首先我们需要一个实现效果的json文件。
在scr路径下的assets路劲下新建一个json文件,取名particles.json :

然后直接把下面这堆东西复制进去即可。
{
"particles": {
"number": {
"value": 800,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#fff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 6
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.05,
"sync": false
}
},
"size": {
"value": 4,
"random": true,
"anim": {
"enable": false,
"speed": 10,
"size_min": 0.05,
"sync": false
}
},
"line_linked": {
"enable": false,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 2,
"direction": "bottom",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 100,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "Window",
"events": {
"onhover": {
"enable": true,
"mode": "push"
},
"onclick": {
"enable": true,
"mode": "repulse"
},
"resize": true
},
"modes": {
"grab": {
"distance": 140,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 100,
"size": 4,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 160,
"duration": 0.4
},
"push": {
"particles_nb": 10
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
然后下载安装一下particles.js:
npm install particles.js
package.json中出现版本号即为安装成功:

然后我们在需要这个可交互背景的界面引入:

import particlesJson from '../../assets/particles.json'
路径一定要写对哦,路径错了界面就会出不来。
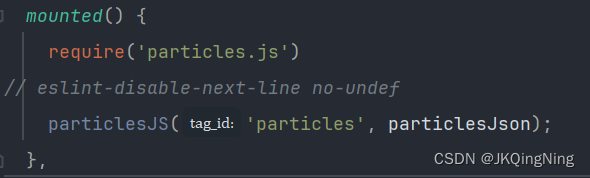
然后在mounted方法中进行调用:

require('particles.js')
// eslint-disable-next-line no-undef
particlesJS('particles', particlesJson);
ps:这三行都需要,少了任何一行都不行哦。
然后在上面的template标签中添加一个id=particles的div即可:
<div id="particles"></div>
然后界面内的东西放在这个div里面就可以了。至此已经全部完成。我们看一下效果
 鼠标点击会有雪花躲避鼠标的样式出现,当然是可以自己diy的,只需要直接修改json文件中的value即可,具体需要按照自己的要求去自定义修改,可参考:
鼠标点击会有雪花躲避鼠标的样式出现,当然是可以自己diy的,只需要直接修改json文件中的value即可,具体需要按照自己的要求去自定义修改,可参考:
| 键值 | 参数选项/ 说明 | 实例 |
|---|---|---|
particles.number.value | number 数量 | 40 |
particles.number.density.enable | boolean | true / false |
particles.number.density.value_area | number 区域散布密度大小 | 800 |
particles.color.value | HEX (string) 原子的颜色 | "#b61924" {r:182, g:25, b:36} {h:356, s:76, l:41} ["#b61924", "#333333", "999999"] "random" |
particles.shape.type | string array selection 原子的形状 | "circle" "edge" "triangle" "polygon" "star" "image" ["circle", "triangle", "image"] |
particles.shape.stroke.width | number 原理的宽度 | 2 |
particles.shape.stroke.color | HEX (string) 原子颜色 | "#222222" |
particles.shape.polygon.nb_slides | number 原子的多边形边数 | 5 |
particles.shape.image.src | path link svg / png / gif / jpg 原子的图片可以使用自定义图片 | "assets/img/yop.svg" "http://mywebsite.com/assets/img/yop.png" |
particles.shape.image.width | number (for aspect ratio) 图片宽度 | 100 |
particles.shape.image.height | number (for aspect ratio) 图片高度 | 100 |
particles.opacity.value | number (0 to 1) 不透明度 | 0.75 |
particles.opacity.random | boolean 随机不透明度 | true / false |
particles.opacity.anim.enable | boolean 渐变动画 | true / false |
particles.opacity.anim.speed | number 渐变动画速度 | 3 |
particles.opacity.anim.opacity_min | number (0 to 1) 渐变动画不透明度 | 0.25 |
particles.opacity.anim.sync | boolean | true / false |
particles.size.value | number 原子大小 | 20 |
particles.size.random | boolean 原子大小随机 | true / false |
particles.size.anim.enable | boolean 原子渐变 | true / false |
particles.size.anim.speed | number 原子渐变速度 | 3 |
particles.size.anim.size_min | number | 0.25 |
particles.size.anim.sync | boolean | true / false |
particles.line_linked.enable | boolean 连接线 | true / false |
particles.line_linked.distance | number 连接线距离 | 150 |
particles.line_linked.color | HEX (string) 连接线颜色 | #ffffff |
particles.line_linked.opacity | number (0 to 1) 连接线不透明度 | 0.5 |
particles.line_linked.width | number 连接线的宽度 | 1.5 |
particles.move.enable | boolean 原子移动 | true / false |
particles.move.speed | number 原子移动速度 | 4 |
particles.move.direction | string 原子移动方向 | "none" "top" "top-right" "right" "bottom-right" "bottom" "bottom-left" "left" "top-left" |
particles.move.random | boolean 移动随机方向 | true / false |
particles.move.straight | boolean 直接移动 | true / false |
particles.move.out_mode | string (out of canvas) 是否移动出画布 | "out" "bounce" |
particles.move.bounce | boolean (between particles) 是否跳动移动 | true / false |
particles.move.attract.enable | boolean 原子之间吸引 | true / false |
particles.move.attract.rotateX | number 原子之间吸引X水平距离 | 3000 |
particles.move.attract.rotateY | number y垂直距离 | 1500 |
interactivity.detect_on | string 原子之间互动检测 | "canvas", "window" |
interactivity.events.onhover.enable | boolean 悬停 | true / false |
interactivity.events.onhover.mode | string 悬停模式 | "grab" 抓取临近的"bubble" 泡沫球效果"repulse" 击退效果["grab", "bubble"] |
interactivity.events.onclick.enable | boolean 点击效果 | true / false |
interactivity.events.onclick.mode | string 点击效果模式 | "push" "remove" "bubble" "repulse" ["push", "repulse"] |
interactivity.events.resize | boolean 互动事件调整 | true / false |
interactivity.events.modes.grab.distance | number 原子互动抓取距离 | 100 |
interactivity.events.modes.grab.line_linked.opacity | number (0 to 1) 原子互动抓取距离连线不透明度 | 0.75 |
interactivity.events.modes.bubble.distance | number 原子抓取泡沫效果之间的距离 | 100 |
interactivity.events.modes.bubble.size | number 原子抓取泡沫效果之间的大小 | 40 |
interactivity.events.modes.bubble.duration | number 原子抓取泡沫效果之间的持续事件 (second) | 0.4 |
interactivity.events.modes.repulse.distance | number 击退效果距离 | 200 |
interactivity.events.modes.repulse.duration | number 击退效果持续事件 (second) | 1.2 |
interactivity.events.modes.push.particles_nb | number 粒子推出的数量 | 4 |
interactivity.events.modes.push.particles_nb | number | 4 |
retina_detect | boolean | true / false |





















 2054
2054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








