一、uni-app简介
uni-app概述:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者需要针对不同平台开发多套代码,增加了开发和维护的成本。DCloud公司正是看到了这些问题,因此决心打造一款终极的跨平台解决方案,此时,uni-app就应运而生,Uni-app的出现使得开发者可以使用同一套代码,快速地部署到多个平台,提高了开发效率和降低了开发成本。
1、跨更多平台
2、一套代码,多平台运行
3、运行体验好,性能高
4、开发生态、周边生态丰富(组件丰富)
5、通用技术栈,学习/开发成本低
二、uni-app开发环境搭建
环境搭建步骤:
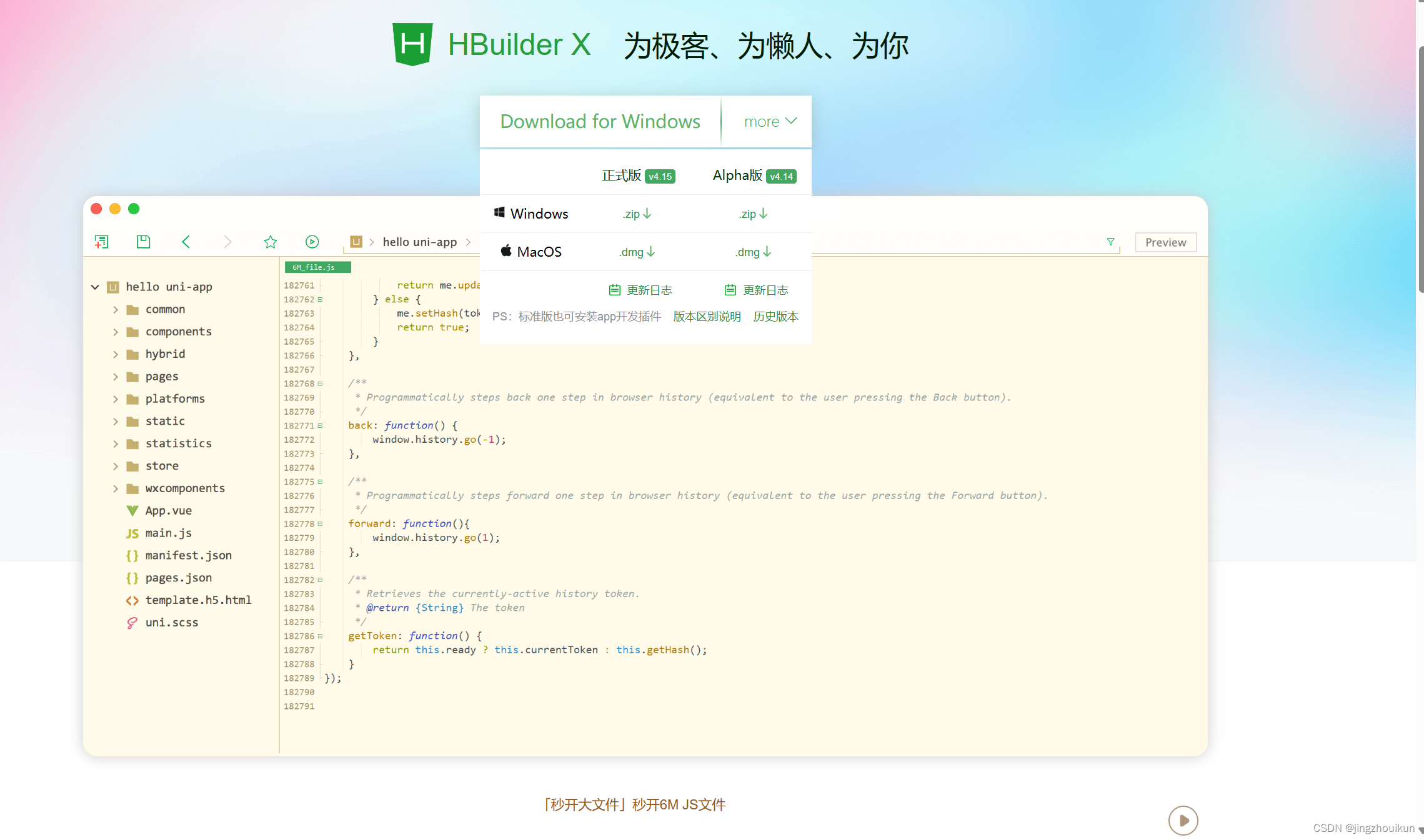
1.下载HBuilderX,官网下载地址:
选择对应的版本下载即可:

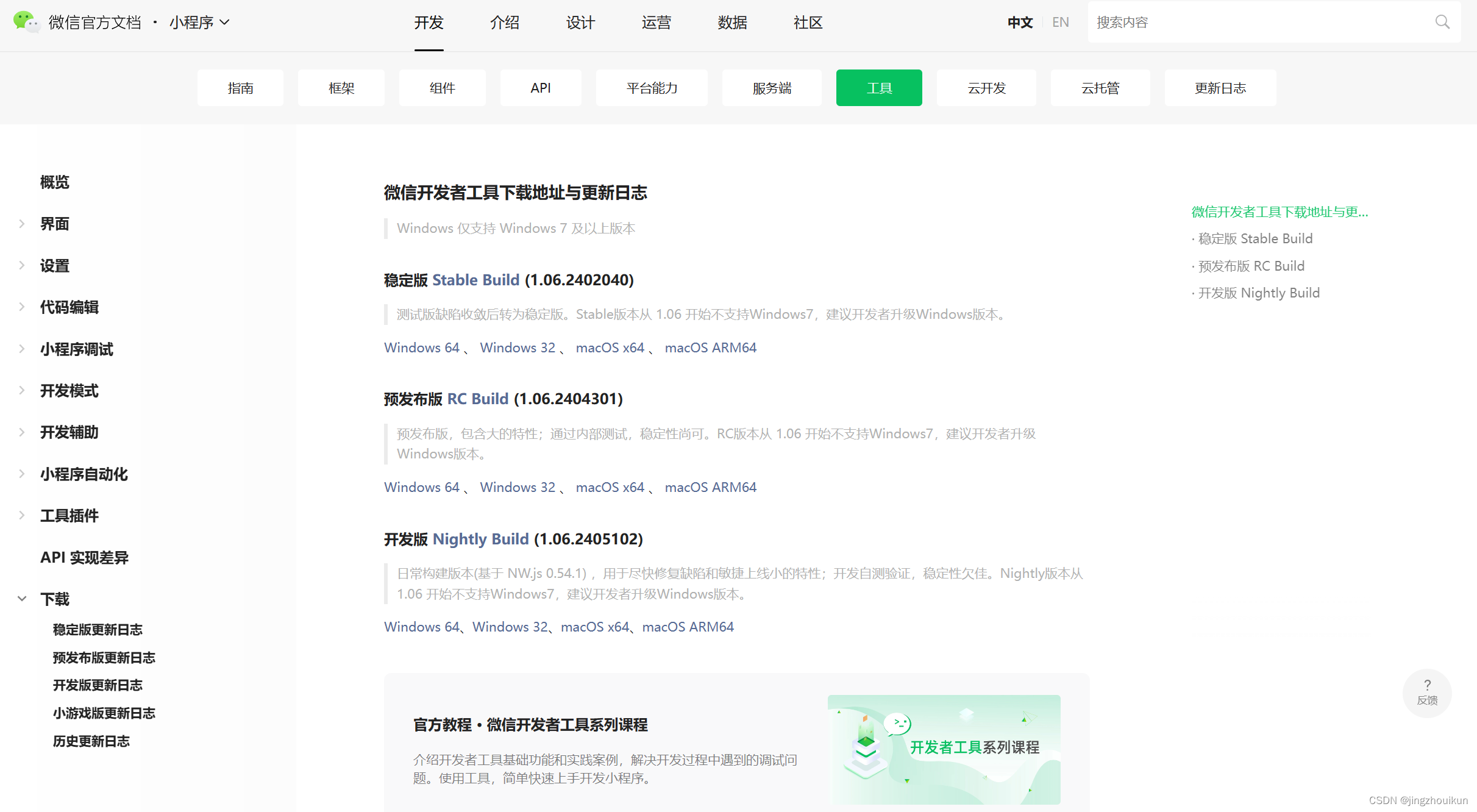
2.下载安装微信开发者工具,下载地址:
微信开发者工具下载地址与更新日志 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html选择对应的版本下载即可:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html选择对应的版本下载即可:

