微信扫码登录自定义二维码样式
前言
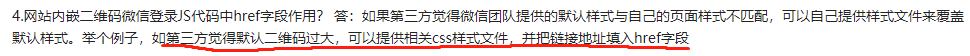
今天在做web端扫码登录时,前端需要定义二维码的样式。官方文档如图


经测试,以下两种方法可以实现自定义样式。
- 提供css文件的https地址。
此方式需要将css文件放到公网上并且可以通过https的形式访问,此处不再介绍。 - 提供css文件的data-url地址。
本文是通过Java生成的data-url地址,将生成后的data-url赋值给href即可。
Java生成data-url
1.工具类pom
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.4.0</version>
</dependency>
2.代码实现
import cn.hutool.core.codec.Base64;
import java.io.File;
public class Test {
public static void main(String[] args) {
//此处是本地的css文件地址
String encode = Base64.encode(new File("F:\\wx-login.css"));
System.out.println("data:text/css;base64," + encode);
}
}
生成后的结果如下:
data:text/css;base64,LmltcG93ZXJCb3ggLnRpdGxlIHsKICBkaXNwbGF5OiBub25lOwp9Ci5pbXBvd2VyQm94IC5xcmNvZGV7CiAgYm9yZGVyOiBub25lOwp9Cg==
将data-url赋值给href
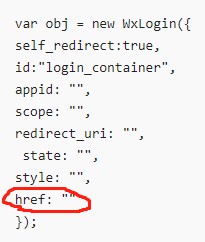
var obj = new WxLogin({
self_redirect:true,
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: "data:text/css;base64,LmltcG93ZXJCb3ggLnRpdGxlIHsKICBkaXNwbGF5OiBub25lOwp9Ci5pbXBvd2VyQm94IC5xcmNvZGV7CiAgYm9yZGVyOiBub25lOwp9Cg=="
});





















 1750
1750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








