函数
1、函数使用 function 关键字来声明,后面跟一组参数以及函数体,基本语法如下:
function functionName(arg0, arg1,...){
var var1 = arg0;
}2、函数的调用方式:
functionName(arg0, arg1,...);3、函数返回值
function functionName(arg0, arg1){
return arg0 + arg1;
}函数执行return语句之后,函数中接下来的语句将不会执行。
4、函数的参数理解
(1)就算声明函数的时候规定了参数的个数,在调用函数时,函数也不会介意参数个数和参数类型。因为,在函数内部, 所有参数都在一个数组中,可以用arguments这个对象来访问函数参数数组。
(2)通过arguments.length来获知有多少个参数传递给了函数。
(3)arguments可以跟命名参数一起用。
(4)没有传值的命名参数将被自动赋值undefined。
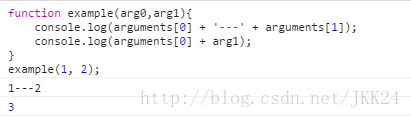
function example(arg0,arg1){
console.log(arguments[0] + '---' + arguments[1]);
console.log(arguments[0] + arg1);
}
example(1, 2);5、不能重载
后声明的将会覆盖掉先声明的。






















 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