选择合适的版本下载,一步步默认安装即可。安装完成之后,要使用uni-app开发,需要打开微信小程序开发者工具的服务端口,进行微信小程序开发者工具,选择"设置"-->"安全设置"命令,将"服务端口"改完打开状态,如图所示:


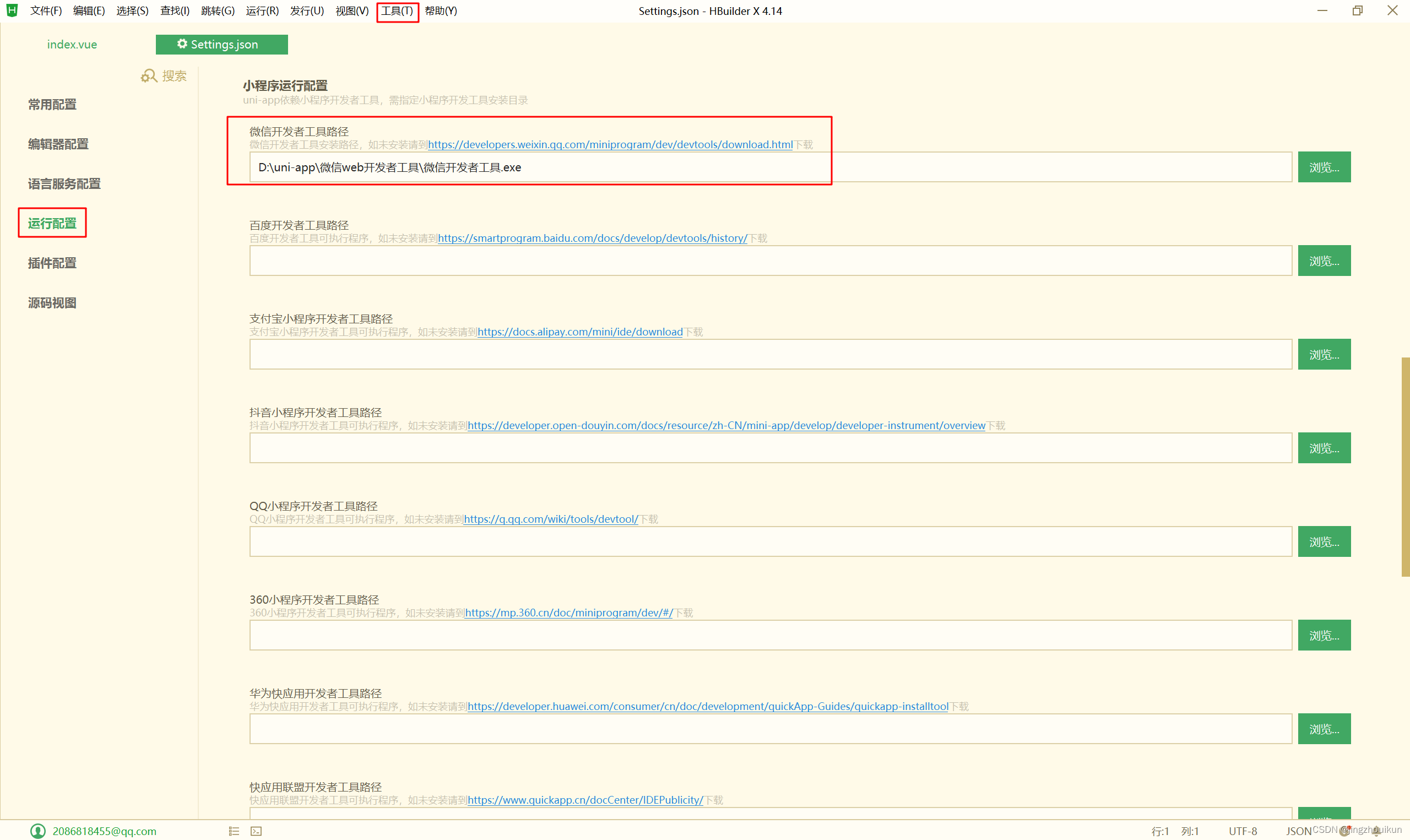
3.打开HBuilderX工具,选择【工具】-->【设置】-->【运行设置】,在微信开发者工具路径输入框中填入微信开发者工具的安装路径,如图所示:

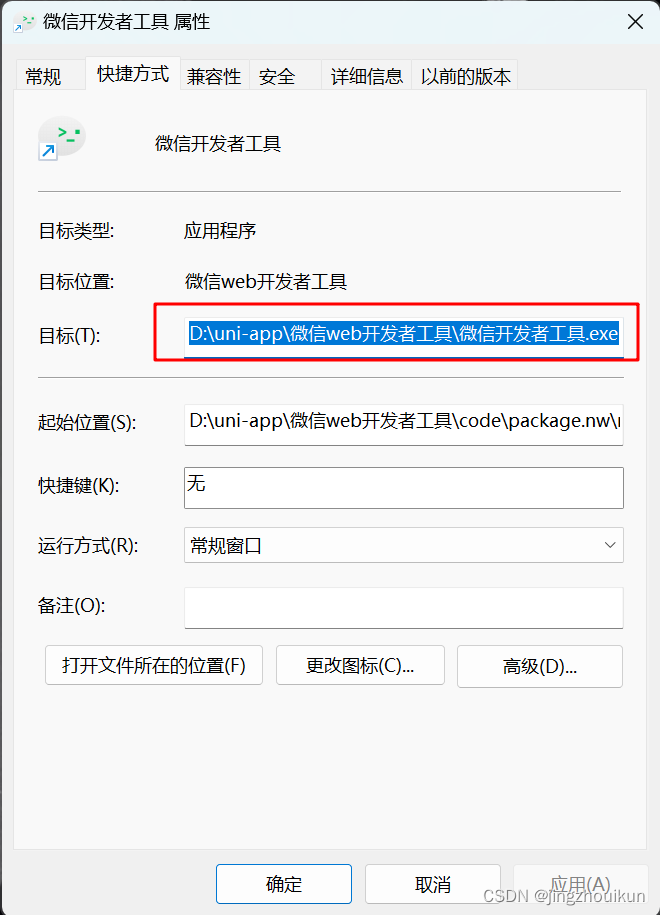
微信开发者工具安装路径可通过此方式快速查找:右击微信开发者工具,查看属性即可查看微信开发者工具安装路径,如图所示:

