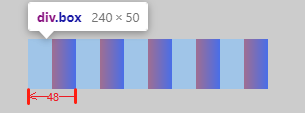
栅格栏间隔样式

- html
<div class="box"></div>
- css
.box {
width: 150px;
height: 16px;
background: linear-gradient(to right, rgba(82, 126, 168, 0.5), #00fce7);
}
.box::before {
content: "";
display: block;
width: 100%;
height: 100%;
background-size: 6px;
background-image: linear-gradient(
to right,
transparent 50%,
#0d303f 50%,
#0d303f 100%
);
}
- 说明:

/* 48像素就是整体从白色到渐变色的部分。*/
background-size: 48px;
/* 从0到50%的部分透明色,50%到100%的位置进行红色到蓝色渐变。*/
background-image: linear-gradient( to right, transparent 50%, red 50%,blue 100%);
- 先将整体背景实现渐变

background: linear-gradient(to right, rgba(53, 77, 99, 0.5), #00fce7);
- 对该div的伪类元素进行栅格设置

background-size: 6px;
background-image: linear-gradient(to right,transparent 50%,black 50%,black 100%
);
/* “to right” 是渐变颜色从左到右,也可写为“90deg”*/
“transparent 50%” 为从0%的位置开始到50%位置结束为渐变色。即为图中A的部分。全写为 “ transparent 0%,transparent 50%”;
“black 50%,black 100%” 为从50%位置开始到100%结束为填充的颜色。即为图中B部分。
在效果图中,因为div本身就有颜色,所以A部分透明色显示为div本身的渐变色;B部分颜色与背景颜色一致,所以显示为栅格栏样式。





















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








