2.1文字段落的排版
2.1.1段落标签
1.常使用<p>...<p>实现文字段落排列得整齐,清晰
2.属性align:设置段落文字在网页上的对齐方式,包括left左对齐,center居中和right右对齐
例如(<p align="left">文字</p>)
2.1.2标题标签
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最大的标题,HTML会自动在标题前后添加一个额外的换行
示例:<h1>一级标题<h1>...........,,,<h6>六级标题<h6>

2.1.3换行标签
网页内容并不都是像段落那样,有时没有必要用多个<p>标签去分割内容。如果编辑网页内容只是为了换行,而不是从新段落开始,可以使用<br/>标签。
<br/>标签将打断HTML文档中正常段落的行间距和换行。<br/>放在任意一行中都会使该行换行,如果<br/>放在一行的末尾,可以使后面的文字、图像、表格等显示于下一行,文字<br/> 而又不会在行与行之间留下空行,即强制文本换行。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>换行标签</title>
</head>
<body>
<h3>联系我们</h3>
联系地址:江西<br />
联系电话:69576403<br />
</body>
</html>

2.1.4水平线标签
水平线可以作为段落与段落之间的分隔线,使文档结构清晰,层次分明。当浏览器解释到HTML文档中的<hr/>标签时,会在此处换行,并加入一条水平线段。
水平线标签的格式为:
<hr align=" left I center ! right" size ="横线粗细"widh="横线长度”color="横线色彩”noshade=" noshade”/>
属性 size:设定线条,以像为单位,默认值为2。
属性width:设定线段,可绝对值(以像素为单位)或相对值(相对于当前窗口的百分比)。所谓绝对值,是指线段的长度是固定的,不随窗口尺寸的改变而改变。所谓相对值,是指线段的长度相对于窗口的宽度而定,窗口的宽度改变时,线段的长度也随之增减,默认值为100%,即始终当前窗口。
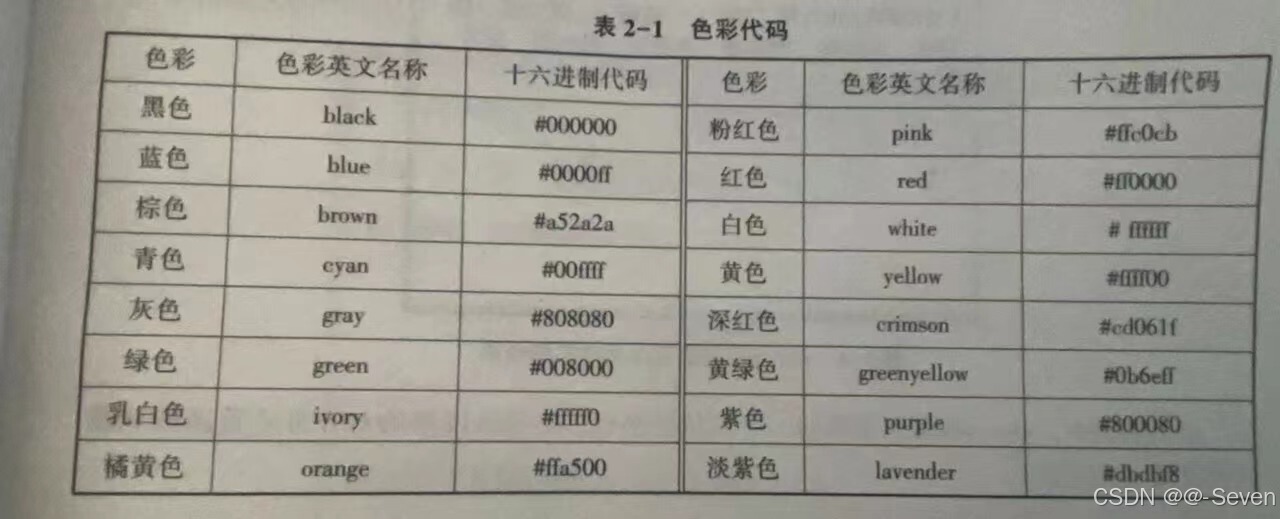
属性color:设定线条色彩,默认为黑色。色彩可以用相应的英文名称或以“#”引导的一个十六进制代码来表示。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hr标签示例</title>
</head>
<body>
<p>关于2016届信息技术与计算机学院优秀毕业生的名单</p>
<hr color="#ff0000"/>
23软件一班林0<hr /></body></html>
2.1.5预格式化标签
<pre>标签可定义预格式化的文本。被包围在<pre>标签中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体。<pre>标签的一个常见应用就是用来表示计算机的源代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hr标签示例</title>
</head>
<body>
<pre>
这是预试化文件
经济
123
换行
</pre>
</body>
</html>
2.1.6缩排标签
<blockquote>标签可定义一个块引用。<blockquote>与</blockquote>之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进,而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>blockquote标签示例</title>
</head>
<body>
这里有一段长文引用:
<blockquote>风轻抚,青绿一片
作一缕清风,轻抚一片片翠绿欲滴,携着淡淡清香,揽水墨的味道,清唱光阴里的故事;依依柔情,泛白天际边朵朵白云,洒落青绿的一片,盈满一城的葱荣,馨香沾衣,一挥手散落一地青翠,清清淡淡,淡淡轻轻,翠绿尖尖的……