三、uni-app项目的创建和运行
通过HBuilderX可视化界面创建第一个uni-app项目并运行在微信开发者工具:
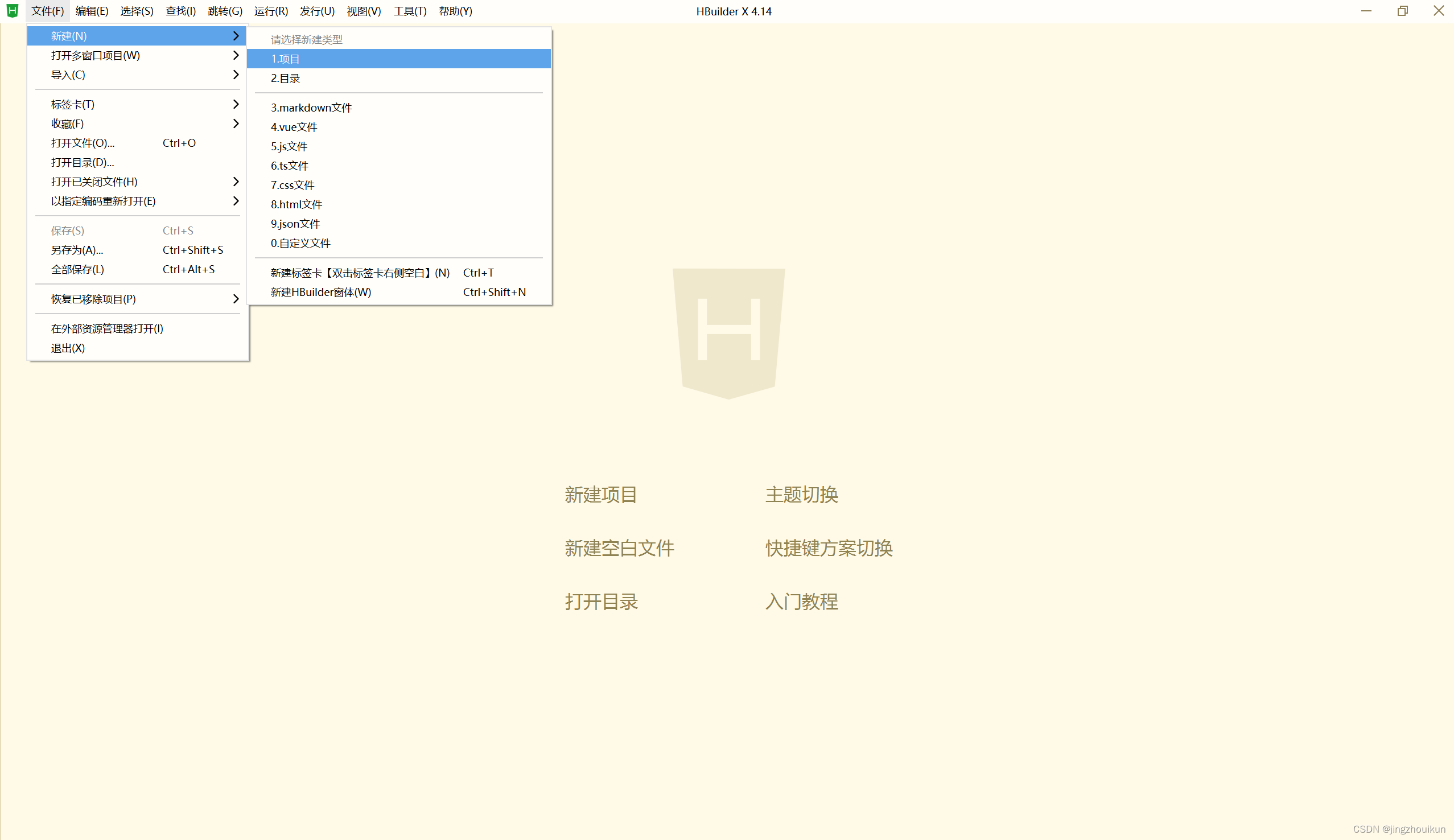
第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目,如图所示

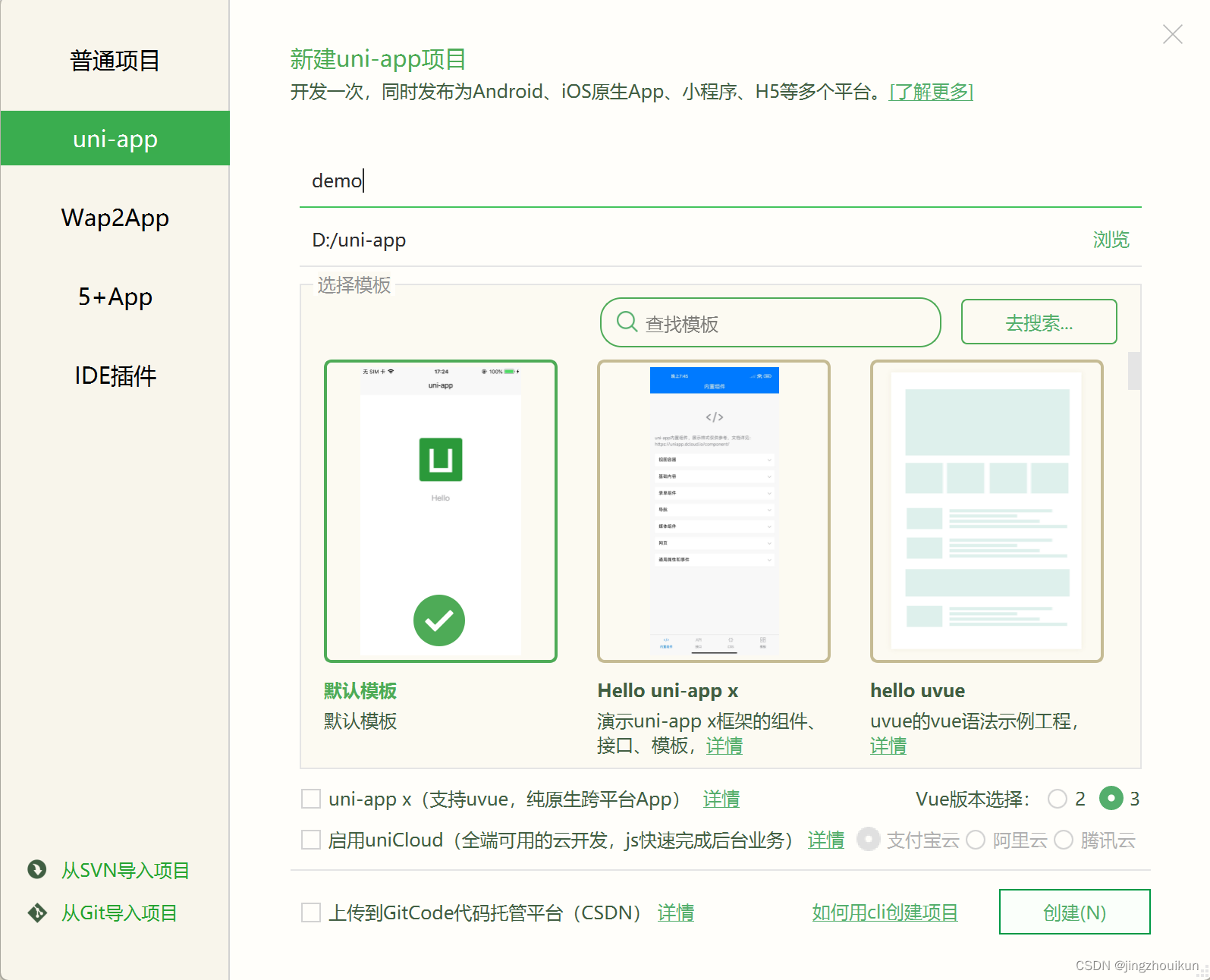
第二步:选择uni-app类型,输入项目名称,选择项目存储路径,选择模板,点击创建,即可成功创建,如图所示:

