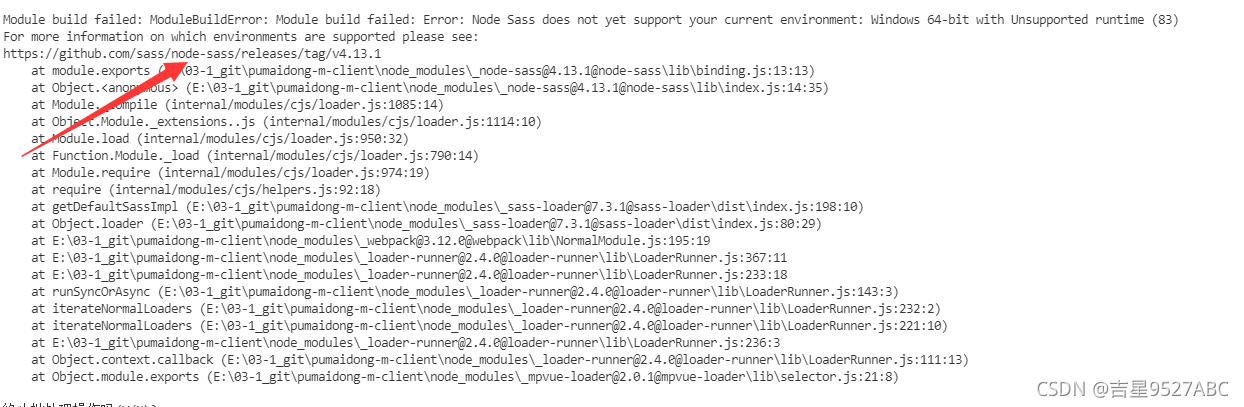
首先npm install工程时发现抱错,

这时把node-sass卸载了,重装一遍
npm uninstall --save node-sass然后重装node-sass
cnpm install node-sass这里感叹一下,这个前端工程半年没动,再次打包就出问题。还没有特别好的办法解决。
下边是解决 vue引用了quill后的空格缩进问题
因为是通过vue-quill-editor引用,所以quill的包在2层node_modules下,所以网上的解决方案都不行

我最终的方案是
1、在被vue-quill-editor引用的quill地方执行 npm publish ,把我修改的quill发布到本地私有neuxs仓库,然后把vue-quill-editor删除,重新npm install项目,把vue-quill-editor再下载回来

而对quill的修改,则是参考网上的方法,(其中样式部分可以把对应的css样式直接复制到src代码里就ok了) 对quill.js的修改,目前只能是把整个quill打包发布到本地私有仓库了。























 4064
4064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