作一缕清风,轻抚一片片翠绿欲滴,携着淡淡清香,揽水墨的味道,清唱光阴里的故事;
</html>
2.2超链接
2.2.1超链接:
指从一个网页指向一个目标的连接关系
2.2.2超链接的应用
2.2.2 超链接的应用
超链接的另外一个叫法称为锚,它是使用<a>标签标记的,可以用两种方式表示,一是通过使用<a>标签的 href属性来创建超文本链接,以链接到同一文档的其他位置或其他文档中,在这种情况下,当前文档就是链接的源,href属性的值就是URL的目标;二是通过使用<a>标签的name属性或id属性在文档中创建一个文档内部的书签。
2.2.2.1锚点标签<a>..</a >
HTML使用<a>标签来建立一个链接,通常<a>标签又称为锚。建立超链接的标签以<a>开始,以</a >结束。锚可以指向网络上的任何资源:一张HTML页面、一幅图像、一个声音或视频文件等。
属性 target:设定链接被单击后所要开始窗口的方式有以下4种:(1) blank。在新窗口中打开被链接的文档。(2)self。默认值。在相同的框架中打开被链接的文档。(3)parent。在父框架集中打开被链接的文档。(4) top。在整个窗口中打开被链接的文档。
2.2.2.2指向其他页面的超链接
创建指向其他页面的超链接,就是在当前页面与其他相关页面之间建立超链接。根据目标文件与当前文件的目录关系,有4种写法。
(1)链接到同一目录内的网页文件(2)链接到下一级目录中的网页文件(3)链接到上一级目录中的网页文件(4)链接到同级目录中的网页文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>页面之间的链接</title>
</head>
<body>
<a href="login.html">账户登录</a>
<a href="register.html">账户注册</a>
</body>
</html>


2.3图像
2.3.1图像的格式和使用要点
2.3.1.1常用网页图像格式
(1)GIF:GIF是 Internet上应用最广泛的图像文件格式之一,是一种索引颜色的图像格式,此格式在网页中使用较多。它的特点是体积小,支持小型翻页型动画,GIF图像最多可以使用256 种颜色,最适合制作徽标、图标、按钮和其他颜色、风格比较单一的图片。
(2) JPEG:JPEG是Internet上应用最广泛的图像文件格式之一,适用于摄影或连续色调图像。JPEG文件可以包含多达数百万种颜色,因此JPG格式的文件体积较大,图片质量较佳,通常可以通过压缩JPG文件在图像品质和文件大小之间取得良好的平衡。当网页中对图像的质量有要求时,建议使用此格式。
(3) PNG:PNG是一种新型的无专利权限的图像格式,兼有GIF和JPG的优点。它的显示速度很快,只需下载1/64的图像信息就可以显示出低分辨率的预览图像。它可以用来代替GIF格式,同样支持透明层,在质量和体积方面都具有优势,适合在网络中传输。
2.3.1.2使用网页图像的要点
(1)高质量的图像因其图像体积过大,不太适合网络传输。一般在网页设计中选图像不要超过8KB,如必须选用较大图像时,可先将其分成若干小图像,显示时再通过将这些小图像拼合起来。
(2)网页中的动画并非越多越好,页面中应合理使用动画,太炫酷的动画会分散网站访客的注意力。
(3)如果在同一文件中多次使用相同的图像时,最好使用相对路径查找该图像。相对路径是相对于文件而言的,从相对文件所在目录依次往下直到文件所在的位置。例如,文件 X.Y与A文件夹在同一目录下,那么文件B.A在目录A下的B文件夹中,它对于文件X.Y的相对路径则为A/B/B.A。
2.3.2图像标签
在HTML中,用<img>标签在网页中添加图像,图像是以嵌人的方式添加到网页中的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图像的基本用法</title>
</head>
<body>
<h1 align="center">坤坤首秀</h1>
<p align="center"><img src="img/e6c0353a1a3105f7385f3223cf950c4.png"/></p>
</body>
</html>
2.3.3图像超链接
图像也可以作为超链接热点,单击图像则跳转到被链接的文本或其它他文件