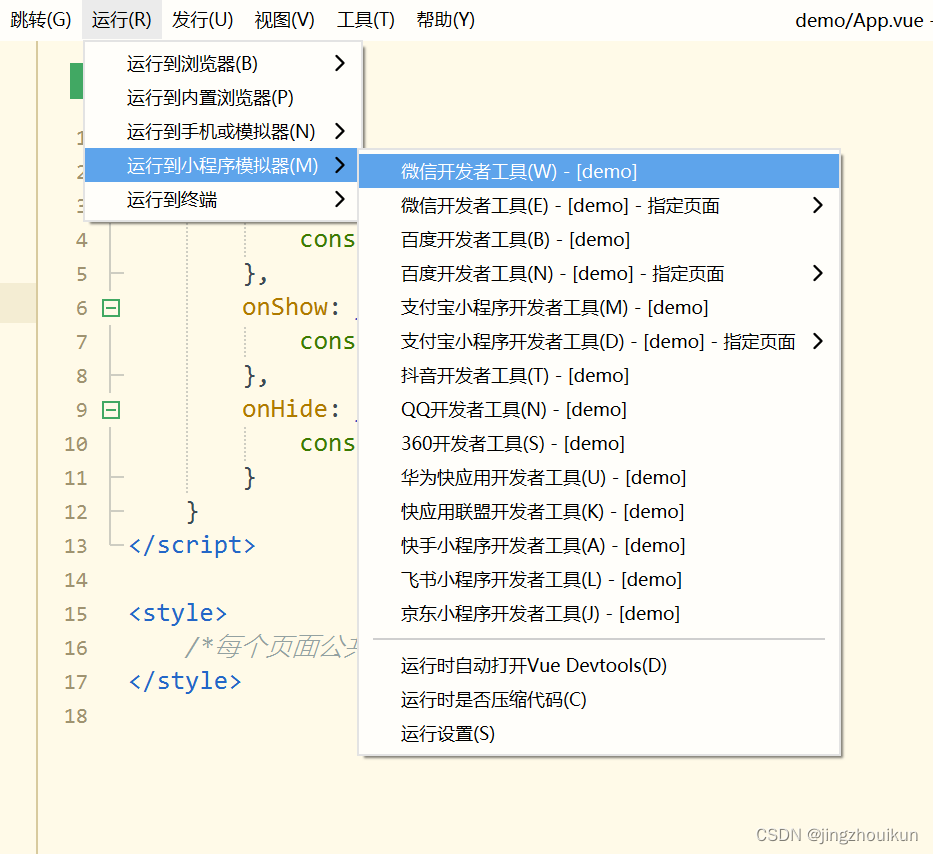
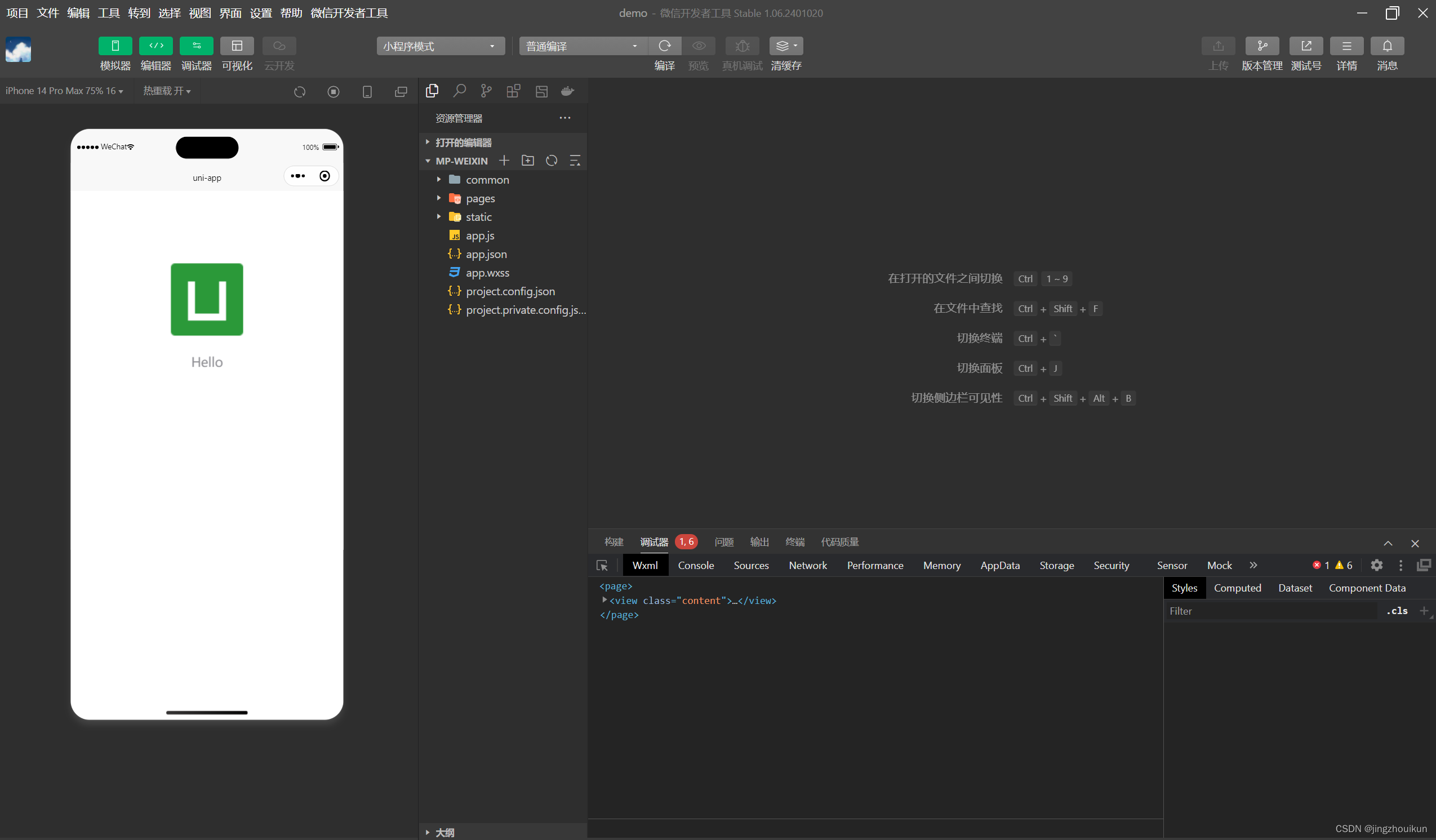
最后:项目创建完成之后即可运行,打开项目的任意文件,如App.vue,选择“运行”-->"运行到小程序模拟器“命令,选择微信开发者工具,即可在微信开发者工具体验。如图所示:


PS:如果想要把小程序运行到真机的微信小程序当中,则需要在微信公众平台申请小程序账号,流程为:
申请小程序账号:
① 进入微信公众平台官网,然后点击右上角的“立即注册”链接(如果已经注册了可以直接登录,登录方式可以选择账号密码登录或者微信扫码登录)。
