flex布局,弹性盒子布局。
声明了display:flex;即变为伸缩容器,在伸缩容器内的所有子元素将自动变成伸缩项目flex items.
常结合使用的属性有 dispaly:flex; flex-flow:row; 伸缩项目单行排列
或者flex-flow:column; 伸缩项目单列排列
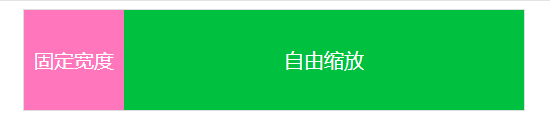
这里利用flex布局实现一列固定,一列自适应
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex/calc</title> <style> .box{ width:500px; height:100px; line-height: 100px; border:1px solid #ddd; color:#fff; font-size: 20px; text-align: center; /*父元素添加flex布局*/ display: flex;/*设为伸缩容器*/ flex-flow: row;/*伸缩项目单行排列*/ } .box .child{ /*固定宽度*/ width:100px; height:100px; background: #ff76bc; float: left; } .box .son{ height:100px; background: #00c13f; /*这里设置为占比1,填充满剩余空间*/ flex: 1; } </style> </head> <body> <div class="box"> <div class="child">固定宽度</div> <div class="son">自由缩放</div> </div> </body> </html>























 6989
6989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








