一些自己的练习。
1.
function A(){ };
A.prototype.aa = 10;
A.prototype.setOneName = function(oneName){
this.aa = oneName;
}
A.prototype.setOneName("fanfan");
var one = new A();
console.log("one : " , one);
console.log("one.aa : ", one.aa);
console.log("A.prototype.aa : ",A.prototype.aa);
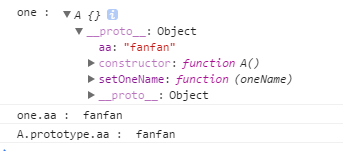
输出结果如下:
one.aa的值应该是从原型上找到的值,而不是它自己的属性。
2.
function A(){ };
A.prototype.aa = 10;
A.prototype.setOneName = function(oneName){
this.aa = oneName;
}
A.prototype.setOneName("fanfan");
var one = new A();
console.log("one : " , one);
console.log("one.aa : ", one.aa);
console.log("A.prototype.aa : ",A.prototype.aa);
one.setOneName("jingjing");
console.log("one : ",one);
console.log("one.aa : ", one.aa);
console.log("A.prototype.aa : ",A.prototype.aa);
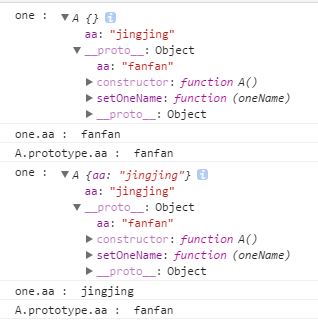
输出结果如下:
可见,在one没有setOneName之前,one.aa输出的是原型中的aa。在one.setOneName("jingjing");执行之后,one.aa已经改变,但是原型中的并没有改变。但是第一次输出的aa也是“jingjing”,我觉得是因为第二次设置了之后就已经改变了它的值,所以第一次输出的时候就有了这个值。
3.
function A(){ };
A.prototype.aa = 10;
A.prototype.setOneName = function(oneName){
this.aa = oneName;
}
A.prototype.setOneName("fanfan");
var one = new A();
console.log("one : " , one);
console.log("one.aa : ", one.aa);
console.log("A.prototype.aa : ",A.prototype.aa);
one.setOneName("jingjing");
console.log("one : ",one);
console.log("one.aa : ", one.aa);
console.log("A.prototype.aa : ",A.prototype.aa);
A.prototype.setOneName("haha");
console.log("one : ",one);
console.log("one.aa : ", one.aa);
console.log("A.prototype.aa : ",A.prototype.aa);
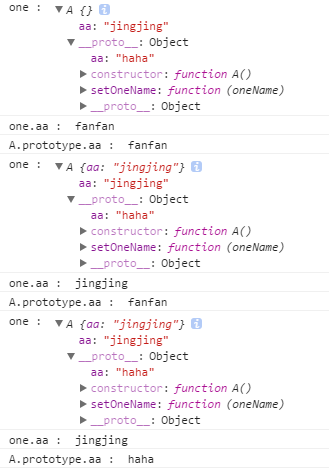
输出结果如下:
有一个问题,
为什么这部分一直是一样的?
原型中的aa的值是一样的,但是输出的时候却不是一样的。
4.
function A(){ };
A.prototype.aa = 10;
A.prototype.setOneName = function(oneName){
this.aa = oneName;
}
A.prototype.setOneName("fanfan");
var one = new A();
console.log("one : " , one);
console.log("one.aa : ", one.aa);
console.log("A.prototype.aa : ",A.prototype.aa);
one.setOneName("jingjing");
A.prototype.setOneName("haha");
console.log("-----------------------");
var another = new A();
another.setOneName("aaa");
console.log("one : ",one);
console.log("one.aa : ", one.aa);
console.log("A.prototype.aa : ",A.prototype.aa);
console.log("another : ",another);
console.log("another.aa : ", another.aa);
console.log("A.prototype.aa : ",A.prototype.aa);
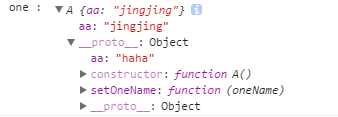
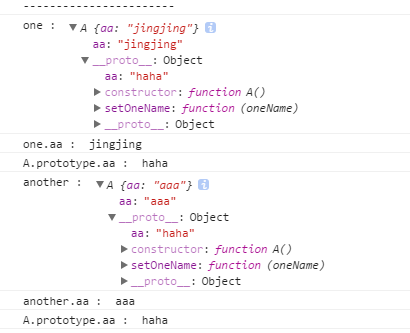
输出结果如下:
设置another的aa的值并没有更改one.aa的值。
5.原型链
function A(){ };
A.prototype.aa = 10;
A.prototype.setOneName = function(oneName){
this.aa = oneName;
}
A.prototype.setOneName("fanfan");
var one = new A();
console.log("one.__proto__ === A.prototype : ", one.__proto__ === A.prototype) //true
console.log("A.prototype.__proto__ === Object.prototype : ", A.prototype.__proto__ === Object.prototype) //true
console.log("Object.prototype.__proto__ : ", Object.prototype.__proto__) //null
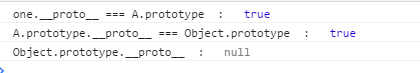
输出结果如下:




























 884
884

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








