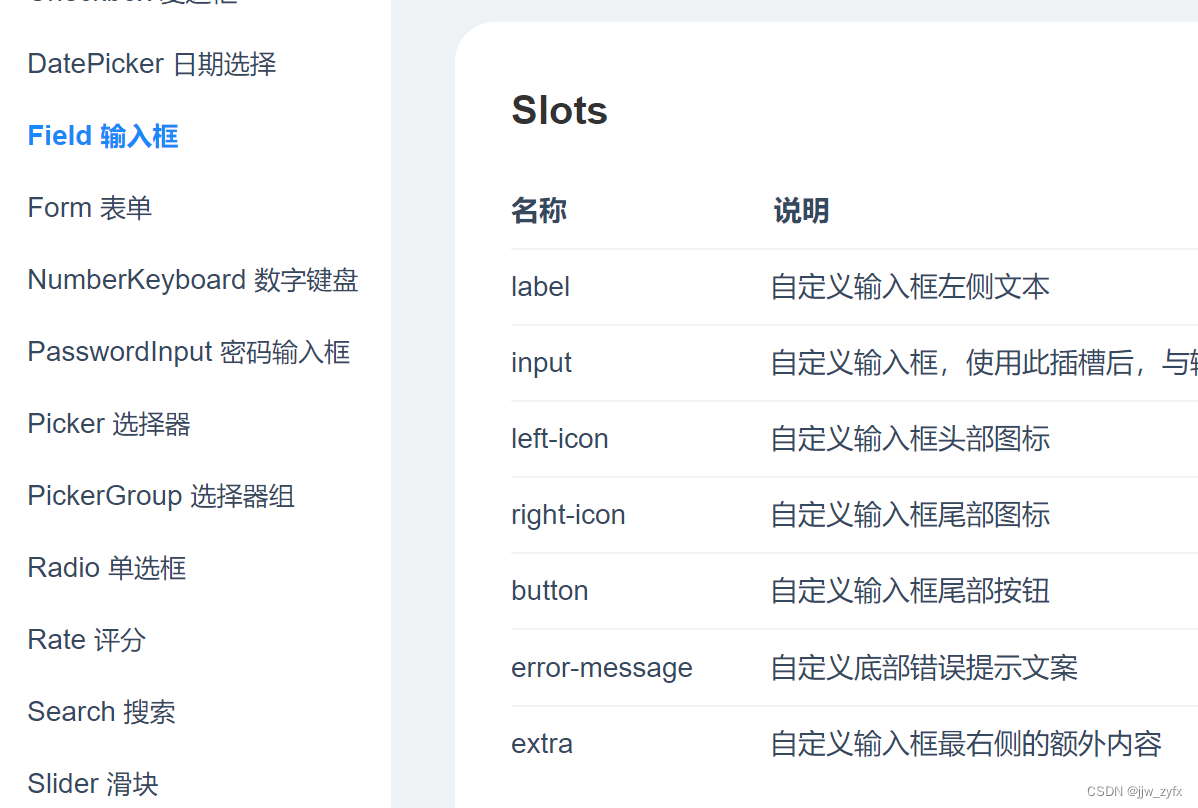
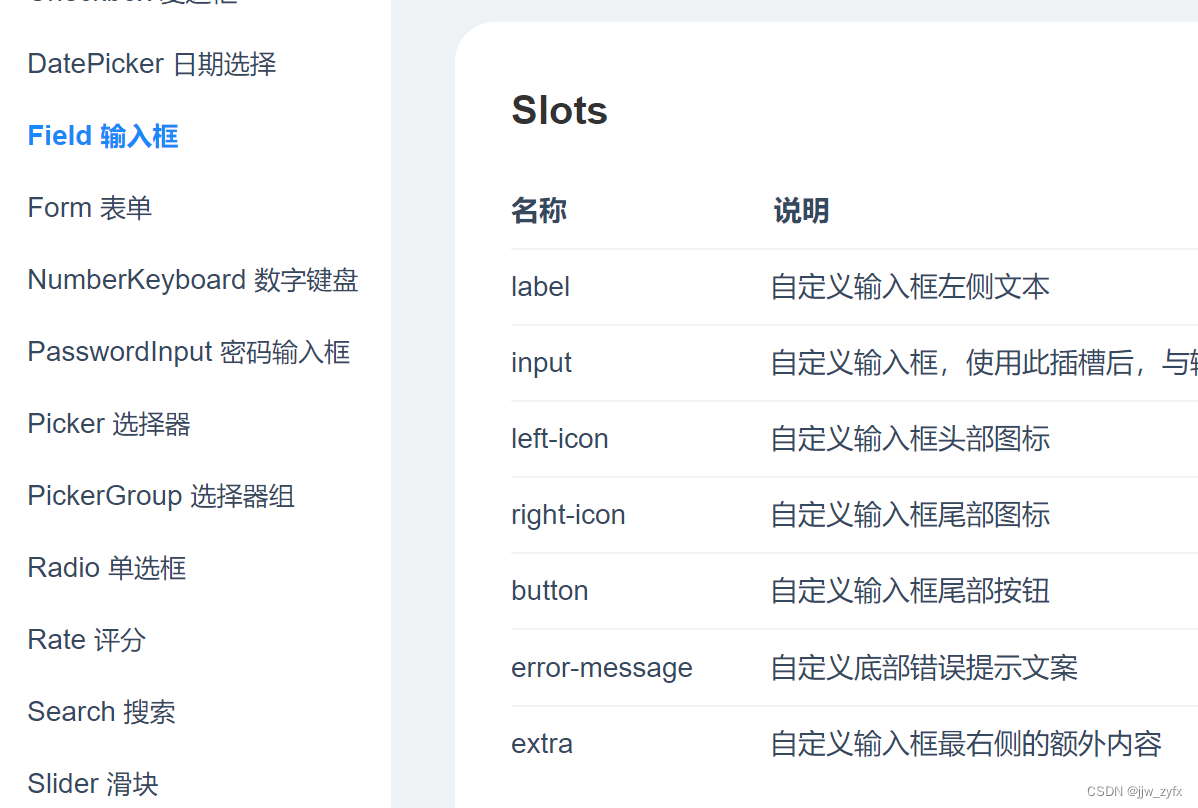
2、vant中的van-field中的插槽名称如下:具体地址点击进入

3、使用插槽说明:在app.vue中写入如下代码:
<template>
<van-field v-model="text" label="文本" />
<van-field v-model="mytext" class="my-edit">
<template #left-icon>
<i class="iconfont icon-bianji my-i"></i>
</template>
</van-field>
</template>
<script setup>
import {ref} from "vue";
const text = ref('你好呀')
const mytext = ref('我不是很好')
</script>
<style scoped lang="less">
