现在的项目中,所有的页面在在input的中输入过的数据会被浏览器保存着,点击或者双击input就会出现之前输入过的数据。
现在需要让浏览器不保存这些数据,尤其是在登录页面不能保存这些数据。
在input中添加这个参数:autocomplete=”off”就可以的了
<input type="text" style="width:150px" size="25" id="corpid" name="corpid" autocomplete="off"/>
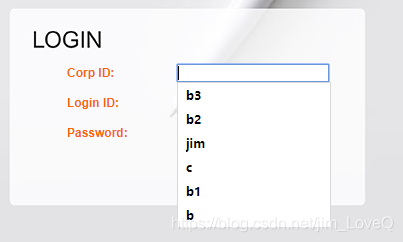
设置之前:双击输入框就会有下拉框显示之前输入过的数据

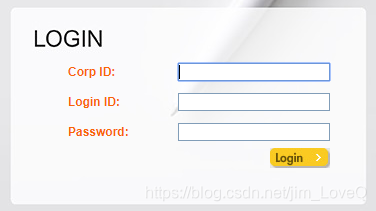
设置之后,无论怎么点击都不会出现之前的数据的了
























 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








