- 最近发现一款不错的插件的PageOffice,地址是:http:
首先自己需要安装PageOffice控件 目前最新版本是4.2 。下载地址是:http://www.zhuozhengsoft.com/dowm/ 其中包括实例代码。
1、安装完后需要给自己的项目添加pageoffice4.jar 和java 添加jar包没有区别。
2、启动的时候第一次使用试用版会弹出一个框,需要添加一些信息,有一个序列号在最后我写了。剩下 那个就是随便填写就可以。同时他会生成一个文件就是license.lic。他会在tomcat 项目部署的lib下。假如每次启动都需要添加的话。你就需要把tomcat 部署项目lib 里的license.lic 复制到你的本地项目中。
3、预览后台代码:
- public String openbar(HttpServletRequest request, HttpServletResponse response, @PathVariable int id,
- @PathVariable int flag) {
-
- PageOfficeCtrl poCtrl1 = new PageOfficeCtrl(request);
- request.setAttribute("poCtrl1", poCtrl1);
- poCtrl1.setServerPage(request.getContextPath() + "/poserver.zz");
- poCtrl1.setTitlebar(false);
- poCtrl1.setMenubar(false);
- poCtrl1.setOfficeToolbars(false);
-
- poCtrl1.addCustomToolButton("打印", "ShowPrintDlg()", 6);
- poCtrl1.addCustomToolButton("全屏切换", "SwitchFullScreen()", 4);
- poCtrl1.addCustomToolButton("关闭", "close", 21);
- List<FileMeta> entity = fileMetaService.getList(getEntity(flag, id));
- String path = ZipService.getPath(entity.get(0));
- String realpath = path.replace("/", "\\\\");
- String suffix = path.substring(path.lastIndexOf(".") + 1);
- if ("doc".equals(suffix) || "docx".equals(suffix)) {
- poCtrl1.webOpen(realpath, OpenModeType.docReadOnly, "张三");
- } else if ("xls".equals(suffix) || "xlsx".equals(suffix)) {
- poCtrl1.webOpen(realpath, OpenModeType.xlsReadOnly, "张三");
- }
-
- return "OpenWord";
- }
4'、在线编辑:
-
-
-
-
-
-
-
-
-
- @RequestMapping("openword/{flag}/{id}")
- public String openword(HttpServletRequest request, HttpServletResponse response, @PathVariable int id,
- @PathVariable int flag) {
- PageOfficeCtrl poCtrl = new PageOfficeCtrl(request);
- request.setAttribute("poCtrl", poCtrl);
- poCtrl.setTitlebar(false);
-
- poCtrl.setServerPage(request.getContextPath() + "/poserver.zz");
-
- poCtrl.addCustomToolButton("保存并关闭", "Save", 1);
- poCtrl.addCustomToolButton("打印", "ShowPrintDlg()", 6);
- poCtrl.addCustomToolButton("全屏切换", "SwitchFullScreen()", 4);
-
- poCtrl.setSaveFilePage(request.getContextPath() + "/wep/savefile/" + flag);
-
- List<FileMeta> entity = fileMetaService.getList(getEntity(flag, id));
- String path = ZipService.getPath(entity.get(0));
- String realpath = path.replace("/", "\\\\");
- String suffix = path.substring(path.lastIndexOf(".") + 1);
- if ("doc".equals(suffix) || "docx".equals(suffix)) {
- poCtrl.webOpen(realpath, OpenModeType.docNormalEdit, "张三");
- } else if ("xls".equals(suffix) || "xlsx".equals(suffix)) {
- poCtrl.webOpen(realpath, OpenModeType.xlsNormalEdit, "张三");
- }
- return "Word";
- }
5、在线编辑需要保存,所以有在线保存:
-
-
-
-
-
-
-
- @RequestMapping("savefile/{flag}")
- public void savefile(HttpServletRequest request, HttpServletResponse response, @PathVariable int flag) {
- FileSaver fs = new FileSaver(request, response);
- if (flag == 1) {
- fs.saveToFile("D:\\Demo\\conhse\\" + fs.getFileName());
- } else if (flag == 2) {
- fs.saveToFile("D:\\Demo\\doc\\" + fs.getFileName());
- } else if (flag == 3) {
- fs.saveToFile("D:\\Demo\\hsequa\\" + fs.getFileName());
- } else if (flag == 4) {
