1.垂直导航栏
看代码:
<style type="text/css">
*{margin:0; padding:0; font-size:14px;}
a{color:#333;text-decoration:none}
.nav li a{ display:block; text-indent:20px; height:30px; line-height:30px; width:120px; background-color:#efefef; margin-bottom:1px;}
.nav li a:hover{ background-color:#F60; color:#fff}
</style>
<body>
<ul class="nav">
<li><a href="#">首 页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>注意点:
1.display:block; text-indent:20px;,将a元素设置为块状元素,并内缩20px,如果用padding内缩会增加宽度。
2.<a href="#">首 页</a>,这句代码中的空格是全角输入法下的空格,半角下是这样的:

2.水平菜单栏
我们只需要将li标签浮动下,然后将a标签文本居中text-align:center;
*{margin:0; padding:0; font-size:14px;}
a{color:#333;text-decoration:none}
.nav li{float:left;}//
.nav li a{ display:block;text-align:center; height:30px; line-height:30px; width:120px; background-color:#efefef; margin-bottom:1px;}
.nav li a:hover{ background-color:#F60; color:#fff}可以看到还有li标签的黑点,加一句.nav{list-style:none;}就好:
3.圆角菜单制作
需要一张图片背景:
background-position:0 -30px;
*{margin:0; padding:0; font-size:14px;}
a{color:#333;text-decoration:none}
.nav{list-style:none; height:30px; border-bottom:10px solid #F60; margin-top:20px; padding-left:50px;}
.nav li{float:left}
.nav li a{display:block; height:30px;text-align:center; line-height:30px; width:120px; background:url(images/btnBg.png); margin-left:1px;}
.nav li a.on, .nav li a:hover{ background-position:0 -30px; color:#fff;}4.垂直伸缩菜单栏
效果:
相对于上面的水平菜单2,我们增加几句代码:
.nav{list-style:none;margin-top:20px;}.nav li a:hover{ background-color:#F60; color:#fff;height:40px;
margin-top:-10px;}把hover时的高度设为40px,同时要设margin向上移。
5.水平菜单动画

当鼠标移上时增加宽度,并加上动画,我们用js代码实现:
<script text="text/javascript">
window.onload=function(){
var aA = document.getElementsByTagName("a");
for(var i=0;i<aA.length;i++){
//鼠标移上时
aA[i].onmouseover=function(){
clearInterval(this.time);//清除影响
var This = this;
This.time=setInterval(function(){
This.style.width=This.offsetWidth+8+"px";
if(This.offsetWidth>160){
clearInterval(This.time);
}
},30);
}
//鼠标移出时
aA[i].onmouseout=function(){
clearInterval(this.time);//清除影响
var This = this;
This.time=setInterval(function(){
This.style.width=This.offsetWidth-8+"px";
if(This.offsetWidth<=120){
clearInterval(This.time);
}
},30);
}
}
}
</script>当然,用jQuery更加简单:
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
<script text="text/javascript">
$(function(){
$("a").hover(
function(){
$(this).stop().animate({"width":"160"},200);
},
function(){
$(this).stop().animate({"width":"120"},200);
}
);
});
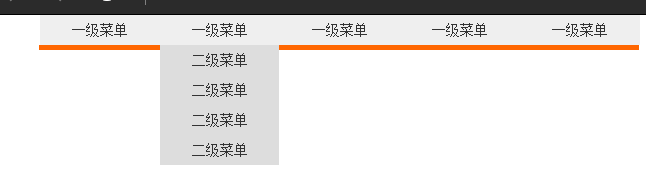
</script>6.二级菜单制作
<style type="text/css">
* { margin: 0; padding: 0; font-size: 14px; }
a { color: #333; text-decoration: none }
ul{ list-style: none; }
.nav {height: 30px; border-bottom: 5px solid #F60; margin-left:50px; width:600px;}
.nav li { float: left; position:relative; height:30px; width:120px }
.nav li a { display: block; height: 30px; text-align: center; line-height: 30px; width:120px; background: #efefef; margin-left: 1px; }
.subNav{ position:absolute; top:30px; left:0; width:120px; height:0; overflow:hidden}
.subNav li a{ background:#ddd }
.subNav li a:hover{ background:#efefef}
</style>
<script>
window.onload=function(){
var aLi=document.getElementsByTagName('li');
for(var i=0; i<aLi.length; i++){
aLi[i].onmouseover=function(){
//鼠标经过一级菜单,二级菜单动画下拉显示出来
var sub = this.getElementsByTagName('ul')[0];
if(sub!=null){
var This = sub;
clearInterval(This.id);
This.id=setInterval(function(){
This.style.height=This.offsetHeight+20+"px";
if(This.offsetHeight>=160){
clearInterval(This.id);
}
},30);
}
}
//鼠标离开菜单,二级菜单动画收缩起来。
aLi[i].onmouseout=function(){
var sub = this.getElementsByTagName('ul')[0];
if(sub!=null){
var This = sub;
clearInterval(This.id);
This.id=setInterval(function(){
This.style.height=This.offsetHeight-20+"px";
if(This.offsetHeight<=0){
clearInterval(This.id);
}
},30);
}
}
}
}
</script>
</head>
<body>
<ul class="nav">
<li><a href="#">一级菜单</a>
<ul class="subNav">
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">一级菜单</a>
<ul class="subNav">
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
</ul>
</body>





























 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