2.3.4设置网页背景图像
在网页中可以利用图像作为背景,但是要注意不要让背景图像影响网页内容的显示,因为背景图像只是起到渲染网页的作用。此外,背景图片最好不要设置边框,这样有利于生成无缝背景。
背景属性将背景设置为图像。属性值为图片的URL。如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制。
设置网页背景图像应注意以下要点:
(1)背景图像是否增加了页面的加载时间,背景图像文件大小不应超过10KB。(2)背景图像是否与页面中的其他图像搭配良好。(3)背景图像是否与页面中的文字颜色搭配良好。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图像的基本用法</title>
</head>
<body background="img/e6c0353a1a3105f7385f3223cf950c4.png">
<h1 align="center">坤坤首秀</h1>
<p align="center"><img src="img/e6c0353a1a3105f7385f3223cf950c4.png"/></p>
</body>
</html>
2.3.5图文混排
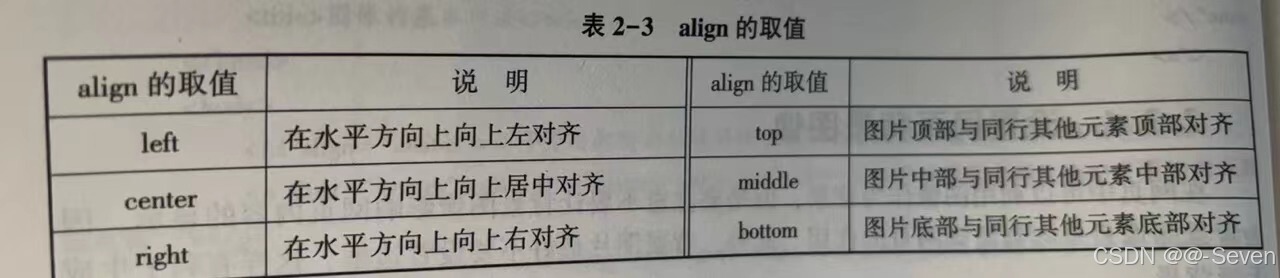
图文混排技术是指设置图像与同一行中的文本、图像、插件或其他元素的对齐方式。在制作网页时往往要在网页中的某个位置插入一个图像,使文本环绕在图像的周围。img标签的align 属性用来指定图像与周围元素的对齐方式,实现图文混排效果。

与其他元素不同的是,图像的align属性既包括水平对齐方式,又包括垂直对齐方式。 align 属性的默认值为bottom。
<!DOCTYPE html>
<html>
</head>
<meta charset="UTF-8">
<title>图文混排</title>
</head>
<body>
<h1 align =" center" >商品描述</hl>
<hr/>
<img src="img/aef47001c17875a120a9f7e53c90dc1.jpg" width="250" height="350" align="right" alt="商品描述"/>
产地:新西兰奶粉配方:常规配方<br/>
包装:罐装适用人群:婴幼儿<br/>
供货渠道:海外原装品牌名称:Aptamil<br/>
商品名称:澳洲 Aptamil 金装婴幼儿配方奶粉3段900克保质期:18个月<br/>
成分:矿物质(1.2%),维生素(0.10%),奶粉(全脂奶粉、益生元、鱼油)(98.7%)<br/>
生产日期:2018年4月(具体以收到实物为准)<br/>规格:900g/罐配件/备注:见详情<br/>
商品编号:9418783002844<br/>
储存方法:<br/>
1.请将奶粉存放在阴凉干燥处,开罐后密封保存,并请于开罐后四周内用完。<br/>
2.请在奶粉罐底部注明的日期前食用。<br/>
</body>
</html>
2.4列表
2.4.1无序列表
无序列表,就是列表中列表项的前导符号没有一定的次序,而是用黑点、圆圈和方框等一些特殊符号标识。无序列表并不是使列表项杂乱无章,而是使列表项的结构更清晰、更合理。设计与制作教程,当创建一个无序列表时,主要使用HTML的<ul>标签和<li>标签来标记。其中<ul>标标识一个无序列表的开始;<li>标签标识一个无序列表项。格式:
<ul type="符号类型">
<li type=" 符号类型1">第一个列表项</li>
<ul>标签的type属性用来定义一个无序列表的前导字符,如果省略了type 属性,浏览器会默认显示为dise 前导字符。type取值可以为disc(实心圆)、circle(空心圆)、square(方框)。设置type属性的方法有两种。
1.在<ul>后指定符号的样式
在<ul>后指定符号的样式,可设定直到</ul>的加重符号。
<ul type =" disc" > 符号为实心圆点●
<ul type=" circle" > 符号为空心圆点O
<ul type=" square" > 符号为方块
