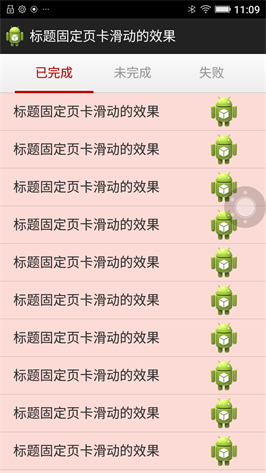
标题固定页卡滑动效果的实现,先看一下效果图。

当滑动下面内容页卡的时候,上面的标题固定。下面具体讲一下怎么实现这种效果。
在项目中使用了v4包的viewpager组件。我们需要三个布局文件。首先是主界面的布局;其次是每个viewpager的布局,我这里每个viewpager布局都是用的一个,所以只需要一个viewpager布局就行;最后需要一个listview的item布局。
下面将代码贴出来看看
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/nav_bar"
android:orientation="vertical"
android:padding="0dp" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center" >
<TextView
android:id="@+id/text1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="@string/pvrCompleted"
android:textColor="#969696"
android:textSize="17dp" />
<TextView
android:id="@+id/text2"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:textColor="#969696"
android:text="@string/pvrUnfinished"
android:textSize="17dp" />
<TextView
android:id="@+id/text3"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="@string/pvrFailure"
android:textColor="#969696"
android:textSize="17dp" />
</LinearLayout>
<ImageView
android:id="@+id/cursor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:background="@drawable/nav_bar_focus"
android:contentDescription="@string/app_name"
android:gravity="left"
android:src="@drawable/nav_bar_focus" />
</LinearLayout>
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pvr_user_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>lay1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/mylistview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>listview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:minHeight="50dp"
android:orientation="horizontal"
android:padding="0dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|center"
android:layout_marginLeft="18dp"
android:layout_marginRight="18dp"
android:gravity="center_horizontal|center"
android:minHeight="50dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical|left"
android:layout_weight="1"
android:gravity="center_vertical|left"
android:singleLine="true"
android:textColor="#323232"
android:textSize="18dp" />
<ImageView
android:id="@+id/logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:contentDescription="@string/app_name" />
</LinearLayout>
</LinearLayout>现在布局文件有了,只需要一个MainActivity.java来将我们的功能实现。
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.content.res.Resources;
import android.graphics.Matrix;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
ViewPager mViewPager;//页卡使用viewpager实现
private LinearLayout linearLayout1;
private TextView textView1, textView2, textView3;//三个标题
private int currIndex = 0;// 当前页卡编号
private ImageView imageView;// 页卡标题动画图片
private int textViewW = 0;// 页卡标题的宽度
private List<View> listViews;//初始化viewpager时使用的view集合
private Resources resources;
private View view1, view2, view3;//viewpager中存放的三个view
private LinearLayout layout1, layout2, layout3;//三个view对应的布局
private ListView listview1, listview2, listview3;//三个listview
private SimpleAdapter list1, list2, list3;//listview的适配器
/* mList是用来存放要显示的数据 */
private List<HashMap<String, Object>> mList = new ArrayList<HashMap<String, Object>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
resources = this.getResources();
//加载组件
initControl();
//加载viewpager
initViewPager();
//初始化页卡标题
InitTextView();
//初始化动画
InitImageView();
}
private void initControl() {
imageView = (ImageView) findViewById(R.id.cursor);
linearLayout1 = (LinearLayout) findViewById(R.id.linearLayout1);
mViewPager = (ViewPager) findViewById(R.id.pvr_user_pager);
mViewPager.setOffscreenPageLimit(2);/* 预加载页面 */
}
/* 初始化ViewPager */
private void initViewPager() {
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
view1 = mInflater.inflate(R.layout.lay1, null);
view2 = mInflater.inflate(R.layout.lay1, null);
view3 = mInflater.inflate(R.layout.lay1, null);
listViews.add(view1);
listViews.add(view2);
listViews.add(view3);
//加载viewpager
mViewPager.setAdapter(new MyPagerAdapter(listViews));
