新增的非主体结构元素
- header元素
- footer元素
- hgroup元素
- address元素
header元素
header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面个页面内的一个内容区块的标题,但也可包含其他内容,例如数据表格、搜索表单、或相关logo图片。
<body>
<!--header不仅值表示整个页面,还可以表示区域块的头部-->
<header>
<h1>IT最新技术</h1>
<a href="http://www.jikxueyuan.com">极客学院</a>
<nav>
<ul>
<li> <a href="#">学习</a></li>
<li> <a href="#">技术</a></li>
<li> <a href="#">极客</a></li>
</ul>
</nav>
</header>
</body>
footer元素
footer元素可以作为其上层父级内容区块或是一个根区块的脚注。
<body>
<footer>
<ul>
<li><a href="#">版本信息</a></li>
<li><a href="#">站点地图</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</footer>
<article>
<footer>
这是一个文章的底部
</footer>
</article>
<section>
<footer>
底部
</footer>
</section>
</body>
hgroup元素
是将标题及其子标题进行分组的元素,hgroup元素通常讲h1~h6元素进行分组,譬如一个内容区块的标题及其子元素算一组
<body>
<header>
<hgroup>
<h1>
这是文章标题
</h1>
<h2>
这是一个子标题
</h2>
<p>
<time datetime="2015-10-10">2015-10-10</time>
</p>
</hgroup>
<div>
这是内容
</div>
<footer>
这是底部
</footer>
</header>
</body>
address元素

<body>
<address>
<a href="#">iver</a>
<a href="#">qw</a>
</address>
<footer>
<div>
<address>
<a href="#">er</a>
极客学院嘉华大厦
</address>
<time datetime="2015-10-10">2015-10-10</time>
</div>
</footer>
</body>
HTML编排的规则
<body>
<header>
<h1>这是文章标题</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">帮助</a></li>
</ul>
</nav>
</header>
<article>
<hgroup>
<h1>文章主标题</h1>
<h2>文章子标题</h2>
</hgroup>
<p>文章正文</p>
<section>
<div>
<article>
<h1>评论标题</h1>
<h2>评论正文</h2>
</article>
</div>
</section>
</article>
<footer>
<small>版权所有...</small>
</footer>
</body>
表单新增元素与属性
- form属性
- formaction属性
- formmethod属性
- formenctype属性
- formtarget属性
- autofocus属性
- required属性
- labels属性
form属性
HTML5中,表单内从属元素可以写在页面任何位置,然后为该元素指定一个form属性,属性值为该表单的ID,这样就可以声明钙元素从属指定表单了。
required属性
此属性可以应用在大多数输入元素上,在提交时,如果元素中内容为空白,则不允许提交,同时浏览器中显示信息提示文字
<body>
<form >
<input type="text" required="required">
<button type="submit">提交</button>
</form>
</body>
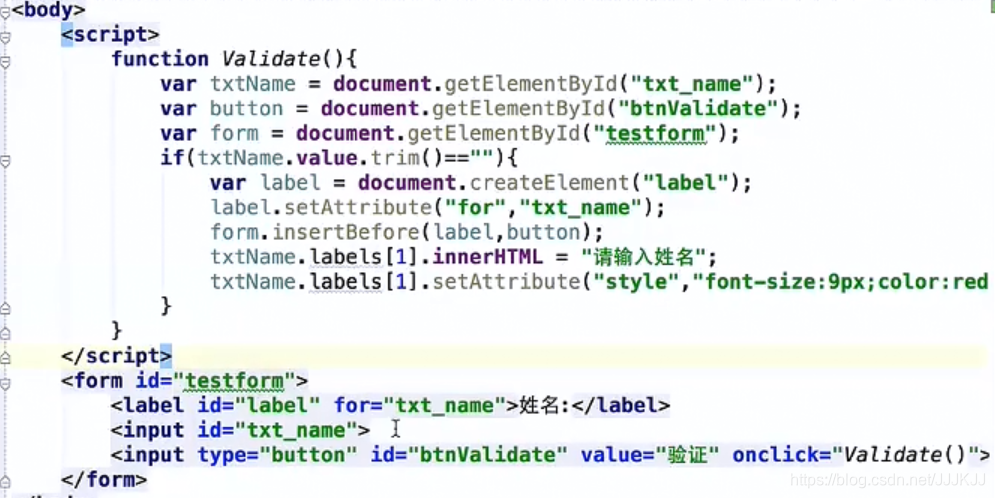
labels元素
为所有可使用标签的表单元素、button、select元素灯定义一个lables属性,属性值为NodeList对象,代表该元素所绑定的标签元素所构成集合

表单新增元素与属性(续)
- 标签的control属性
- 文本框的placeholder属性
- 文本框的list属性
- 文本框的AutoComplete属性
- 文本框的pattern属性
- 文本框的SelectionDirection属性
- 复选框的indeterminate属性
标签的control属性
在HTML5,可以爱变迁内部防止一个表单元素,并且通过该标签的control属性来访问该表单元素
<body>
<script>
function setValue(){
var label=document.getElementById("label")
var textbox=label.control;
textbox.value="010010";
}
</script>
<form>
<label id="label">
邮编:
<input id="txt_zip" maxlength="6">
<small>请输入6位数字</small>
</label>
<input type="button" value="设置默认值" onclick="setValue()">
</form>
</body>

文本框的placeholder属性
placeholder属性是指文本框处于未输入状态时显示的输入提示。当文本框处于未输入状态且未获取光标焦点时,模糊显示输入提示文字
<body>
<input type="text" placeholder="请输入用户名">
</body>

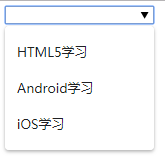
文本框的list属性

<body>
<form>
<input type="text" name="greeting" list="greetings">
<datalist id="greetings" style="display:none">
<option value="HTML5学习"></option>
<option value="Android学习"></option>
<option value="iOS学习"></option>
</datalist>
</form>
</body>

文本框的autocomplete属性
<body>
<input type="text" name="greeting" autocomplete="" >
</body>
文本框的pattern属性

<body>
<form>
请输入内容:
<input pattern="[A-Z]{3}" name="part">
<input type="submit">
</form>
</body>
文本框的selectiondirection属性

<body>
<script>
function AD() {
var control =document.forms[0]['text']
var Direction=control.selectionDirection;
alert(Direction)
}
</script>
<form>
<input type="text" name="text">
<input type="button" value="点击我" onclick="AD()">
</form>
</body>

复选框的iindeterminate属性

<body>
<input type="checkbox" indeterminate id="cb">属性测试
<script>
var cb=document.getElementById("cb")
cb.indeterminate=true;
</script>
</body>























 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








