MaskFilter
MaskFilter是一个基类对象,为Paint分配alpha通道的mask效果。
它的子类实现有:BlurMaskFilter、EmbossMaskFilter
主要被使用在Paint中:paint.setMaskFilter(maskFilter)
BlurMaskFilter
主要用于掩饰(mask)和模糊(blur) Paint所作用的对象上,并根据radius值和BlurMaskFilter.Blur 值来调整。
源码:
public class BlurMaskFilter extends MaskFilter {
public enum Blur {
NORMAL(0),
SOLID(1),
OUTER(2),
INNER(3);
Blur(int value) {
native_int = value;
}
final int native_int;
}
public BlurMaskFilter(float radius, Blur style) {
native_instance = nativeConstructor(radius, style.native_int);
}
private static native long nativeConstructor(float radius, int style);
}构造函数:public BlurMaskFilter(float radius, Blur style)
radius : 指定要模糊的范围,必须大于0
Blur是个枚举类型,其各元素函义:
- Normal
对应物体边界的内部和外部都将进行模糊
paint.setColor(Color.RED);
paint.setMaskFilter(new BlurMaskFilter(10, Blur.NORMAL));
canvas.drawRect(100, 100, 500, 500, paint);原图:
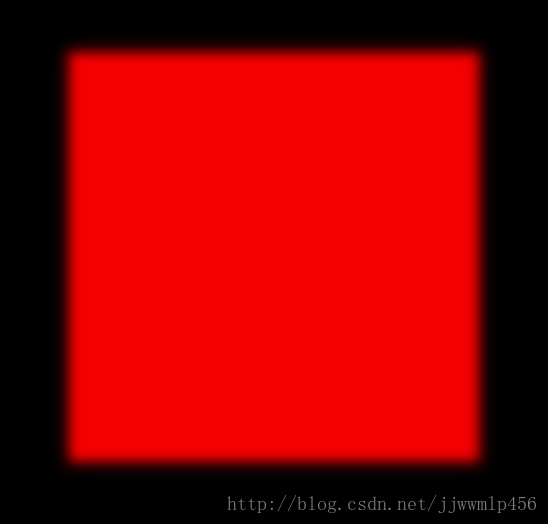
radius=10:
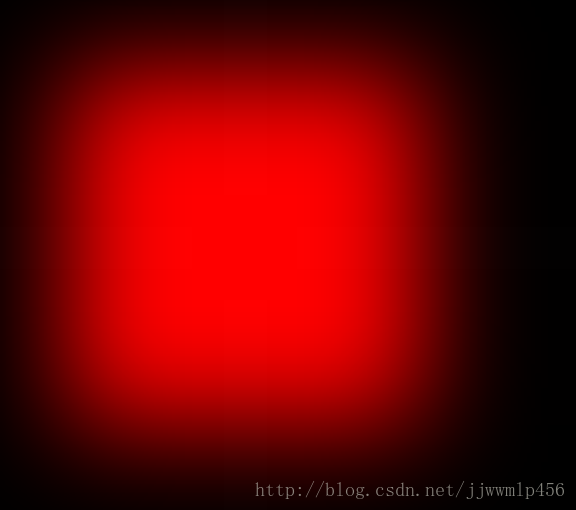
radius=100:
再来看看对Bitmap的绘制影响:
paint.setColor(Color.RED);
paint.setMaskFilter(new BlurMaskFilter(20, Blur.NORMAL));
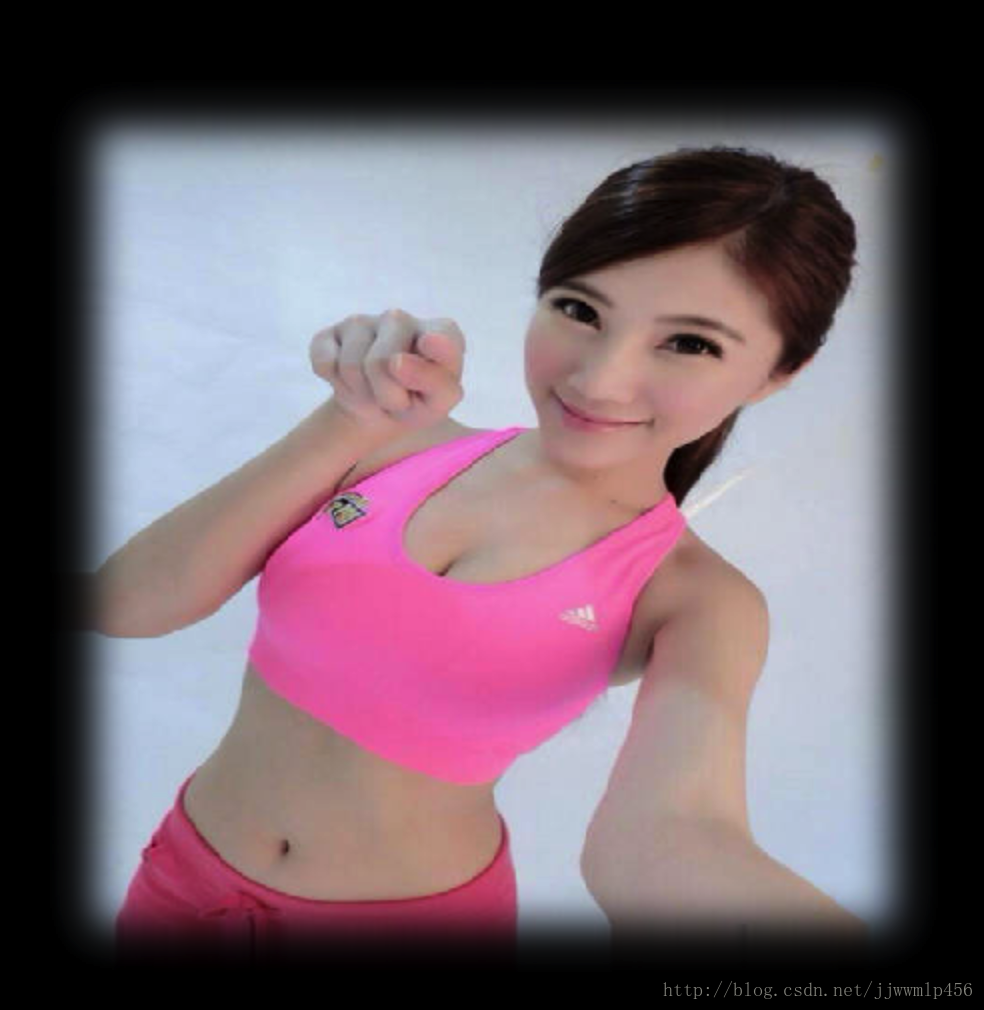
canvas.drawBitmap(bitmap, bitmapSrcRect, new Rect(100, 100, 500, 500), paint);radius=20:
radius=100:
SOLID
图像边界外产生一层与Paint颜色一致阴影效果,不影响图像的本身OUTER
图像边界外产生一层阴影,图像内部镂空- INNER
在图像边界内部产生模糊效果,外部不绘制
EmbossMaskFilter
