覆盖原理
- 在组件中使用
style设置样式会全局生效,如el-button; - 当加上
scoped会在每个样式的最后生成特殊属性,如data-v-469af010
下面举例说明
<template>
<div class="hello">
<h1>Hello</h1>
<el-button type="primary">hello</el-button>
<el-select v-model="value">
<el-option :value="1">1</el-option>
<el-option :value="2">2</el-option>
</el-select>
</div>
</template>
<style scoped>
h1 {
color: red;
}
.el-select .el-input__inner {
background-color: violet;
}
</style>
<style>
.el-button {
background-color: pink;
}
</style>
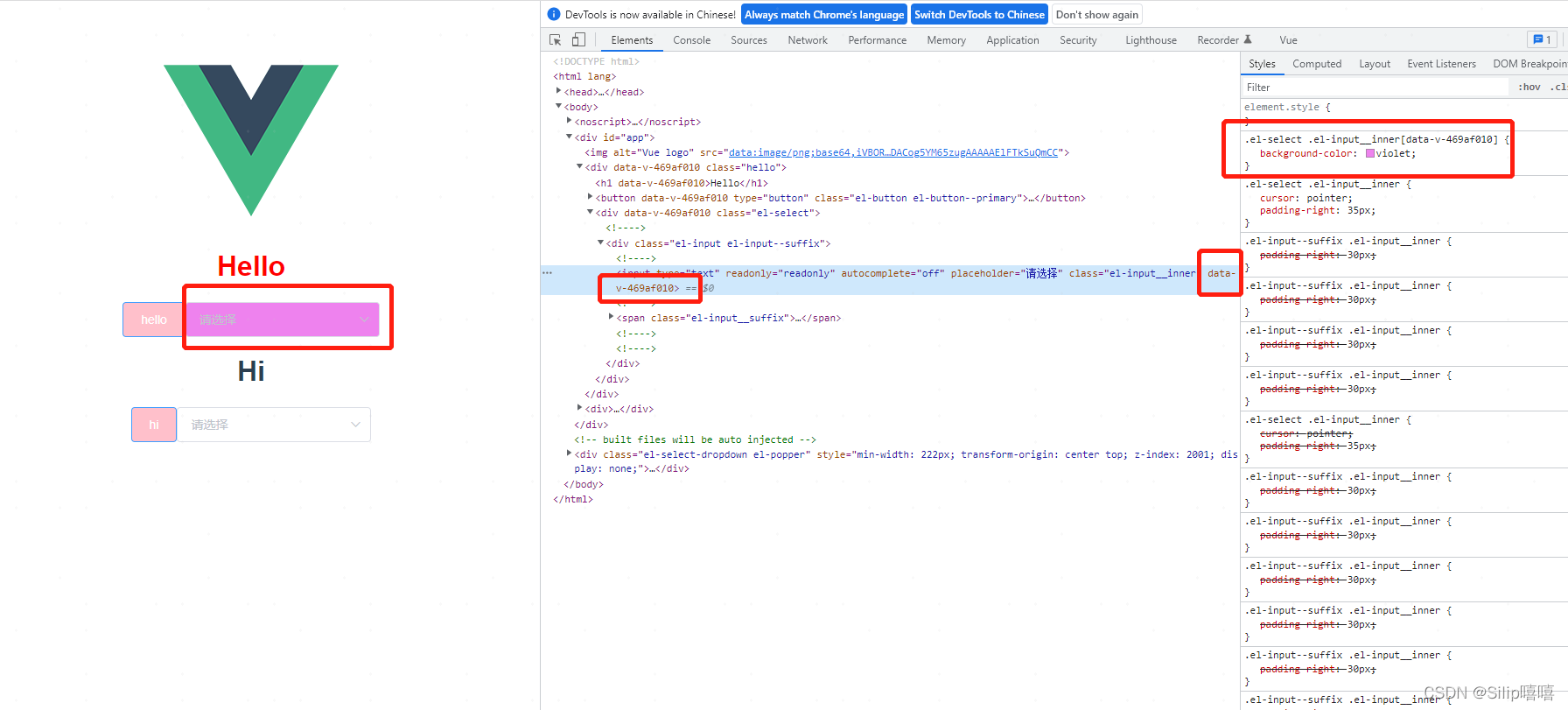
结果样式如下图

