第一部分:安装环境
1.安装code-push-cli
npm install -g code-push-cli

说明:npm install -g code-push-cli命令一台电脑只需要执行即可,表示让此台电脑支持code-push服务。安装命令可以在任意路径下执行。
第二部分:登录
1.登录code-push-server网站,执行命令:
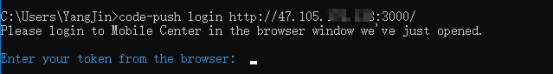
code-push login code-push-server地址

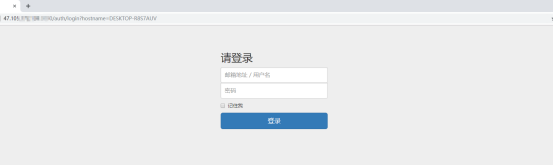
成功后,浏览器会打开code-push-server页面,如图:

说明:code-push-server地址 为部署code-push-server服务器的地址,一般默认开在3000端口。
2.登录并获取token,完成登录
默认登录账号:admin ;密码:123456。登录后,点击【获取token】,如图:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