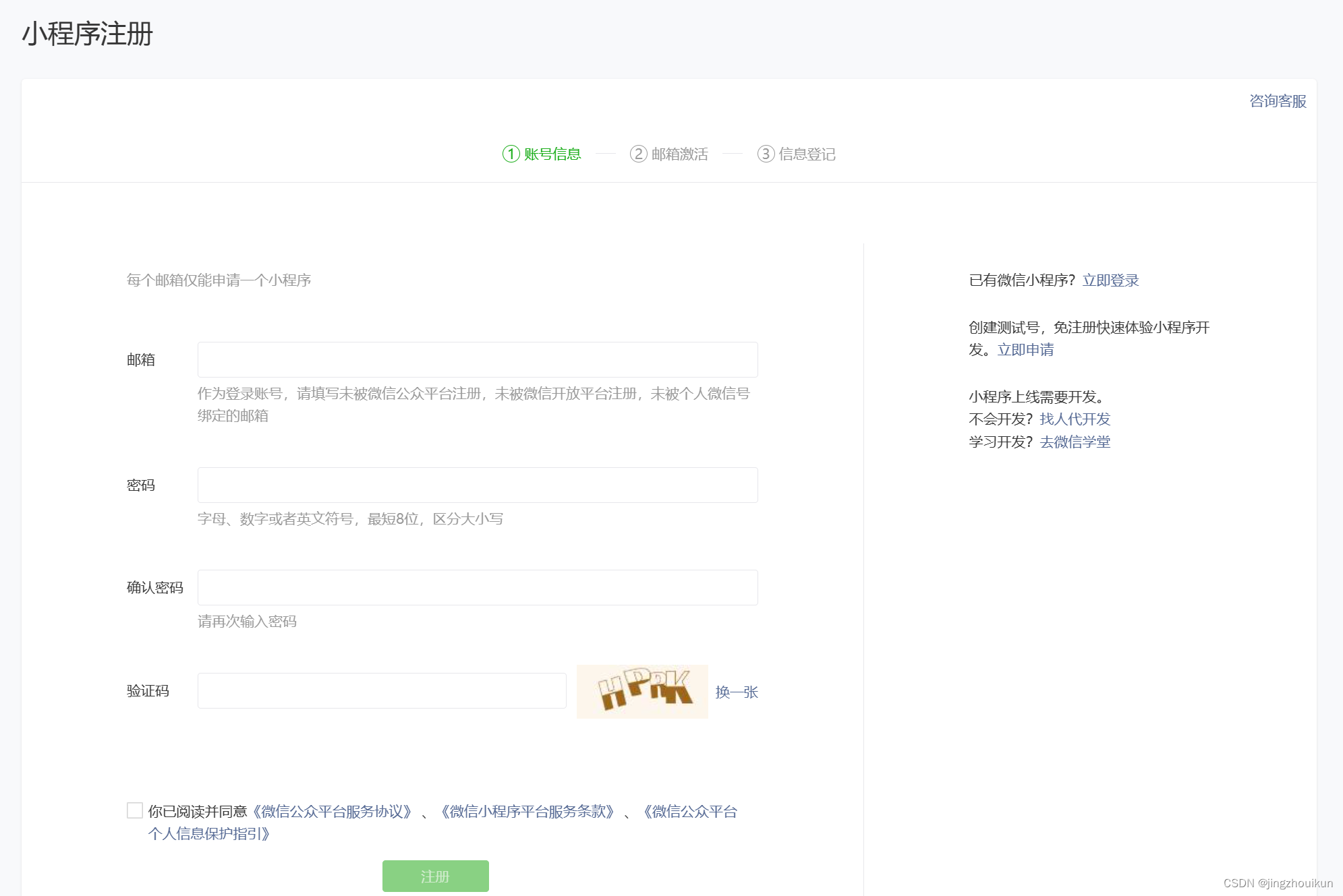
② 点击“立即注册”链接进入注册页面,此页面提供了四种类型的账号注册,分别为:订阅号、服务号、小程序。我们选择小程序进行注册。

③ 进入小程序注册页面,填写相关信息,账号信息填写完毕后,点击下方的“注册”按钮,进入邮箱激活页面,此时需要登录上一步中的邮箱,查收腾讯官方发送的小程序账号激活邮件,点击激活链接。(注意:每个邮箱只能申请一个小程序。并且,已经绑定了其他的公众号、小程序、个人号的邮箱,不能重新注册新的小程序)

④ 点击激活链接后,继续下一步的注册流程,选择注册的主体类型,并完善主体信息和管理员信息。(主体类型选择个人即可)
