原创文章,做备忘交流使用。欢迎转载,转载请注明出处:
http://blog.csdn.net/jilijelon/article/details/18569287
页面HTML文件:demo4.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>jQuery validation plug-in - main demo</title>
<link type="text/css" href="css/css.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/register.js"></script>
<body>
<form name="regform" method="post" action="" id="regform">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<th colspan="2">demo4</th>
</tr>
<tr>
<td>姓</td>
<td>
<input name="surname" type="text" id="surname" class="ipt_txt" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="Button1" value="注册" id="Button1" /></td>
</tr>
</table>
</form>
</body>
</html>页面验证JS文件:register.js
//页面加载时调用
$().ready(function() {
$("#regform").validate({
rules : {
surname : {
required : true
},
email : {
required : true,
email : true
}
},
messages : {
surname : {
required: "请输入姓名"
},
email : {
required : "请输入Email地址",
email : "请输入正确的email地址"
}
},
errorPlacement : function(error, element) {
error.appendTo(element.parent());
},
errorClass : "error",
errorElement : "span",
success: function(label) {
label.html("<span style=\"color:green\">填写正确!</span>").addClass("checked");
}
});
});
页面样式CSS文件:css.css
input.error { border: 1px solid red; }
span.error {
background:url("../images/error.png") no-repeat 0px 0px;
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: #EA5200;
}
span.checked {
background:url("../images/success.png") no-repeat 0px 0px;
}使用jQuery Validation Plugin 1.11.1的时候 自定义错误消息样式
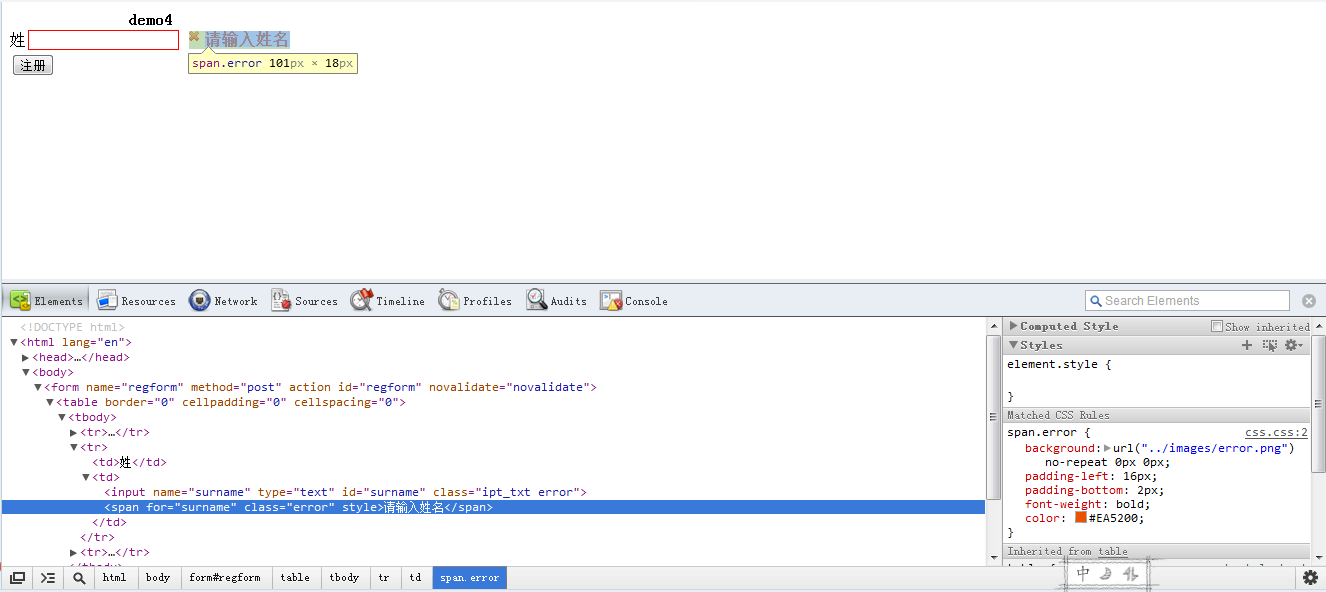
1.不输入任何字符点击submit按钮(验证规则错误):
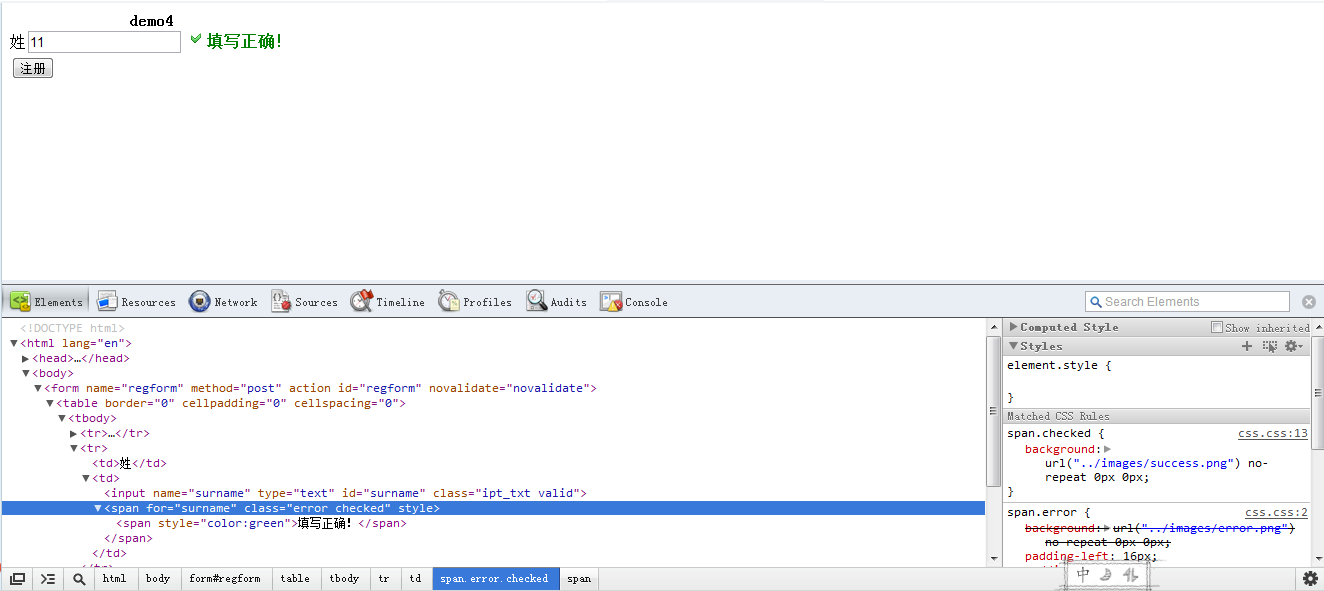
2.输入任意字符点击submit按钮(满足验证规则):
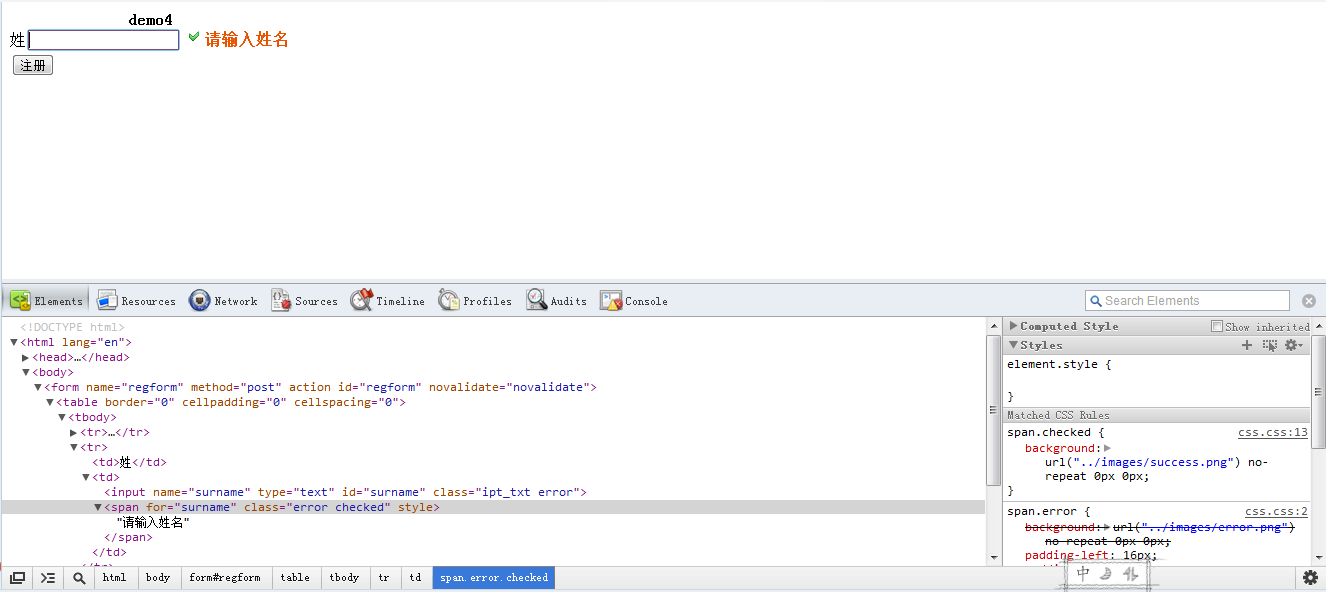
