1、新建一个conform.vue 其内容如下:
<template>
<div class="xtx-confirm" v-if="modelValue" :class="{fade}">
<div class="wrapper" :class="{fade}">
<div class="header">
<h3>{{title}}</h3>
<a @click="cancel" href="JavaScript:;" >x</a>
</div>
<div class="body">
<i class="iconfont icon-warning"></i>
<span>{{text}}</span>
<input type="text" :value="text" @input="input_change">
</div>
<div class="footer">
<span @click="cancel" class="cancel">取消</span>
<span @click="submit" class="submit">确认</span>
</div>
</div>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue'
const props = defineProps({
title: {
type: String,
default: '温馨提示'
},
text: {
type: String,
default: ''
},
modelValue: {
type: Boolean,
default: false
},
});
const emits = defineEmits(['update:modelValue','update:text'])
const input_change =(e)=>{
emits('update:text', e.target.value)
}
const fade = ref(false)
onMounted(() => {
setTimeout(() => {
fade.value = true
}, 0)
})
const cancel = () => {
emits('update:modelValue', false)
}
const submit = () => {
emits('update:modelValue', false)
}
</script>
<style scoped lang="less">
.xtx-confirm {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 8888;
background: rgba(0,0,0,0);
//background: rgba(0,0,0,.5);
&.fade {
transition: all 0.4s;
background: rgba(0,0,0,.5);
}
.wrapper {
width: 400px;
background: #fff;
border-radius: 4px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-60%);
opacity: 0;
//opacity: 1;
&.fade {