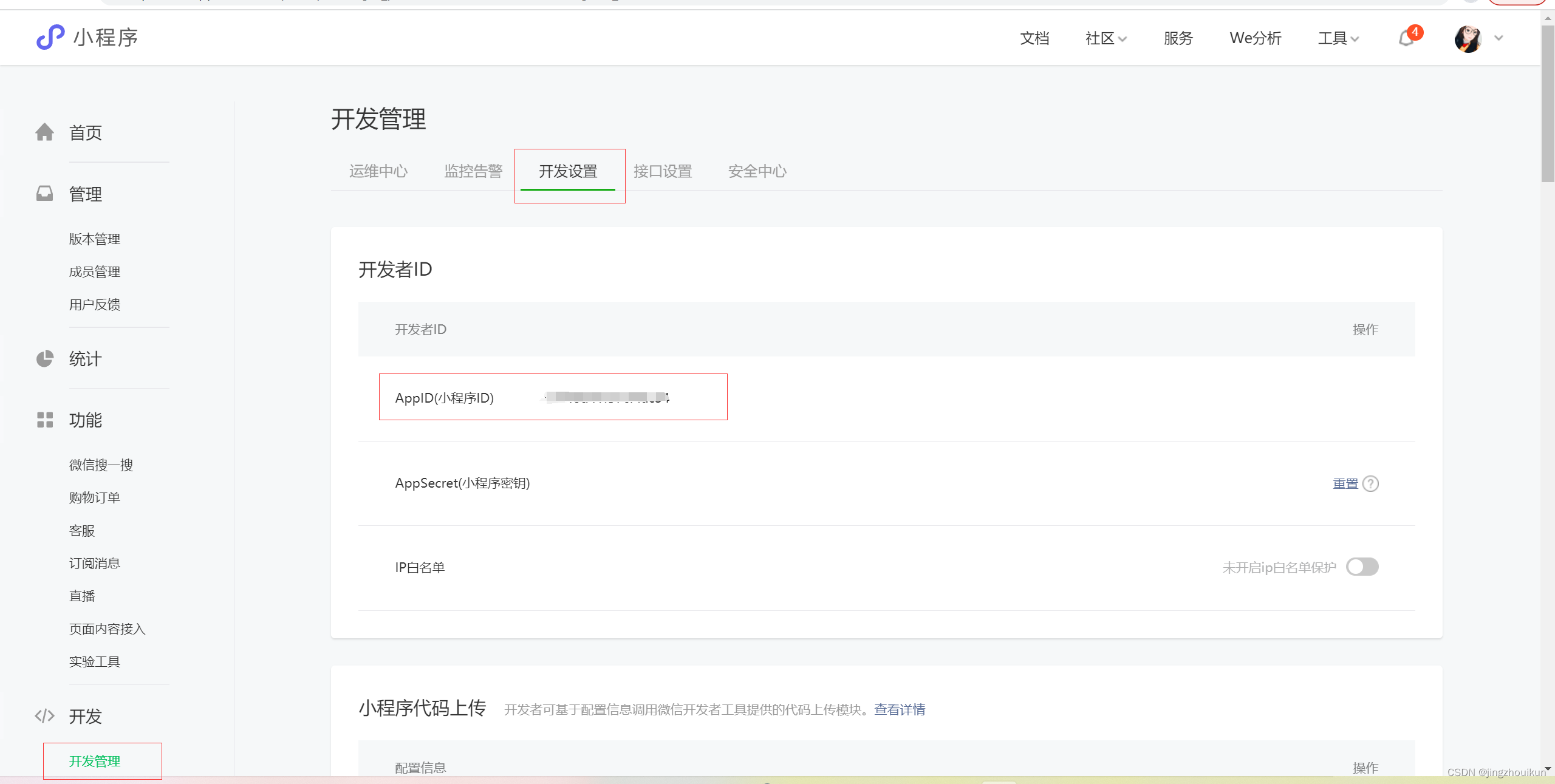
最后,小程序账号申请成功,就可以再次进入进入微信公众平台官网页面进行登录,登录成功之后进入小程序管理界面中的 "开发"-->"开发管理"-->"开发设置",可以看到此页面有一个AppID(小程序ID),记住这个id的获取方式,后期需要用到。

当你在Uni-app的世界里穿梭时,你会发现它是一个充满无限可能性的开发平台。无论是为了构建跨平台的应用程序,还是为了简化开发流程,Uni-app都为开发者提供了强大的工具和丰富的资源。在本文中,我们探讨了Uni-app的一些关键特性,如跨平台能力、组件库、以及其对开发者友好的生态系统。
作为开发者,我们应该继续深入了解Uni-app,并利用其优势来构建出色的应用程序。我们可以通过参与社区,阅读文档,以及不断尝试新功能来扩展自己的技能和知识。同时,我们也要意识到技术领域的变化日新月异,不断更新自己的知识体系,跟上行业的发展趋势。
最后,让我们怀着对Uni-app的热情和对技术的好奇心,共同探索未来的可能性,创造出更加优秀的应用,为用户带来更好的体验。Uni-app,让我们的开发之路更加精彩!





















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








