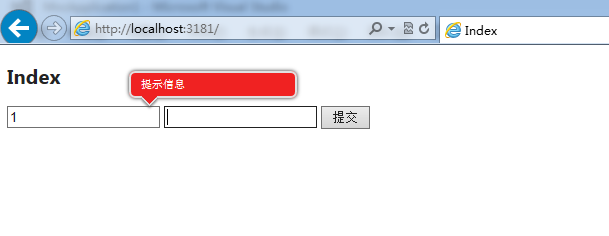
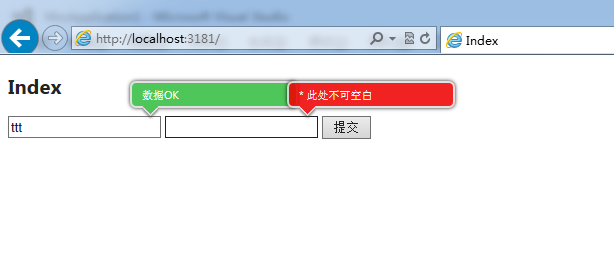
6.效果
























 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








