1、 前端基础知识
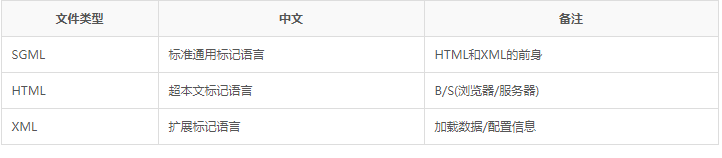
文件分类

XML(扩展标记语言)
装载有格式的数据信息,用于各个框架和技术的配置文件描述
特点:
扩展名为.xml
内容区分大小写
标签要成对出现,形成容器,只能有一个
标签按正确的嵌套顺序,只有一个根标签
标签属性的语法:属性名=”值”,写在头上,空格隔开
格式:
<?xml version="1.0" encoding="UTF-8"> - 首行
<class> ... </class> - 标签
<!--注释--> - 注释
<class num="1"> - 标签的属性
java解析xml的方式
1、SAX(Simple APT for XML) - 常用于移动设备Android
基于事件的逐行扫描文档,边扫描边解析,只在读时检查数据,不需要把全数据加载到内存中,对于大型文档解析有优势
2、DOM(Document Object Model) - 文档对象模型
数据全部存到内存中解析,速度快,dom4j组件方式解析常用
HTML(超文本标记语言)
扩展名为.html或.htm
内容不区分大小写
标签建议成对出现
嵌套顺序正确,一个根标签
标签具有固定含义: 可视化和功能性
2、JS(JavaScript)(Java脚本)
一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型
特点:
与html和css结合客户端的技术
能够动态修改ht








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6765
6765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