- fs.saveToFile("D:\\Demo\\eva\\" + fs.getFileName());
- } else if (flag == 5) {
- fs.saveToFile("D:\\Demo\\leg\\" + fs.getFileName());
- } else if (flag == 6) {
- fs.saveToFile("D:\\Demo\\plan\\" + fs.getFileName());
- }
- fs.close();
- }
6、web-xml配置
-
- <servlet>
- <servlet-name>poserver</servlet-name>
- <servlet-class>com.zhuozhengsoft.pageoffice.poserver.Server</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>poserver</servlet-name>
- <url-pattern>/poserver.zz</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>poserver</servlet-name>
- <url-pattern>/sealsetup.exe</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>poserver</servlet-name>
- <url-pattern>/posetup.exe</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>poserver</servlet-name>
- <url-pattern>/pageoffice.js</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>poserver</servlet-name>
- <url-pattern>/jquery.min.js</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>poserver</servlet-name>
- <url-pattern>/pobstyle.css</url-pattern>
- </servlet-mapping>
- <servlet>
- <servlet-name>adminseal</servlet-name>
- <servlet-class>com.zhuozhengsoft.pageoffice.poserver.AdminSeal</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>adminseal</servlet-name>
- <url-pattern>/adminseal.zz</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>adminseal</servlet-name>
- <url-pattern>/loginseal.zz</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>adminseal</servlet-name>
- <url-pattern>/sealimage.zz</url-pattern>
- </servlet-mapping>
- <mime-mapping>
- <extension>mht</extension>
- <mime-type>message/rfc822</mime-type>
- </mime-mapping>
- <context-param>
- <param-name>adminseal-password</param-name>
- <param-value>111111</param-value>
- </context-param>
-
7、jsp配置
- <%@ page language="java"
- import="java.util.*,com.zhuozhengsoft.pageoffice.*"
- pageEncoding="UTF-8"%>
- <%
- PageOfficeCtrl poCtrl = (PageOfficeCtrl) request.getAttribute("poCtrl");
- %>
-
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>最简单的打开保存Word文件</title>
- <!-- <script type="text/javascript" >
- function getPageOfficeJsUrl(){var d=document.URL;var c=d.substring(0,find(d,"/",3)+1);var a=d.substring(0,find(d,"/",4)+1);var f=new Array();f[0]=c;f[1]=a;for(var b=0;b<f.length;b++){var e="pageoffice.js";ajax({url:f[b]+"/pageoffice.js",type:"GET",data:{name:"super"},dataType:"json",success:function(h,k){if(d.indexOf("?")>0){d=d.substring(0,d.indexOf("?"))}var g=countChar(d.substring(f[b].length),"/");for(var i=0;i<g;i++){e="../"+e}alert('src="'+e+'"')},fail:function(g){}})}}function countChar(d,e){var b=0;for(var a=0;a<d.length;a++){if(d.charAt(a)==e){b++}}return b}function find(e,b,c){var a=0;for(var d=0;d<c;d++){a=e.indexOf(b,a+1)}return a}getPageOfficeJsUrl();function ajax(a){a=a||{};a.type=(a.type||"GET").toUpperCase();a.dataType=a.dataType||"json";var c=formatParams(a.data);if(window.XMLHttpRequest){var b=new XMLHttpRequest()}else{var b=new ActiveXObject("Microsoft.XMLHTTP")}b.onreadystatechange=function(){if(b.readyState==4){var d=b.status;if(d>=200&&d<300){a.success&&a.success(b.responseText,b.responseXML)}else{a.fail&&a.fail(d)}}};if(a.type=="GET"){b.open("GET",a.url+"?"+c,false);b.send(null)}else{if(a.type=="POST"){b.open("POST",a.url,false);b.setRequestHeader("Content-Type","application/x-www-form-urlencoded");b.send(c)}}}function formatParams(c){var a=[];for(var b in c){a.push(encodeURIComponent(b)+"="+encodeURIComponent(c[b]))}a.push(("v="+Math.random()).replace(".",""));return a.join("&")};
