RadioButton是大家都熟悉的单选按钮,用起来也简单好用。但是RadioButton只能在显示单一的一行时(RadioButton横向或者纵向排列)才能实现单选功能。假如你要实现多行的RadioButton,又要类似RadioButton的单选功能,这时候RadioButton就不好用了。下面来介绍一种方法实现这种多行单选的功能:
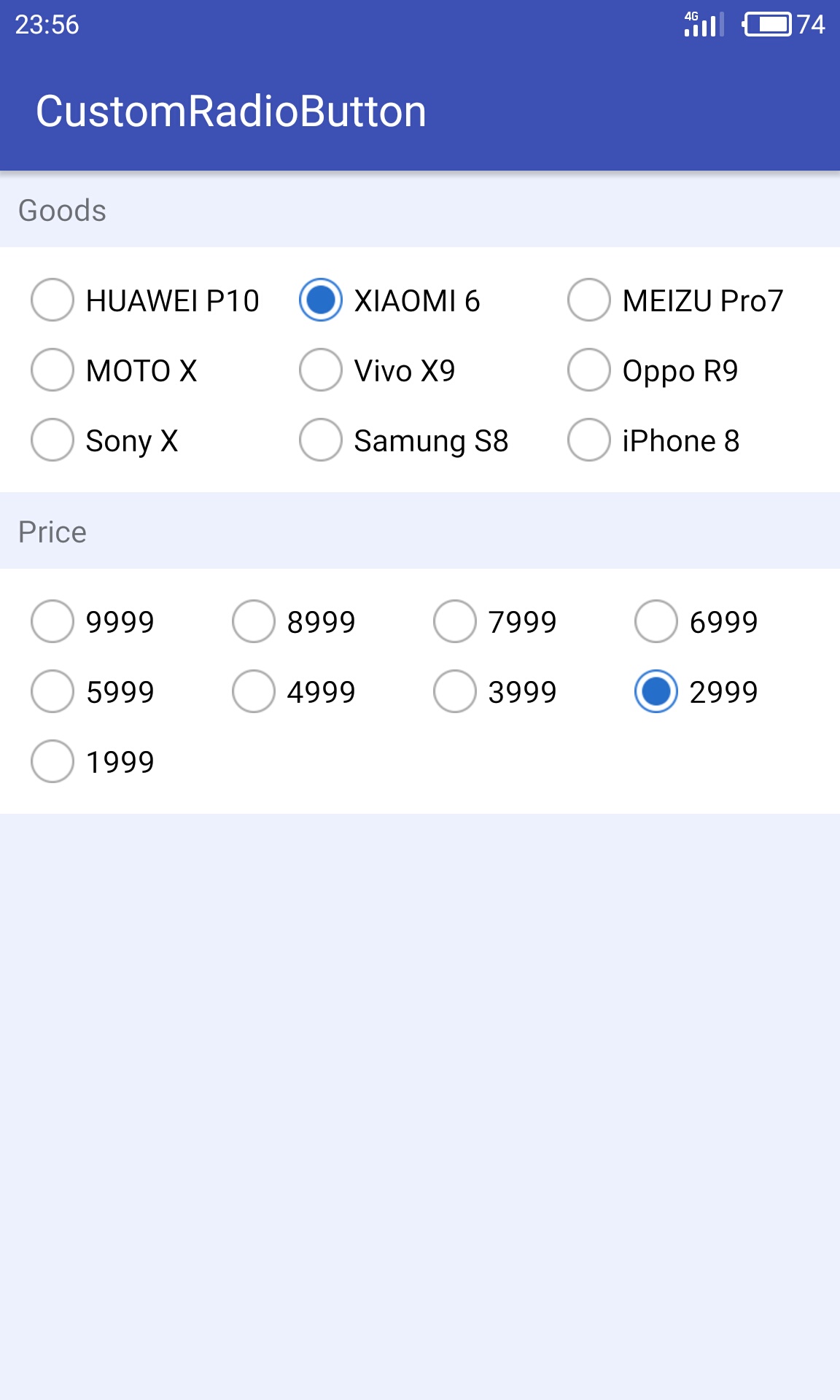
1. 先看截图
2. 直接上代码
(1)MyGridViewAdapter.java: GiidView(或者ListView)在自定义Adapter的时候可以使用setSeclection()这个方法来获取当前选择的item的位置,如下:
public class MyGridViewAdapter extends BaseAdapter{
private Context mContext;
private int lastPosition;//定义一个标记为最后选择的位置
private String[] str = null;
public void setData(String[] str, int lastPos) {
this.str = str;
this.lastPosition = lastPos;
}
public void setSeclection(int position) {
lastPosition = position;
}
public MyGridViewAdapter(Context mContext) {
super();
this.mContext = mContext;
}
@Override
public int getCount() {
return str.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View mView, ViewGroup arg2) {
MyGridViewAdapter.ViewHolder holder = null;
if (mView == null) {
holder = new MyGridViewAdapter.ViewHolder();
mView = LayoutInflater.from(mContext).inflate(R.layout.layout_item_gridview, null);
holder.text = (TextView) mView.findViewById(R.id.idGridviewTextview);
holder.check = (ImageView) mView.findViewById(R.id.idGridviewCheck);
mView.setTag(holder);
} else {
holder = (MyGridViewAdapter.ViewHolder) mView.getTag();
}
holder.text.setText(str[position] + "");
if (lastPosition == position) {//最后选择的位置
holder.check.setBackgroundResource(R.drawable.button_checked);
} else {
holder.check.setBackgroundResource(R.drawable.button_unchecked);
}
return mView;
}
class ViewHolder {
private TextView text;
private ImageView check;
}
}(2)MyGridView.java: 两个GiidView(或者ListView)在一个ScrollView中,滑动时会出现冲突,为了不冲突就需要计算GiidView(或者ListView)的高度,从而需要自定义一个MyGridView,如下:
public class MyGridView extends GridView {
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridView(Context context) {
super(context);
}
public MyGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(
Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}(3)CustomRadioButtonActivity.java: 主Activity,实现界面。
public class CustomRadioButtonActivity extends Activity {
private String[] goods = new String[]{"HUAWEI P10","XIAOMI 6","MEIZU Pro7",
"MOTO X","Vivo X9", "Oppo R9","Sony X","Samung S8","iPhone 8"};
private String[] price = new String[]{"9999", "8999", "7999", "6999",