mViewPager.setCurrentItem(0);
mViewPager.setOnPageChangeListener(new MyOnPageChangeListener());
initList();
}
/* 初始化各个页卡列表 */
private void initList() {
layout1 = (LinearLayout) view1.findViewById(R.id.layout1);
layout2 = (LinearLayout) view2.findViewById(R.id.layout1);
layout3 = (LinearLayout) view3.findViewById(R.id.layout1);
/* 给各个页卡不同的背景以示区别 */
layout1.setBackgroundColor(0xffFCDAD5);
layout2.setBackgroundColor(0xffFFFAB3);
layout3.setBackgroundColor(0xffC8E2B1);
listview1 = (ListView) view1.findViewById(R.id.mylistview);
listview2 = (ListView) view2.findViewById(R.id.mylistview);
listview3 = (ListView) view3.findViewById(R.id.mylistview);
/* 页卡数据 */
mList = getData();
list1 = new SimpleAdapter(this, mList, R.layout.listview, new String[] {
"title", "logo" }, new int[] { R.id.title, R.id.logo });
list2 = new SimpleAdapter(this, mList, R.layout.listview, new String[] {
"title", "logo" }, new int[] { R.id.title, R.id.logo });
list3 = new SimpleAdapter(this, mList, R.layout.listview, new String[] {
"title", "logo" }, new int[] { R.id.title, R.id.logo });
listview1.setAdapter(list1);
listview2.setAdapter(list2);
listview3.setAdapter(list3);
}
/* 返回列表数据 */
private List<HashMap<String, Object>> getData() {
HashMap<String, Object> hashMap;
for (int i = 0; i < 15; i++) {
hashMap = new HashMap<String, Object>();
hashMap.put("logo", R.drawable.ic_launcher);
hashMap.put("title", resources.getString(R.string.app_name));
mList.add(hashMap);
}
return mList;
}
/* 初始化页卡标题 */
private void InitTextView() {
textView1 = (TextView) findViewById(R.id.text1);
textView2 = (TextView) findViewById(R.id.text2);
textView3 = (TextView) findViewById(R.id.text3);
//为标题添加点击事件
textView1.setOnClickListener(new MyOnClickListener(0));
textView2.setOnClickListener(new MyOnClickListener(1));
textView3.setOnClickListener(new MyOnClickListener(2));
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
}
/**
* ViewPager适配器
*/
public class MyPagerAdapter extends PagerAdapter {
public List<View> mListViews;
public MyPagerAdapter(List<View> mListViews) {
this.mListViews = mListViews;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(mListViews.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(mListViews.get(arg1), 0);
return mListViews.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
/* 页卡切换监听 */
public class MyOnPageChangeListener implements OnPageChangeListener {
@Override
public void onPageSelected(int arg0) {
if (textViewW == 0) {
textViewW = textView1.getWidth();
}
Animation animation = new TranslateAnimation(textViewW * currIndex,
textViewW * arg0, 0, 0);
currIndex = arg0;
animation.setFillAfter(true);/* True:图片停在动画结束位置 */
animation.setDuration(300);
imageView.startAnimation(animation);
setTextTitleSelectedColor(arg0);
setImageViewWidth(textViewW);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}
/* 设置标题文本的颜色 */
private void setTextTitleSelectedColor(int arg0) {
int count = mViewPager.getChildCount();
for (int i = 0; i < count; i++) {
TextView mTextView = (TextView) linearLayout1.getChildAt(i);
if (arg0 == i) {
mTextView.setTextColor(0xffc80000);
} else {
mTextView.setTextColor(0xff969696);
}
}
}
/* 设置图片宽度 */
private void setImageViewWidth(int width) {
if (width != imageView.getWidth()) {
LayoutParams laParams = (LayoutParams) imageView.getLayoutParams();
laParams.width = width;
imageView.setLayoutParams(laParams);
}
}
/* 标题点击监听 */
private class MyOnClickListener implements OnClickListener {
private int index = 0;
public MyOnClickListener(int i) {
index = i;
}
public void onClick(View v) {
mViewPager.setCurrentItem(index);
}
}
/* 初始化动画 */
private void InitImageView() {
Matrix matrix = new Matrix();
matrix.postTranslate(0, 0);
imageView.setImageMatrix(matrix);// 设置动画初始位置
}
}
这样我们就是先了需要的功能,其实也不难。。。






















 936
936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