- </script> -->
- <script type="text/javascript" src="../../../jquery.min.js"></script>
- <script type="text/javascript" src="../../../pageoffice.js" id="po_js_main"></script>
- </head>
- <body>
- <div style="width: 100%; height: 100%;">
- <%=poCtrl.getHtmlCode("PageOfficeCtrl1")%>
- </div>
- <script type="text/javascript">
- function Save() {
- document.getElementById("PageOfficeCtrl1").WebSave();
- POBrowser.closeWindow();//关闭POBrowser窗口
- }
- function ShowPrintDlg() {
- document.getElementById("PageOfficeCtrl1").ShowDialog(4); //打印对话框
- }
- function SwitchFullScreen() {//全屏
- document.getElementById("PageOfficeCtrl1").FullScreen = !document
- .getElementById("PageOfficeCtrl1").FullScreen;
- }
- </script>
- </body>
- </html>
注意:有时候jsp 和他的js 不在同一个目录, 这时候在jsp页面 使用<script type="text/javascript" >
function getPageOfficeJsUrl(){var d=document.URL;var c=d.substring(0,find(d,"/",3)+1);var a=d.substring(0,find(d,"/",4)+1);var f=new Array();f[0]=c;f[1]=a;for(var b=0;b<f.length;b++){var e="pageoffice.js";ajax({url:f[b]+"/pageoffice.js",type:"GET",data:{name:"super"},dataType:"json",success:function(h,k){if(d.indexOf("?")>0){d=d.substring(0,d.indexOf("?"))}var g=countChar(d.substring(f[b].length),"/");for(var i=0;i<g;i++){e="../"+e}alert('src="'+e+'"')},fail:function(g){}})}}function countChar(d,e){var b=0;for(var a=0;a<d.length;a++){if(d.charAt(a)==e){b++}}return b}function find(e,b,c){var a=0;for(var d=0;d<c;d++){a=e.indexOf(b,a+1)}return a}getPageOfficeJsUrl();function ajax(a){a=a||{};a.type=(a.type||"GET").toUpperCase();a.dataType=a.dataType||"json";var c=formatParams(a.data);if(window.XMLHttpRequest){var b=new XMLHttpRequest()}else{var b=new ActiveXObject("Microsoft.XMLHTTP")}b.onreadystatechange=function(){if(b.readyState==4){var d=b.status;if(d>=200&&d<300){a.success&&a.success(b.responseText,b.responseXML)}else{a.fail&&a.fail(d)}}};if(a.type=="GET"){b.open("GET",a.url+"?"+c,false);b.send(null)}else{if(a.type=="POST"){b.open("POST",a.url,false);b.setRequestHeader("Content-Type","application/x-www-form-urlencoded");b.send(c)}}}function formatParams(c){var a=[];for(var b in c){a.push(encodeURIComponent(b)+"="+encodeURIComponent(c[b]))}a.push(("v="+Math.random()).replace(".",""));return a.join("&")};
</script>
就可以输出你本页面pageoffice.js具体位置。
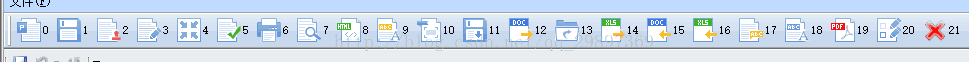
这就是简单的使用更详细具体需要去官网API看看。还有一些可以参考使用的,还有一些图标对应使用。
PageOffice V4.0 标准版试用序列号:5LB6J-1JIL-XE8X-AYY44
PageOffice V4.0 专业版试用序列号:I1I92-4M46-R6B2-E15TX
PageOffice V4.0 企业版试用序列号:I7TGD-71VV-FYD8-4NMYP

























 5401
5401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