"5999", "4999", "3999", "2999", "1999"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_radio_button);
initGoods();
initPrice();
}
private void initGoods(){
MyGridView goodsGridView = (MyGridView)findViewById(R.id.single_choice_view_goods);
final MyGridViewAdapter mAdapter = new MyGridViewAdapter(this);
mAdapter.setData(goods, 2);//传数组, 并指定默认值
goodsGridView.setAdapter(mAdapter);
goodsGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3) {
mAdapter.setSeclection(position);//传值更新
mAdapter.notifyDataSetChanged();
Log.i("jkl","position==="+position);
}
});
}
private void initPrice(){
MyGridView priceGridView = (MyGridView)findViewById(R.id.single_choice_view_price);
final MyGridViewAdapter mAdapter = new MyGridViewAdapter(this);
mAdapter.setData(price, 0);
priceGridView.setAdapter(mAdapter);
priceGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3) {
mAdapter.setSeclection(position);//传值更新
mAdapter.notifyDataSetChanged();
Log.i("jkl","position==="+position);
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_project_switch_menu_new"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="6dp"
android:text="@string/switch_menu"
android:textSize="18sp" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/gray"
android:text="@string/switch_Goods" />
<com.android.customradiobutton.MyGridView
android:id="@+id/single_choice_view_goods"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:numColumns="3"
android:padding="8dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/gray"
android:text="@string/switch_Price" />
<com.android.customradiobutton.MyGridView
android:id="@+id/single_choice_view_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="4"
android:padding="8dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/gray"
android:gravity="center_horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/switch_Submit" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center_vertical"
android:padding="6dp">
<ImageView
android:id="@+id/idGridviewCheck"
android:layout_width="20dp"
android:layout_height="20dp" />
<TextView
android:textColor="@android:color/black"
android:paddingLeft="5dp"
android:id="@+id/idGridviewTextview"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
button_checked.png
button_unchecked.png

























 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








