下载并试用了一下,感觉非常好:)
- 操作方面,拖拽,控件分组,甚至元素之间的对齐都做得很贴心。
- 预制了很多界面元素,从简单的输入框,下拉框,浏览器主要元素,到经常用得到的导航条,日历,表格,到复杂的Tag Cloud,Cover Flow, 地图,WYSWYG的格式工具栏等,有了这些不用从头画起,往往比用白板都快。而且,还有一个控件库(http://www.mockupstogo.net/)可以供你下载使用。
- 界面元素的修改很简单,比如导航条的几个标签页的label,就是用逗号分隔的文字,下拉框的选项就是分行的文字。
- 使用xml语言来记录和保存界面元素和布局。
- 可以将设计导出成PNG格式的图片(前提是你获得了license)。
赶紧下载一个试试吧!
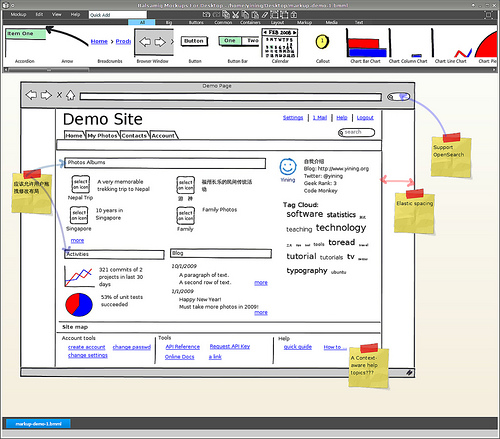
一个截图:









 本文介绍了一款优秀的界面设计工具,提供了丰富的预置界面元素,如导航条、日历、表格等,大大提升了设计效率。支持XML格式记录界面元素与布局,并能导出为PNG图片。
本文介绍了一款优秀的界面设计工具,提供了丰富的预置界面元素,如导航条、日历、表格等,大大提升了设计效率。支持XML格式记录界面元素与布局,并能导出为PNG图片。
















 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