transition: all 0.4s;
transform: translate(-50%,-50%);
opacity: 1;
}
.header,.footer {
height: 50px;
line-height: 50px;
padding: 0 20px;
}
.body {
padding: 20px 40px;
font-size: 16px;
.icon-warning {
color: red;
margin-right: 3px;
font-size: 16px;
}
}
.footer {
text-align: right;
cursor: pointer;
.cancel{
margin-right: 20px;
cursor: pointer;
}
.submit{
cursor: pointer;
}
//.xtx-button {
// margin-left: 20px;
//}
}
.header {
position: relative;
h3 {
font-weight: normal;
font-size: 18px;
}
a {
position: absolute;
right: 15px;
top: 15px;
font-size: 20px;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #999;
&:hover {
color: #666;
}
}
}
}
}
</style>
2、在app.vue中使用,其内容如下:
<template>
<van-button type="primary" @click="openMask">主要按钮</van-button>
<Conform v-model="show" v-model:text="father_text" ></Conform>
</template>
<script setup>
import Conform from './components/conform.vue'
import {ref, watch} from "vue";
const show = ref(false)
const father_text = ref('father_text')
const openMask = ()=>{
show.value = true
}
watch(father_text, (newVal)=>{
console.log('father_text: ', newVal);
})
watch(show, (newVal)=>{
console.log('newVal: ', newVal);
})
</script>
<style scoped lang="less">
</style>
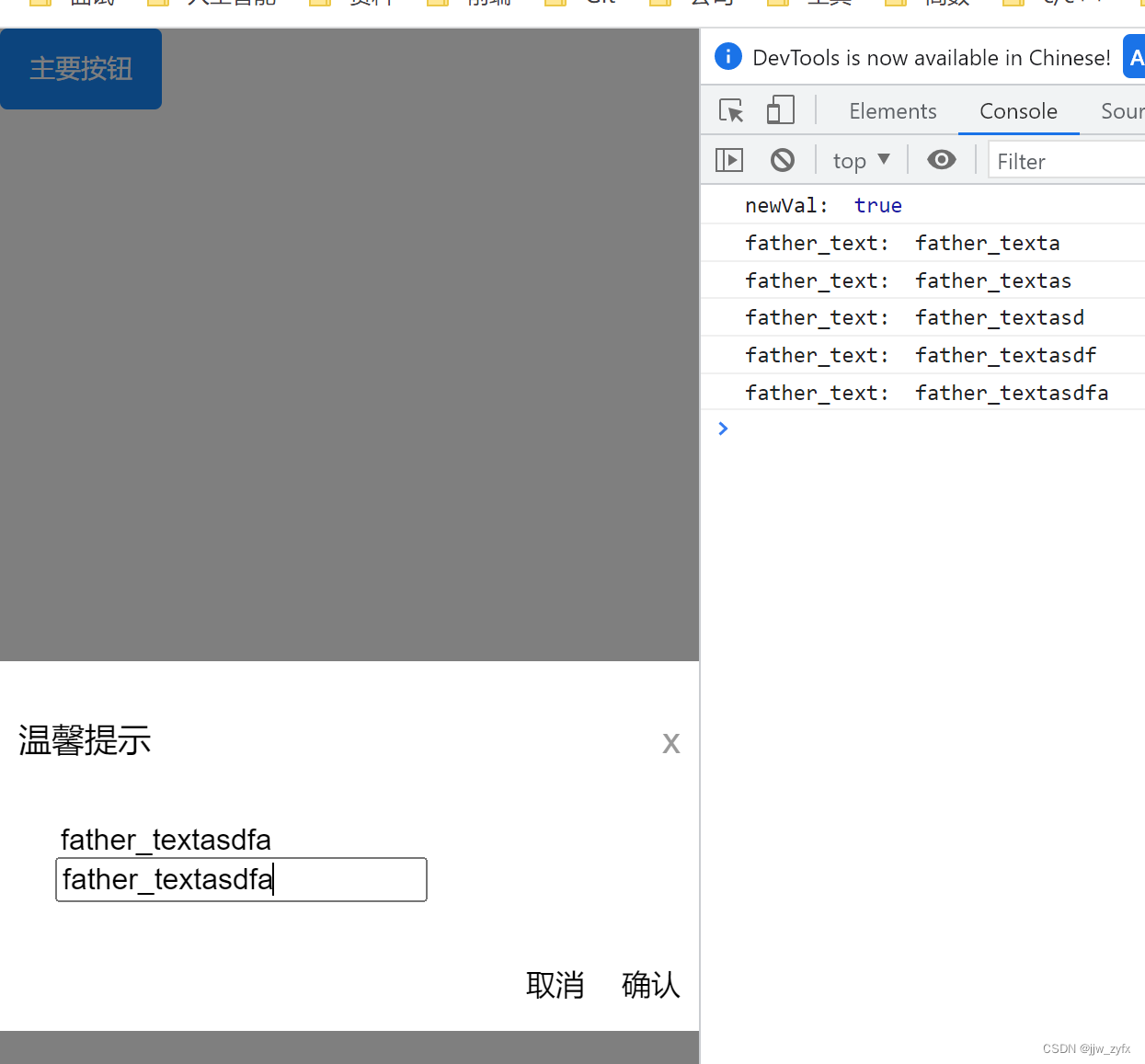
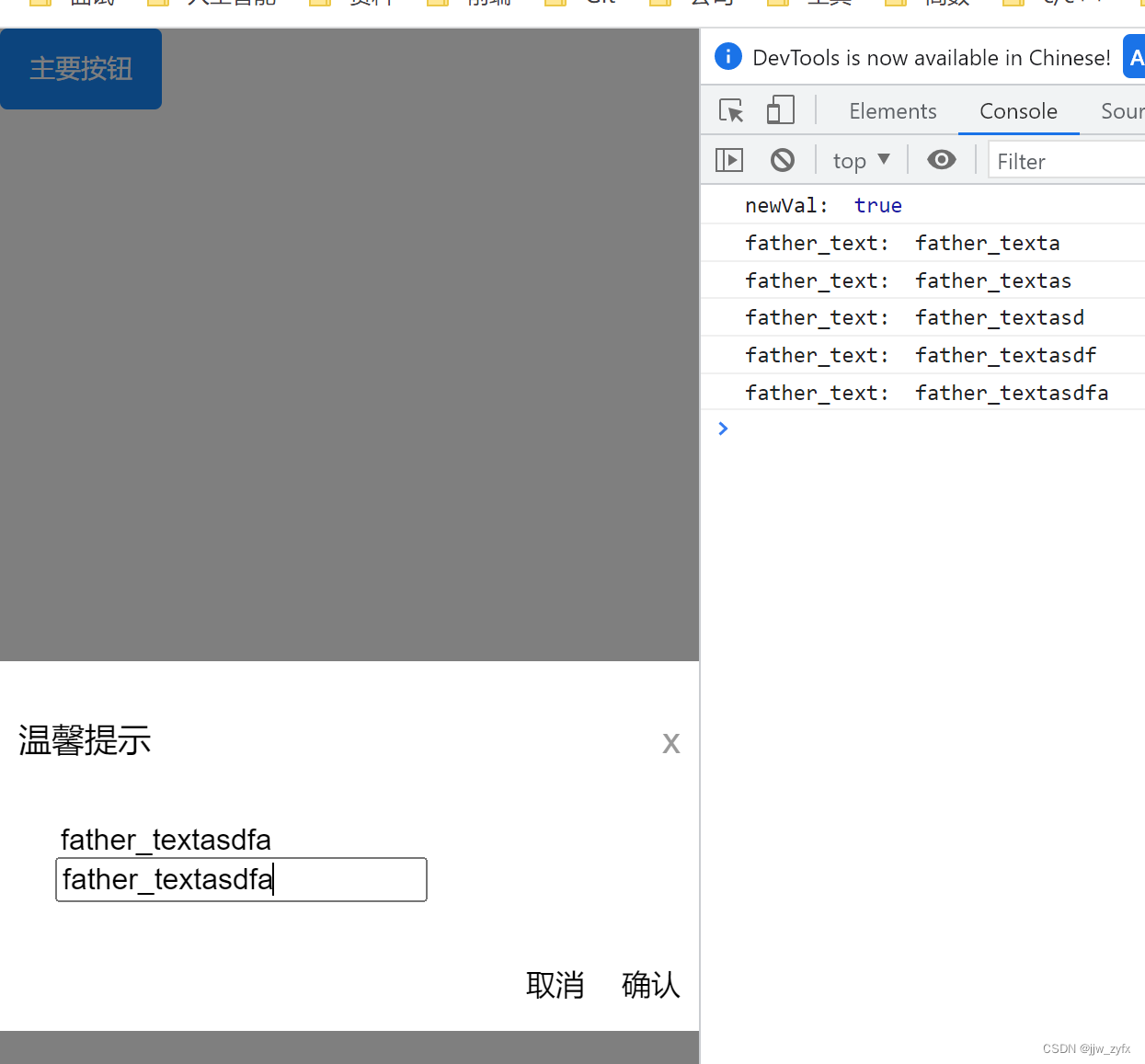
3、效果如下:

可以看出来update:modelValue这个是默认的即对应父标签中的v-model= 而这个v-model:text为非默认的

























 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