3.删除刚才输入的字符(导致不满足验证规则)
这里开始出现问题了 按照常规应该是

使用jQuery validation plug-in 1.7的时候 自定义错误消息样式
1.不输入任何字符点击submit按钮(验证规则错误):
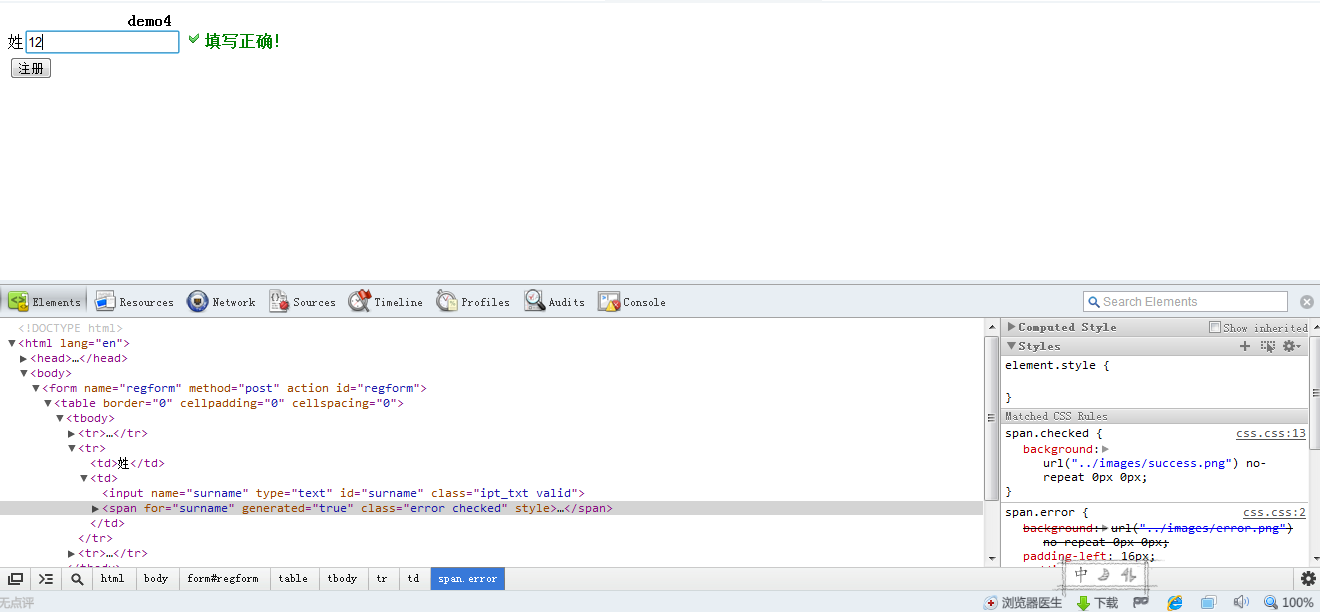
2.输入任意字符点击submit按钮(满足验证规则):
3.删除刚才输入的字符(导致不满足验证规则)
问题分析:
分析工具台可以发现 在使用1.11.1版本的jquery.validate.js的时候 验证完毕后再次导致验证不满足的时候
<span for="surname" generated="true" class="error checked" style="">请输入姓名</span> 中checked类没有被移除掉。
原因出自于:新版的683行:
label.removeClass( this.settings.validClass ).addClass( this.settings.errorClass );
和之前版本的626行的差别。
label.removeClass().addClass( this.settings.errorClass );以前的版本会把所有的class移除,再添加一个class,
新版的会把validClass移除,再添加一个。
解决方法:
在验证js validate方法里面加上
$("#regform").validate({
validClass: "checked" //这边的checked是你自己设置的alidClass,默认valid
});
源码下载:http://pan.baidu.com/s/1bnte1iB



























 92
92

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