:deep(.van-field__left-icon){
border-right: 1px solid darkgray;
.my-i{
padding: 0px 20px;
}
}
.my-test{
width: 375px;
background-color: deeppink;
height: 50px;
}
.my_icon{
font-size: 30px;
background-color: pink;
}
</style>
其实使用方法就是在<van-field></van-field>字段内容直接写<template #上边的名称></template>这种具名插槽
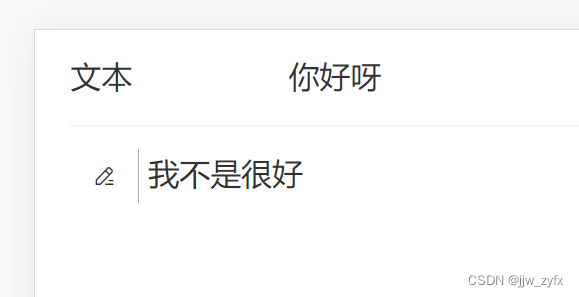
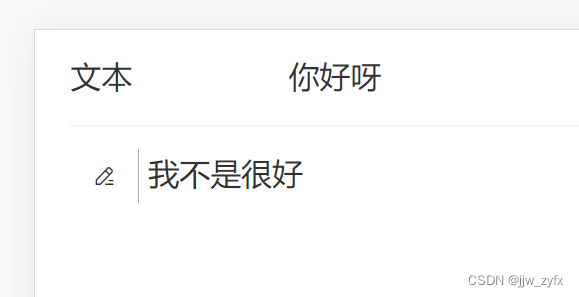
显示结果如下:




























 1695
1695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








