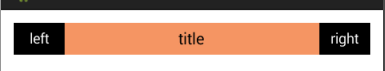
最后要完成的自定义View是一个topbar,效果如下:
源代码:源代码
1.自定义属性
在values下新建attr.xml:
<resources>
<declare-styleable name = "Topbar">
<attr name="title" format="string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleTextColor" format="color"/>
<attr name="leftTextColor" format="color"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="leftText" format="string"/>
<attr name="rightTextColor" format="color"/>
<attr name="rightBackground" format="reference|color"/>
<attr name="rightText" format="string"/>
</declare-styleable>
</resources>2.自定义View
public class Topbar extends RelativeLayout{
//三个控件
private Button btn_left,btn_right;
private TextView tv_title;
//九个属性
private int titleColor;
private float titleSize;
private String titleText;
private int leftColor;
private Drawable leftBg;
private String leftText;
private int rightColor;
private Drawable rightBg;
private String rightText;
//布局属性
private LayoutParams leftP,rightP,titleP;
//构造方法
public Topbar(Context context, AttributeSet attrs) {
super(context, attrs);
//取出属性
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.Topbar);
leftText = ta.getString(R.styleable.Topbar_leftText);
leftBg = ta.getDrawable(R.styleable.Topbar_leftBackground);
leftColor = ta.getColor(R.styleable.Topbar_leftTextColor, 0);
rightText = ta.getString(R.styleable.Topbar_rightText);
rightBg = ta.getDrawable(R.styleable.Topbar_rightBackground);
rightColor = ta.getColor(R.styleable.Topbar_rightTextColor, 0);
titleColor = ta.getColor(R.styleable.Topbar_titleTextColor, 0);
titleSize = ta.getDimension(R.styleable.Topbar_titleTextSize, 0);
titleText = ta.getString(R.styleable.Topbar_title);
ta.recycle();//不要忘了
//给控件设置属性
btn_left = new Button(context);
btn_right = new Button(context);
tv_title = new TextView(context);
btn_left.setText(leftText);
btn_left.setBackground(leftBg);
btn_left.setTextColor(leftColor);
btn_right.setText(rightText);
btn_right.setBackground(rightBg);
btn_right.setTextColor(rightColor);
tv_title.setTextColor(titleColor);
tv_title.setTextSize(titleSize);
tv_title.setText(titleText);
tv_title.setGravity(Gravity.CENTER);//居中
setBackgroundColor(0xfff59563);
//添加到布局中
leftP = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
leftP.addRule(RelativeLayout.ALIGN_PARENT_LEFT,TRUE);
addView(btn_left, leftP);
rightP = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
rightP.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,TRUE);
addView(btn_right, rightP);
titleP = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
titleP.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE);
addView(tv_title,titleP);
}
}3.使用View
系统通过xmlns:android="http://schemas.android.com/apk/res/android来获得控件属性,在Eclipse中我们通过完整的包名来确定:
xmlns:custom="http://schemas.android.com/apk/res/com.example.myview"在AS中用:
xmlns:custom="http://schemas.android.com/apk/res-auto"其中:xmlns = xml namespace的缩写。
完整的布局代码(注意第三行代码):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:custom="http://schemas.android.com/apk/res/com.example.myview"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.myview.MainActivity"
>
<com.example.myview.Topbar
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="40dp"
custom:title="title"
custom:titleTextSize="20sp"
custom:titleTextColor="#000"
custom:leftTextColor="#fff"
custom:leftBackground="#000"
custom:leftText="left"
custom:rightTextColor="#fff"
custom:rightBackground="#000"
custom:rightText="right"
></com.example.myview.Topbar>
</RelativeLayout>
当然效果和开始一样:
4.添加点击事件
这是一个模板,所以仿照系统的方式,给按钮添加点击事件,采用接口回调的方法,在Topbar.java中继续写:
//接口回调
public interface topbarClickListener{
public void leftClick();
public void rightClick();
}
topbarClickListener listener;
public void setTopbarClickListener(topbarClickListener listener){
this.listener = listener;
}然后添加点击事件:
addView(tv_title,titleP);
/*
* 点击事件
*/
btn_left.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.leftClick();
}
});
btn_left.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.rightClick();
}
});在MainActivity中使用:
Topbar topbar = (Topbar) findViewById(R.id.topbar);
topbar.setTopbarClickListener(new topbarClickListener() {
@Override
public void rightClick() {
Toast.makeText(MainActivity.this, "left", Toast.LENGTH_SHORT).show();
}
@Override
public void leftClick() {
Toast.makeText(MainActivity.this, "right", Toast.LENGTH_SHORT).show();
}
});运行效果:
5.总结
当然,还有很多方法可以添加,比如:
设置标题
public void setTitle(String t){
tv_title.setText(t);
}还有设置控件可见性等等。。


























 4451
4451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








