1、确定你的创意
你的创意是否有人做过,如果有类似的 app,那就要多多考虑,争取超越并且有一些独特的优化设计在其中。13 年 ios app store 的应用数量已为 435,000,应该说各个方面行业都涵盖了。大多数的创意都能在 app store 里面找到类似的应用,能有一些独特的竞争点还是十分必须的,也是获取用户的关键。
2、定位应用
通过苹果的人机界面指南(Human Interface Guidelines)图来定位:距离图中坐标原点位置越远的 app,特点越明显,越需要精美易用的界面设计,让他们与其他竞争者明显区分开来。在这个案例中,我们把 app 定位在原点位置,即简单使用的辅助工具。
3、核心功能确认
将提出的各种需求进行汇总讨论,设计 ADS(Application Definition Statement)对应用定义的一段陈述,也称精简的 ADS。
4、产品草图
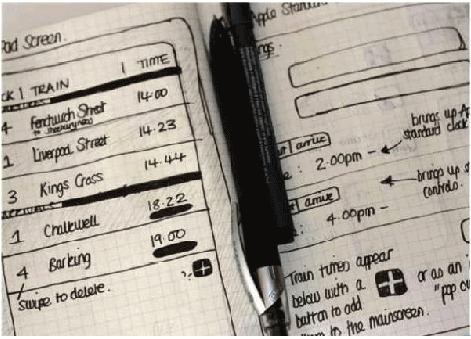
开始根据前面所整理的资料,进行基本的产品各个功能的设计,包含移动中使用场景,按钮,显示文字等。纸和笔是个不错的方式,这个绝对有助于考虑产品的各个功能细节和逻辑。
5、功能穿越
在 ios 中,各个界面之前切换方式也是重要的地方,称为 app 功能穿越(App Functionality Walkthrough),设计时需要考虑进去。
6、低保真原型
利用原型制作工具(Axure,Mockup,Visio等),将草图搬上电脑,尽量使用黑白,粗糙的线条来进行设计,不要纠结于细节。
7、高保真原型
在低保真原型确认后,可以开始纠结于细节了,ios 屏幕尺寸有这几种:320*480,960*480,1024*768。
8、视觉设计
在高保真原型完成后,就该给进行视觉设计,Apple 提倡有质感,有仿真度的图形界面,我们让 app 的界面设计尽量接近用户熟悉或者喜欢的风格。在配色和图标上可以下足功夫。(ios 7 以后的扁平风可以另外考虑)
9、设计理念
由于移动设备的关系,设计上尽量保持简洁,若非必要就不要放上华丽的图形或其他的信息去吸引用户,我们需要让信息一目了然,不隐晦,不误导。
10、icon 设计
icon 将决定在 App Store 中的辨识度,可以先从简单的轮廓开始,先从核心创意开始。除非有必要,你的 icon 最好不要包含文字,尽量使用跟你的 app 图形界面一致的材质和渐变。你如果想给用户呈现高质量的 UI 设计,别忘了把 icon 设计成 29×29,72×72 和 512×512 三种尺寸。
11、设计交付物
如果你自己不开发 app 的功能,还需要把清晰的设计指南交付给开发人员。我会把界面和描述集中到一张大图,并尽可能的把所有可遇见的情况都给开发人员描述清楚。同时可以对 PSD 进行尺寸标注,说明及存为 PNG 方便开发。




























 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








