1.画一条简单的直线
<body>
<canvas id="canvas" style="border: 1px solid #aaa;display: block;margin: 50px auto;">不支持canvas</canvas>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 400;
canvas.height = 400;
var context = canvas.getContext('2d');
context.moveTo(100,100);
context.lineTo(300,300);
context.lineWidth = 10;
context.strokeStyle = "#fab";
context.stroke();//绘制
}
</script>效果:
2.状态绘制的陷阱:覆盖性
看下面代码:
context.moveTo(100,100);
context.lineTo(100,300);
context.lineWidth = 10;
context.strokeStyle = "red";
context.moveTo(200,100);
context.lineTo(200,300);
context.lineWidth = 10;
context.strokeStyle = "green";
context.moveTo(300,100);
context.lineTo(300,300);
context.lineWidth = 10;
context.strokeStyle = "blue";
context.stroke();效果:
3.解决办法:beginPath()
其表示开始一段新的路径,
代码改为这样:
context.lineWidth = 10;
context.beginPath();
context.moveTo(100,100);
context.lineTo(100,300);
context.strokeStyle = "red";
context.stroke();
context.beginPath();
context.moveTo(200,100);
context.lineTo(200,300);
context.strokeStyle = "green";
context.stroke();
context.beginPath();
context.moveTo(300,100);
context.lineTo(300,300);
context.strokeStyle = "blue";
context.stroke();效果:

注意:
1.第一个beginPath()当然可以省略;
2.moveTo == beginPath和lineTo,所以可改为这样:
context.beginPath();
context.lineTo(200,100);
context.lineTo(200,300);
context.strokeStyle = "green";
context.stroke();4.画封闭图形
简单地画一个矩形,很简单地想到画四条线:
context.lineTo(100,100);
context.lineTo(300,100);
context.lineTo(300,300);
context.lineTo(100,300);
context.lineTo(100,100);
context.lineWidth = 10;
context.strokeStyle = "red";
context.fillStyle = "green";
context.fill();//填充
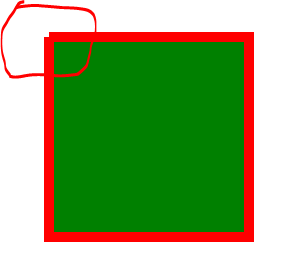
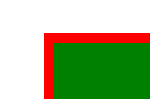
context.stroke();//画线但效果却是这样的:
在宽度大的情况下不能无缝连接,这对有强迫症的人来说是不能容忍的。
于是可以这样解决:
context.beginPath();
context.lineTo(100,100);
context.lineTo(300,100);
context.lineTo(300,300);
context.lineTo(100,300);
// context.lineTo(100,100);//可以省略
context.closePath();closePath()就是构成封闭图形:
5.canvas函数
像矩形这样简单的函数还用得着我们亲自动手吗?显然有:rect,fillRect,strokeRect
在后面跟上一个矩形:
context.lineWidth = 10;
context.strokeStyle = "blue";
context.fillStyle = "yellow";
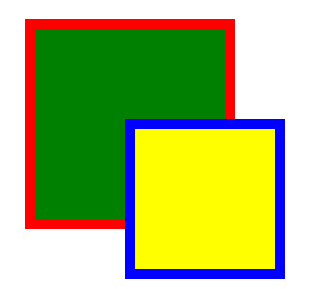
context.fillRect(200,200,150,150);
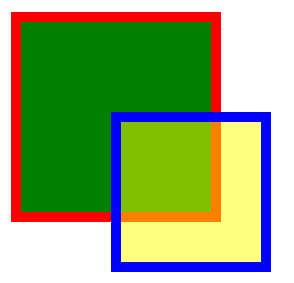
context.strokeRect(200,200,150,150);覆盖特性:可以看到后面的图形覆盖了前面的,我们用透明度试一下:
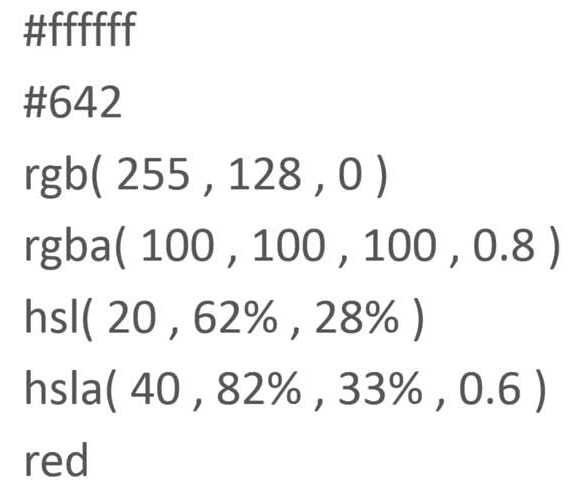
context.fillStyle = "rgba(255,255,0,0.5)";对于strokeStyle和fillStyle属性可以这样设置:
6.总结
绘图的步骤:路径–状态–绘制
现在可以尝试完成各种自己的图形函数库了。





























 2533
2533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








