参考内容链接:
https://www.cnblogs.com/hello-wuhan/p/6961948.html -----vue加载流程的说明
https://blog.csdn.net/chuanxincui/article/details/88572727 -----vue加载文件作用的说明
流程:
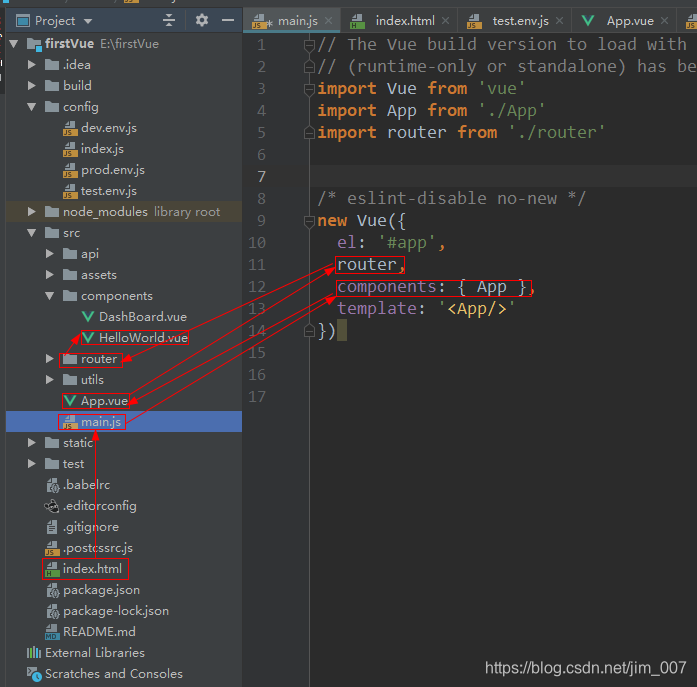
1. 先加载index.html;他里面有个div样式的加载,那就得找js文件;
备注:看看index.html目录位置,它位于最顶层,根据经验也该最先加载它;

2. 然后加载js文件,就到src目录下查找,src下就一个js文件,叫main.js,就是它了;
3. 参考别人的说明:main.js文件中给id=“app”的div创建一个Vue的实例,该实例中有一个名叫“APP”的组件,该组件通过vue-router将Hello.vue中的模板注入到App.vue的模板中;
这感觉就像:
声明Router构造函数的参数为Compoents对象,创建对象 rr=new RouterList.add("HelloWord.vue");
声明App构造函数的参数为Router指向,创建对象 aa=new App(rr);
声明Vue构造函数的参数为App对象,创建对象 vv=new Vue(aa);






















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








