话不多说看例子
map方法的使用 相当于循环遍历每一项然后可以对每一项进行修改

filter的用法 过滤掉不符合条件的,剩下符合条件的

join方法的使用 数组变字符串

split方法的使用 字符串变数组

splice删除的用法 删除下标为1的1个元素


splice的删除功能

splice 的替换功能

splice的添加功能

reduce的用法


数组push数组的方法(循环遍历也行,不过有点弱智)

every 作用:判断数组中是否每个元素都满足条件,只有都满足条件才返回true;只要有一个不满足就返回false;


some 的用法:判断数组中是否至少有一个元素满足条件,只要有一个满足就返回true,只有都不满足时才返回false


slice截取的意思

slice如果不传递参数则表示浅拷贝


concat用法

entries的用法

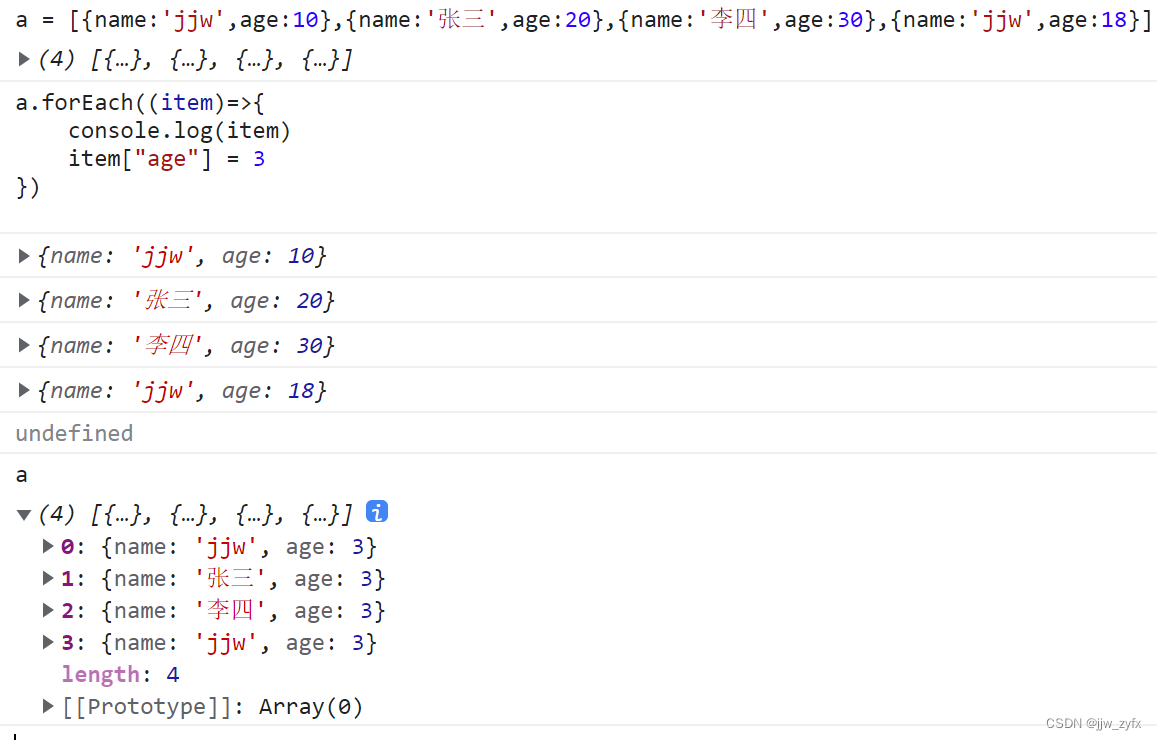
forEach 的用法:可以看出遍历后会改变原来的数据

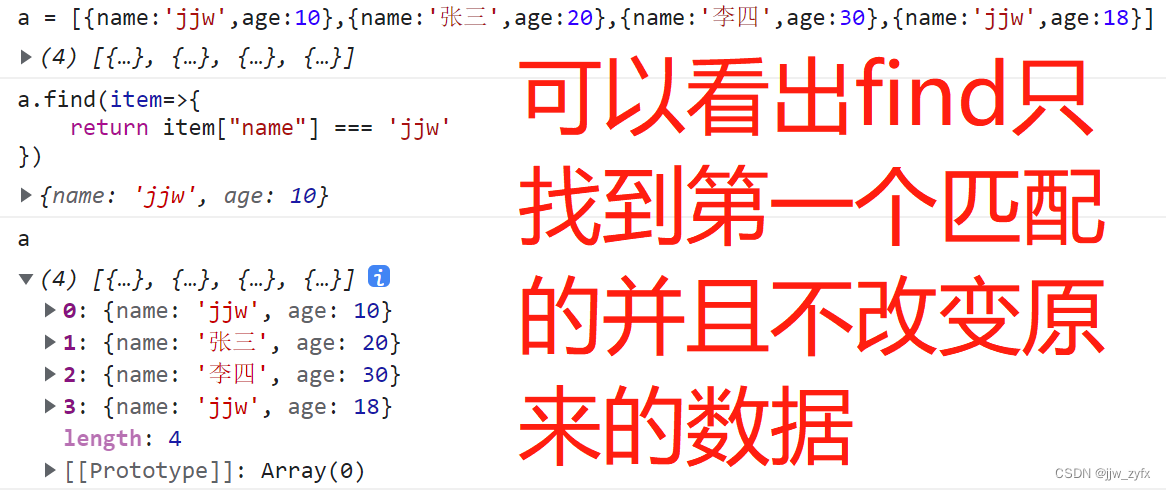
find的用法
























 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








