以前使用Bootstrap 的日期和时间选择插件,这样的话需要引入先关的js文件,其实使用HTML5可以很快的实现目标:
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
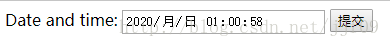
Date and time: <input type="datetime-local" step="01" name="user_date" />
<input type="submit" />
</form>
</body>
</html>

























 2093
2093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








