一.建立vite+vue3项目
npm 7+, 需要额外的双横线:
npm init vite@latest my-vue-app -- --template vue
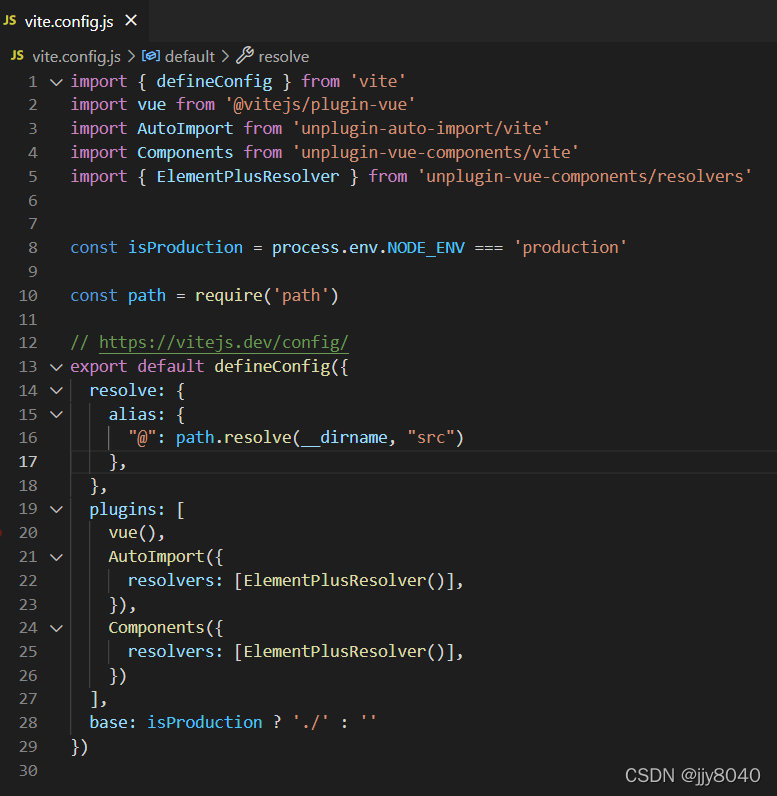
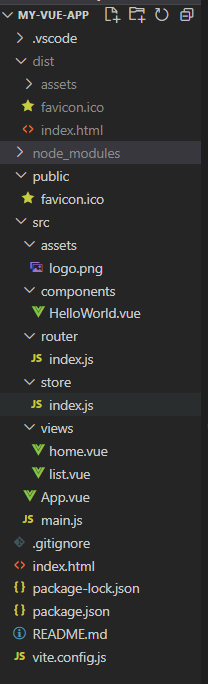
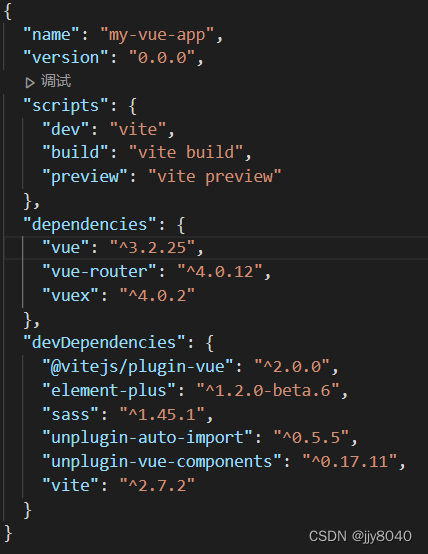
二.修改项目配置

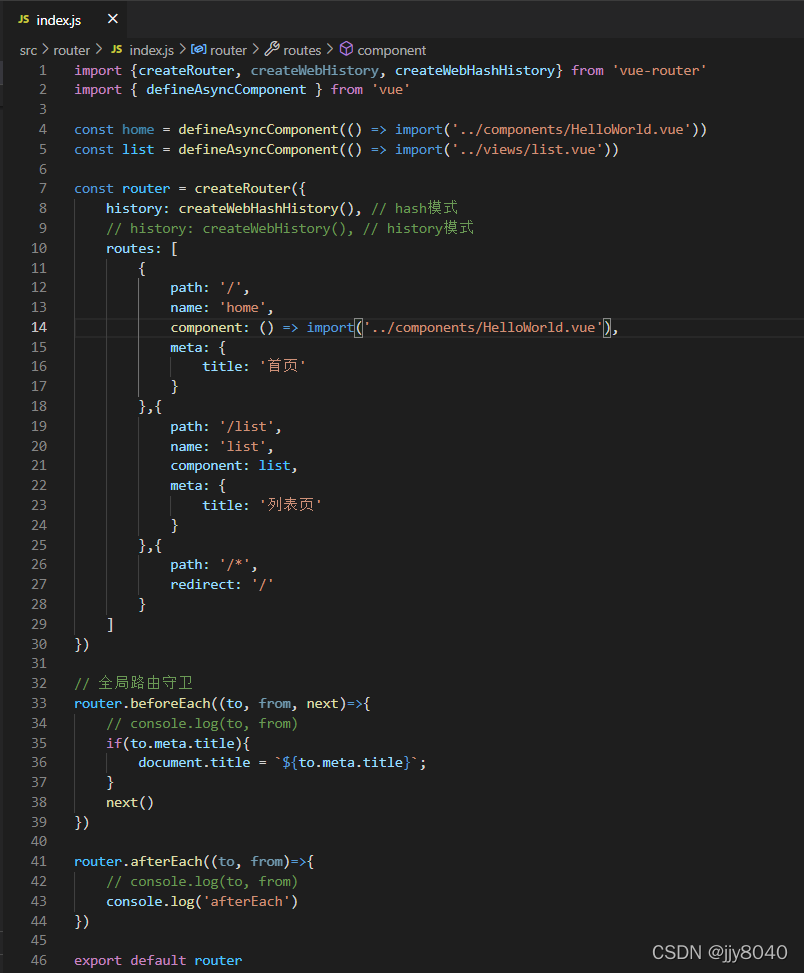
三.安装vue路由
最好安装最新版,否则运行会报错
npm install vue-router@next --save