<ul img sre ="graph ,gil" > 符号为指定的图片文件
2.在<li>后指定符号的样式
在<li>后指定符号的样式,可以设置从该<li>起直到</ul>的项目符号。
<li type=" disc" > 符号为实心圆点●
<li type=" cirele" > 符号为空心圆点O
<li type=" square"> 符号为方块
<li img ste ="graph,gif" > 符号为指定的图片文件
<!DOCTYPE html>
<html>
</head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<h2 align="center">学校二级学院机构</h2>
<ul type="disc"></ul>
<li>计算机信息工程学院</li>
</body>
</html>
2.4.2有序列表
有序列表是一个有特定顺序的列表项的集合。在有序列表中,各个列表项有先后顺序之分,它们之间以编号来标记。使用<ol>标签可以建立有序列表,表项的标签仍为<li>。格式:
<ol type="符号类型”>
<li type=”符号类型1">表项1
...
</ol>
有序的符号标识包括阿拉伯数字、小写英文字母、大写英文字母、小写罗马字母和大写罗马字母。<ol>标签的type属性用来定义一个有序列表的符号样式,在<ol>后指定符号的样式,可设定直到</ol>的表项加重记号。格式:
<oltype="1”> 序号为数字
<oltype=" A"> 序号为大写英文字母
<oltype="a"> 序号为小写英文字母
<oltype="I"> 序号为大写罗马字母
<oltype="i"> 序号为小写罗马字母
在<li>后指定符号的样式,可设定该表项前的加重记号。在格式上只需把上面的ol改李li。
2.4.3定义列表
定义列表又称为释义列表或字典列表,定义列表不是带有前导字符的列项目,而是一列实物以及与其相关的解释。当创建一个定义列表时,主要用到3个HTML 标签:<dl>标签、<dt>和<dd>标签。可以使用d1创建自定义列表,使用dt和dd定义列表中具体的数据项。一般情况下使用dt定义列表的二级列表项,也可以认为是dd的一个概要信息,使用dd来定义最底层的列表项。格式:
<dl>
<dt>……第一个标题项……</dt>
<dd>……对第一个标题项的解释文字……</dd></dl>
默认情况下,浏览器一般会在左边界显示条目的名称,并在下一行缩进显示其定义或解释。如果<dd>标签中内容很多,可以嵌套<p>标签使用。
2.4.4镶嵌列表
镶嵌列表就是无序列表和有序列表出嵌套混合使用。
<!DOCTYPE html>
<html>
</head>
<meta charset="UTF-8">
<title>嵌套列表</title>
</head>
<body>
<h2>全球会支付向导</h2>
<ul type="circle">
<li>全球会支付方式</li>
<ul type="disc">
<li>货到付款</li>
</ul>
<hr/>
<li>网银在线支付步骤:</li>
<ol>
<li>选择网银;</li>
</ol>
<hr />
<li>联系我们</li>
<dl>
<dt>手机电话</dt>
<dd>5734860300902</dd>
</dl>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
</head>
<meta charset="UTF-8">
<title>应工</title>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<hr color="deeppink"/>
<ul style="font-size: 25px">
<li type="square" style="color: deeppink">简介</li>
<p style="font-size: 25px">院校名称:江西应用工程职业学院<br />办学宗旨:以人为本 培养高素质高技能人才<br />校训:爱国明志 敢为人先<br />校园精神:诚朴坚卓 达谦智勇<br /></p>