- 使用了
scoped,h1解析为h1[data-v-469af010],Hello样式生效,不影响Hi .el-button不使用scoped,样式全局生效,影响到其他组件.el-select .el-input__inner解析为.el-select .el-input__inner[data-v-469af010];因为图中 input 输入框无data-v-469af010属性,故不生效,假如给该元素手动加上这个属性,样式生效,如下图

在编写组件样式时,正常情况下需要使用scoped达到样式隔离,这就意味着不能直接使用<style></style>的方式全局修改,需要使用<style scoped></style>的方式。
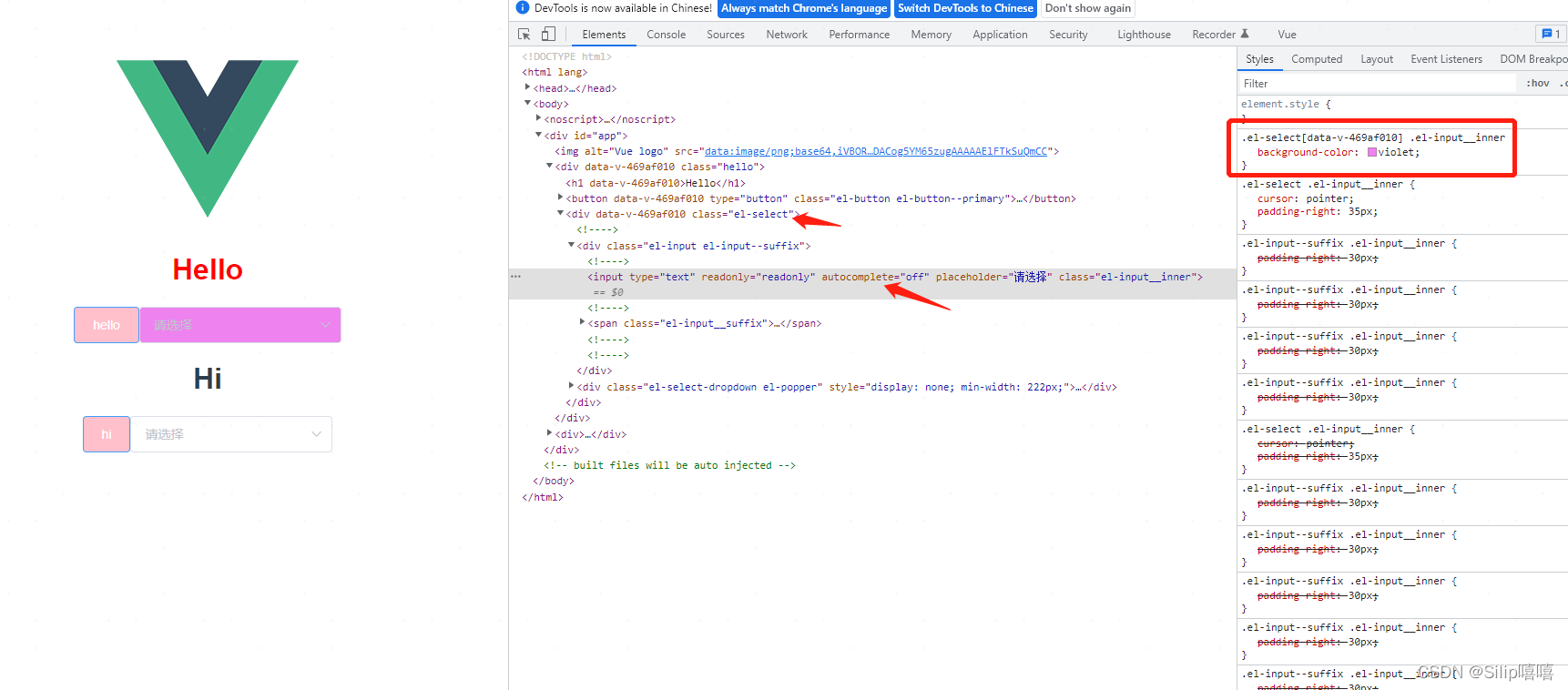
当需要更改第三方组件内部样式时,可css使用>>>、less使用/deep/的方式,样式解析后外层元素套上data-v-469af010,代码更改为
.el-select >>> .el-input__inner {
background-color: violet;
}
.el-select >>> .el-input__inner解析为.el-select[data-v-469af010] .el-input__inner,达到样式隔离的目的

参考资料
Vue scoped与覆盖第三方组件样式
vue中慎用style的scoped属性
此文章如有不足之处,希望大家在评论区一起交流哦!谢谢大家!!!
























 3375
3375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








