微软于今年的3月份发布了全新的IE8浏览器,让浏览器市场再次风云再起,到目前为止,Opera 10的最终版已经发布,google公司发布的Chrome浏览器也已经快有一周年了,而mozilla基金下的Firefox 3.5(火狐)已经渐渐的走上了正轨。因此,现在我们有必要对这些主流的浏览器进行全新的速度测试。科技博客的Lifehacker近日就对Opera 10、Chrome 4.0(开发版)和Firefox 3.5.2进行了速度测试。
这次浏览器测试的平台为英特尔Centrino 2.0 GHz双核处理器,内存为2GB的一台笔记本电脑,测试系统使用的是还是微软的经典操作系统Windows XP。Lifehacker使用Mozilla的Dromaeo JavaScript测试组件、谷歌V8测试等独立测试方法进行测试。
第一项:启动时间和页面加载时间

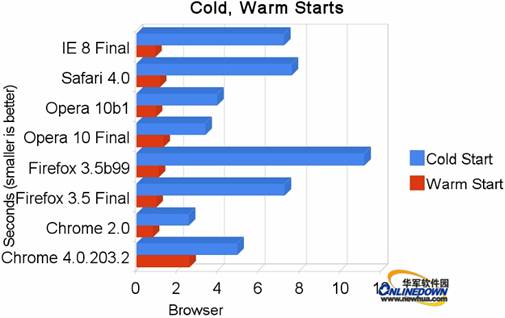
图(1)
启动时间测试分为“冷启动”(cold start)和“热启动”(warm start)两项,前者记录的是在开机以后还未运行程序此浏览器进程的情况下首次启动相应浏览器所需的时间。后者为记录的是在已经运行程序的情况下从新打开一个新的浏览器窗口所需要的时间。
在冷启动的测试情况中,Opera 10的速度最快,Firefox 3.5最慢。在热启动测试中,Chrome 4.0的启动速度则是速度最慢的。

图(2)
上图为五大主流浏览器各版本启动速度测试成绩。

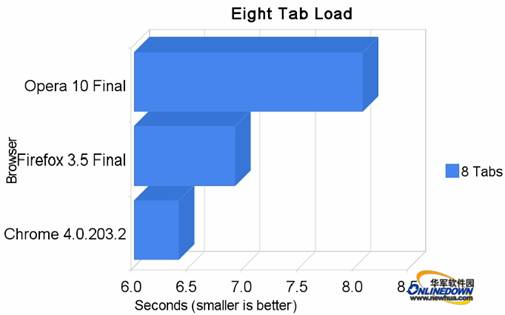
图(3)
在8个网站的加载速度测试中,Opera 10排名垫底,它远落后于Chrome 4.0的加载速度。

图(4)
上图为五大主流浏览器各版本网站的加载速度测试成绩。Chrome 4.0的加载速度仍然最快。值得注意的是,苹果Safari 4.0的加载速度也比较慢。
第二项测试: JavaScript测试

图(5)
毫无疑问,Chrome 4.0运行JavaScript的速度是所有浏览器中最快的,它甚至超过了处于稳定版的Chrome 2.0。Opera 10和Firefox 3.5的JavaScript运行速度基本相当,苹果Safari 4.0的成绩位居第三。不过,微软IE8的JavaScript运行速度排名垫底。
第三项测试: 内存占用

图(6)
蓝色部分为浏览器启动时所占用的内存,红色部分为刚刚打开8个网站之后所占用的内存情况。可以看出,Chrome 4.0在打开8个网站之后占用的内存非常多,Chrome 2.0同样存在这样的情况。
Firefox在这方面表现还是比较好的,Firefox 3.5和Firefox 3.5b99在打开8个网站之后所占用的的内存都比较其他浏览器少一些。
另外,IE8在这方面确实表现的不足,在打开8个网站之后的占用的内存是最多。而Safari 4.0在启动时内存占用是最高的。这次的测试就到此未知了,不过这次只是个简单的测试而已,并不能说明什么问题,在给用户选择浏览器的时候,提供一个可以参考的依据。





















 2480
2480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








