目录
一、Ryu的安装
网上有很多关于Ryu的安装教程,也可以按照官网的教程进行安装。
第一步:获取Ryu
git clone git://github.com/osrg/ryu.git
第二步:进入Ryu的文件目录
cd ryu
第三步:利用pip安装Ryu的依赖包
sudo pip install -r tools/pip-requires
第四步:安装Ryu
sudo python setup.py install
二、下载并安装GUI补丁
根据李呈等人的教程下载并移GUI的位置;
第一步:安装补丁运行所需要的依赖库
sudo apt-get install python-flask
sudo apt-get install python-eventlet
sudo apt-get install python-routes
sudo apt-get install python-paramiko
sudo apt-get install python-webob
第二步:下载GUI的补丁
https://github.com/yamada-h/ryu/tree/gui-patch-v3-rebase
第三步:解压可视化的补丁,并将gui文件移动ryu/ryu的目录下面。
三、修改GUI补丁
由于在原来的版本中,gui/templates/base.html文件中,用到了几个在线的库。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js" type="text/javascript" ></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js" type="text/javascript"></script>
<script src="http://jsplumb.googlecode.com/files/jquery.jsPlumb-1.3.16-all-min.js" type="text/javascript"></script>
<link href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
通过调试发现,jsplumb这个库在网上无法获取到,因此我们换用国内提供的在线库。
https://www.bootcdn.cn/jsPlumb/
比如我要用的版本是1.3.16,在库里找到对应的链接:
<script src="https://cdn.bootcss.com/jsPlumb/1.3.16/jquery.jsPlumb.min.js"></script>
替换掉base.html中的链接:
<script src="http://jsplumb.googlecode.com/files/jquery.jsPlumb-1.3.16-all-min.js" type="text/javascript"></script>
替换成:
<script src="https://cdn.bootcss.com/jsPlumb/1.3.16/jquery.jsPlumb.min.js" type="text/javascript"></script>
四、测试
(1)在mininet中启动一个拓扑
sudo mn --controller remote --mac --topo tree,2,2
(2)启动Ryu的控制器
ryu-manager --observe-links ryu/app/rest_topology.py ryu/app/ofctl_rest.py ryu/app/simple_switch_13.py
注:无须注释掉switch.py中的命令行,我在这里没有遇到他们说的那种情况。
(3)启动可视化的服务控制器
python ryu/gui/controller.py
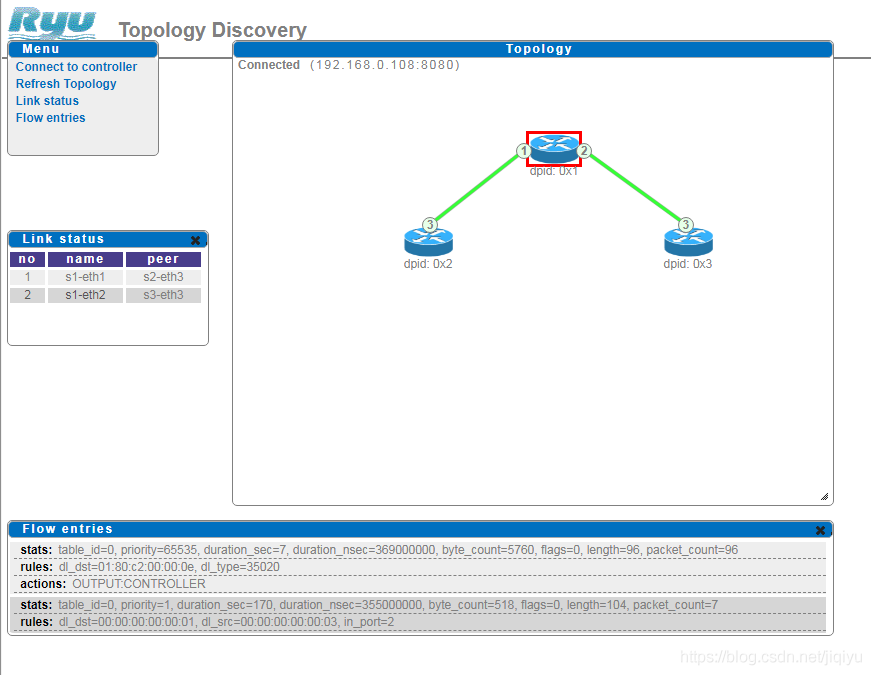
(4)测试结果

参考文献
https://www.sdnlab.com/11010.html
http://linton.tw/2014/02/11/note-how-to-set-up-ryu-controller-with-gui-component/




















 1164
1164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