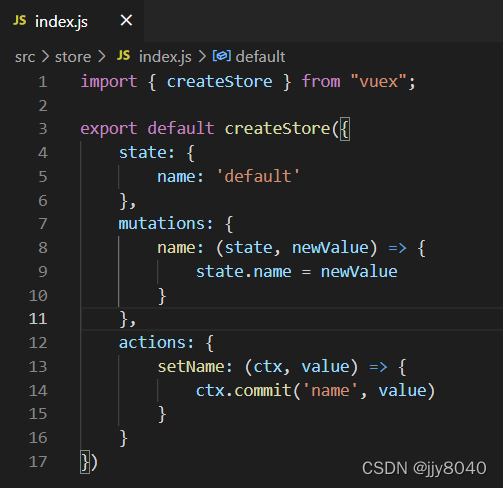
四.安装状态管理vuex
最好安装最新版,否则运行会报错
npm install vuex@next --save

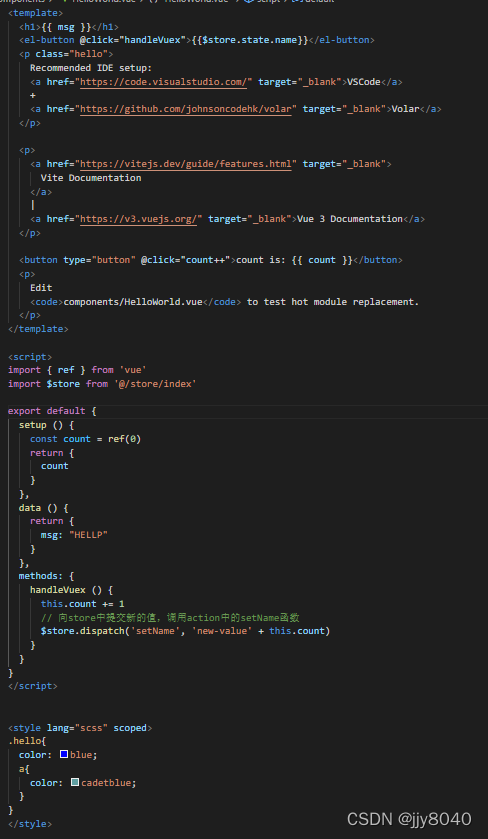
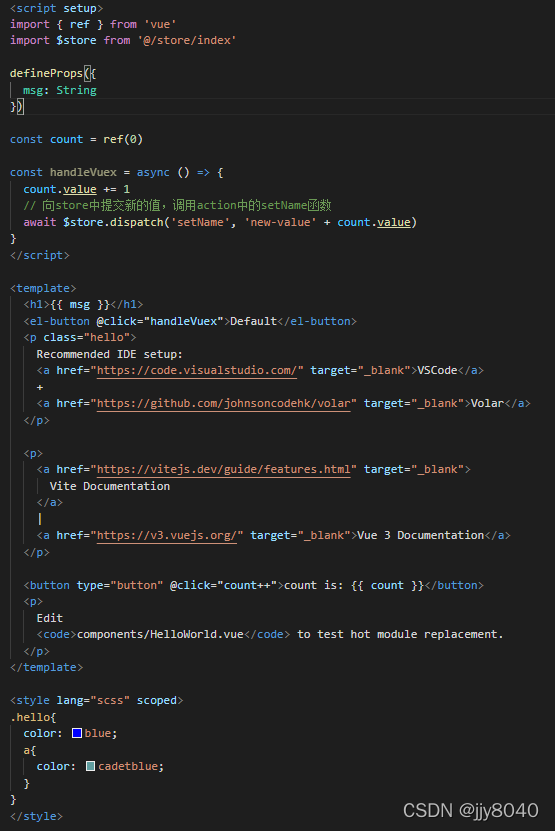
使用:


五.sass安装
npm install sass -D
六.按照element-plus官网按需引入
https://element-plus.gitee.io/zh-CN/guide/installation.html


七.App.vue修改
<template>
<router-view></router-view>
</template>
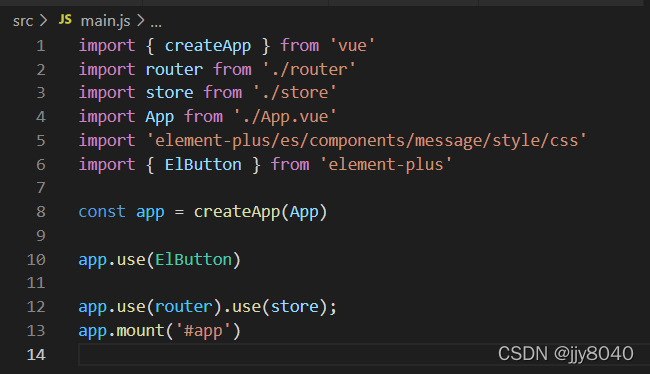
八.main.js修改

备注:
打包生成的文件不能直接双击index.html打开预览,需要启动一个后端服务辅助显示
https://www.mybj123.com/11315.html
























 1869
1869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








