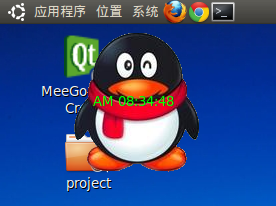
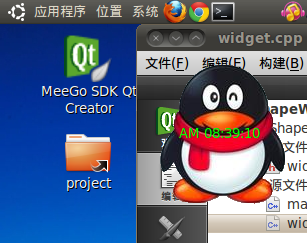
窗体可以设置为图片的形状
如下:

其实就是将窗体设置一个遮罩,此遮罩设为图片的遮罩即可
这里还涉及到一些Event的函数重载,具体看代码。
头文件:
- #include <QtGui/QWidget>
- #include <QLabel>
- #include <QPixmap>
- class Widget : public QWidget
- {
- Q_OBJECT
- public:
- Widget(QWidget *parent = 0);
- ~Widget();
- protected:
- void mousePressEvent(QMouseEvent *);
- void mouseMoveEvent(QMouseEvent *);
- void paintEvent(QPaintEvent *);
- private slots:
- void showtime();
- private:
- QPoint dragPosition;
- QLabel *l;
- QPixmap pix;
- };
源文件:
- #include "widget.h"
- #include <QMouseEvent>
- #include <QPainter>
- #include <QBitmap>
- #include <QGridLayout>
- #include <QTimer>
- #include <QTime>
- Widget::Widget(QWidget *parent)
- : QWidget(parent)
- {
- setWindowFlags(Qt::FramelessWindowHint);
- QPalette p=palette();
- p.setColor(QPalette::WindowText,Qt::green);
- setPalette(p);
- l=new QLabel;
- QTime time=QTime::currentTime();
- QGridLayout *mainLayout=new QGridLayout(this);
- mainLayout->addWidget(l,0,0,Qt::AlignHCenter);
- pix.load("qq.png",0,Qt::AvoidDither|Qt::ThresholdDither|Qt::ThresholdAlphaDither);
- resize(pix.size());
- setMask(QBitmap(pix.mask()));
- QTimer *timer=new QTimer;
- connect(timer,SIGNAL(timeout()),this,SLOT(showtime()));
- timer->start(10);
- }
- Widget::~Widget()
- {
- }
- void Widget::showtime()
- {
- QTime time=QTime::currentTime();
- l->setText(time.toString("A hh:mm:ss"));
- }
- void Widget::mousePressEvent(QMouseEvent *event)
- {
- if(event->button()==Qt::LeftButton)
- {
- dragPosition=event->globalPos()-frameGeometry().topLeft();
- event->accept();
- }
- else if(event->button()==Qt::RightButton)
- {
- close();
- }
- }
- void Widget::mouseMoveEvent(QMouseEvent *event)
- {
- move(event->globalPos()-dragPosition);
- event->accept();
- }
- void Widget::paintEvent(QPaintEvent *event)
- {
- QPainter painter(this);
- painter.drawPixmap(0,0,QPixmap("qq.png"));
- }
下面三个函数是响应各个事件的
前面两个为了实现可拖动,时钟程序也用了
后面那个为了显示图片























 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








