HTML表单与PHP环境搭建
HTML表单
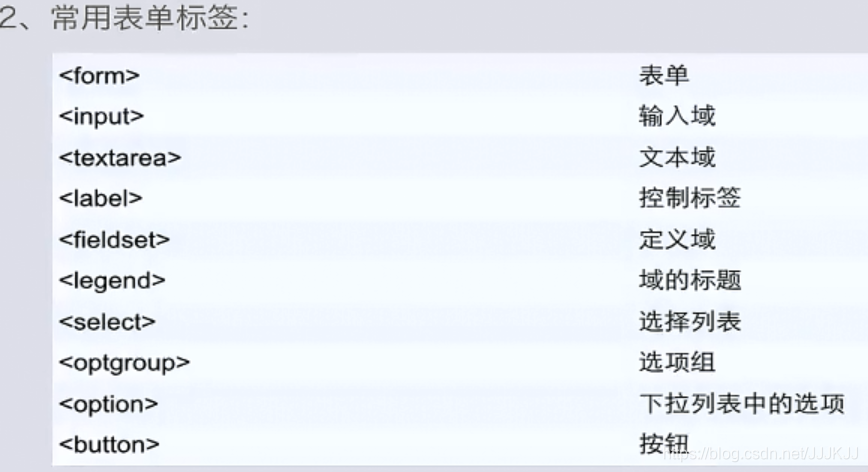
1.表单用于获取不同类型的用户输入

<body>
<form>
用户名:
<input type="text">
密码
<input type="password">
</form>
</body>

3.HTML表单有:复选框,单选按钮、下拉列表、文本域、创建按钮。
3.1复选框(checkbox):
<form>
<br/>
你喜欢的水果是:
<br/>
香蕉<input type="checkbox">
苹果<input type="checkbox">
大鸭梨<input type="checkbox">
</form>

3.2单选按钮(radio)
<form>
<br/>
您的性别是:
<br/>
<input type="radio" name="sex">男<!--这里的name属性代表的意义是要把两个集合在一起才能实现一个组的概念,否则不能实现单选的概念-->
<input type="radio" name="sex">女
</form>

3.3下拉列表
<form>
<br/>
请选择您的职业:
<br/>
<select>
<option>学生</option>
<option>老师</option>
<option>工人</option>
</select>
</form>

3.4文本域 (textarea)
可以放在表单之外
<textarea cols="30" rows="20">我是一个勤劳勇敢的人,不怕困难,坚持不懈,坚信:付出总会有回报的</textarea>

3.5按钮(button)及提交按钮(submit)
<input type="button" value="这是一个按钮">
<input type="submit" value="确认">

表单的提交需要PHP或者ASP来进行处理
HTML框架、背景、实体框架
HTML框架

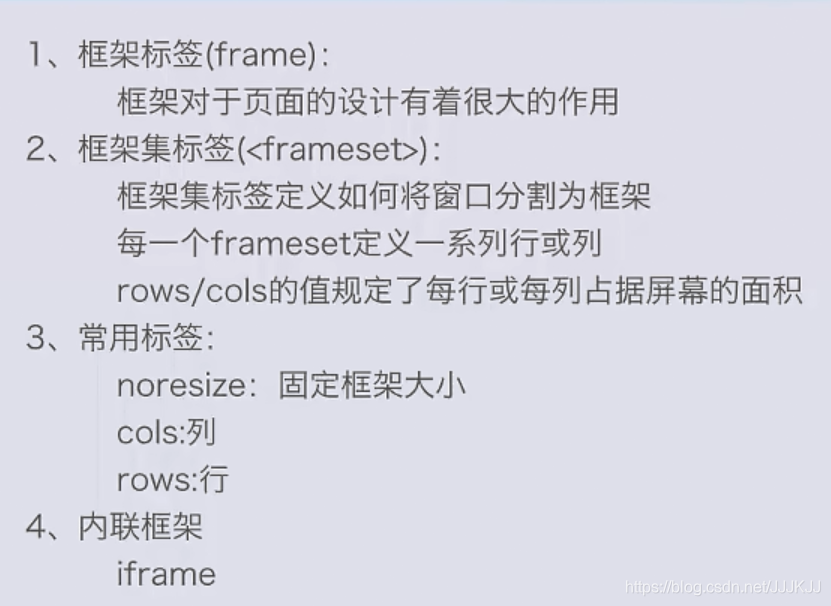
1.框架标签(frame):
2.框架集标签(frameset)
不能放在body标签里面
<frameset cols="20%,50%,30%">
<frame src="framea.html"></frame>
<frame src="frameb.html"></frame>
<frame src="framec.html"></frame>
</frameset>
3.内联框架(iframe)(重要)
现在最外层写入代码,然后依次嵌套c、b、a
<iframe src="framec.html" frameborder="0" width="800px" height="800px"><!--frameborder 用来取外边框框的-->
<body bgcolor="blue">
FrameC
<iframe src="frameb.html" width="600px" height="600px"></iframe>
</body>
<body bgcolor="lime">
FrameB
<iframe src="framea.html" width="400px" height="400px"></iframe>
</body>
<body bgcolor="#a9a9a9">
FrameA
</body>
HTML背景
1.背景标签
Background
2.背景颜色
Bgcolor
3.颜色值
HTML实体
1.实体:
HTML中预留字符串必须被替换成字符实体 如 < > &等
<html>

XHTML规范化
1.什么是XHTML
可扩展的超文本标记语言、与HTML4.0几乎相同、是更严格更纯净的HTML版本、是以XML应用的方式定义的HTML、XHTML得到所有主流浏览器的支持
2.为什么使用XHTML
为了代码的完整性和良好性
3.文档声明
DTD:规定了使用通用标记语言的网页语法
4.XHTML元素语法:
- XHTML元素必须正确嵌套
- XHTML元素必须始终关闭
- XHTML元素必须小写
- XHTML元素必须有一个根元素 :指body、header等
5.XHTML属性语法规则:
- HTML属性必须使用小写
- XHTML属性值必须使用引号包围
- XHTML属性最小化也是禁止的























 4776
4776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