指定了光源的方向和环境光强度来添加浮雕效果
源码:
public class EmbossMaskFilter extends MaskFilter {
/**
* Create an emboss maskfilter
*
* @param direction array of 3 scalars [x, y, z] specifying the direction of the light source
* @param ambient 0...1 amount of ambient light
* @param specular coefficient for specular highlights (e.g. 8)
* @param blurRadius amount to blur before applying lighting (e.g. 3)
* @return the emboss maskfilter
*/
public EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius) {
if (direction.length < 3) {
throw new ArrayIndexOutOfBoundsException();
}
native_instance = nativeConstructor(direction, ambient, specular, blurRadius);
}
private static native long nativeConstructor(float[] direction, float ambient, float specular, float blurRadius);
}构造参数:
direction 是一个含有三个float元素的数组,对应x、y、z三个方向上的值;用于指定光源方向
ambient 环境光的因子 (0~1),0~1表示从暗到亮
specular 镜面反射系数,越接近0,反射光越强
blurRadius 模糊半径,值越大,模糊效果越明显
例:
paint.setColor(Color.RED);
paint.setMaskFilter(new EmbossMaskFilter(new float[]{50, 50, 50},0.0f, 0,30));
paint.setTextSize(80);
canvas.drawText("中华人民共和国", 20, 200, paint);
若paint.setMaskFilter(new EmbossMaskFilter(new float[]{20, 20, 20},0.5f, 1,10));
EmbossMaskFilter 的使用,参数的设定只能靠一次次的尝试































 828
828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