<li type="square" style="color: deeppink">学校环境</li></ul>
<img src="img/21b7ac4a018b5e69ab093280df08dcf.png"/>
</body>
</html>
2.5案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无线吸尘器说明书</title>
</head>
<body>
<h1>Dyson V8 absolute 无线吸尘器</h1>
<hr color= " deeppink" />
<ul style = " font-size : 25px" >
<hype="square" style="color:deeppink">商品参数</li>
<p siyle="font-size:25px">吸尘器类别:手持式吸尘器<br/>
功率:500 W<br/>
错尘类型:旋风尘盒/尘桶<br/>
吸尘类型:干/湿吸均可<br/>
适用面积:91 m'-150 m'<br />产品特色:除螨,HEPA 滤网<br />
线长:充电式(无线)<br />吸嘴类型:圆毛刷<br />
适用环境:厨房,地板,地毯,床铺,汽车,沙发,瓷砖,酒店<br />
售后服务:海外进口商品不支持国内联保,无法享受与产地同等售后服务<br />
品牌名称:Dyson<br />商品名称:我家那闺女 Dyson V8 absolute 无线吸尘器<br />
产地:马来西亚<br />商品编号:V8absoluteUS<br /></p >
<li type="square" style="color:deeppink">商品展示</li></ul>
<img src="img/1.jpg" title="无线手持吸尘器" align="middle"/>
<h2>产品信息</h2>
<p style="font-size:25px;">品牌:Dyson 戴森<br />
品名:无线手持吸尘器美版<br />
型号:V8 Absolute<br />
吸力:高达 115 空气瓦特<br />
使用时间:普通模式约 40 分钟、MAX 模式约7分钟<br />(电动驱动吸头在非 MAX模式下运行约25 分钟)<br />充电时间:约5小时<br />
产品尺寸:长 124.4 厘米,宽18 厘米,高22.4厘米<br />
重量:2.61 公斤<br />
容量:0.54 升<br />
吸头配件:软绒滚筒吸头、升级版直驱吸头、缝隙吸头、<br />
电动床褥吸头、二合一吸头、软除尘毛吊<br />
产品特点:电力升级、新形式集尘桶、双层放射式气旋、HEPA<br />
过滤系统、噪声分贝更小<br />
</p >
<h2>产品特点</h2>
<img src="img/tedian.JPG" width=" 750" height=" 450"/>
<h2>戴森科技,英国品质</h2>
<p style="font-size: 25px">戴森 V8 美版无绳吸尘器高配版,新的动力设计。<br />
有助吸除家中四处的过敏原,吸附99.97%小至0.3微米的微尘,<br />
运行时间高达 40 分钟,2款地板吸头及4款配件吸头,清洁空间高达 291 平米。</p >
<img src="img/left.JPG" align =" left" width = " 350" height=" 290" /><br/><br/><h1>HEPA 过滤系统<br />
吸附微尘 99.97%小至 0.3 微米<br />
米的微尘,减少过敏原回流空至<br />
气中。<br /></h1>
<br />
<br />
<img src="img/canbin.jpg"/>/>
<blockquote style = " font - size ; 25px">官网地址:https ://shop. dyson. cn/</blockquote>
</hl>
</body>
</html>



























 3209
3209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








