Linux系统之部署Node.js环境
一、Node.js介绍
1.1 Node.js简介
1.Node.js 是一个开源和跨平台的 JavaScript 运行时环境。
2.Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,用于服务器端编程的平台,可以解析和执行 JavaScript 代码。
3.Node.js可以处理大量的并发请求,并且可以方便地构建高性能的网络应用程序。
4.Node.js还可以使用 npm 包管理器来轻松地管理依赖项和模块。
1.2 npm简介
1.npm是Node.js的包管理工具,用于安装、发布、共享和管理代码包。
2.Node.js是一种运行JavaScript的开源后端服务技术,npm是Node.js社区的关键部分,它使开发人员能够轻松安装和更新代码库,以及管理不同软件包之间的依赖关系。
3.npm还提供了一个全球性的代码共享平台,使开发人员能够访问大量的软件包和资源,从而为开发过程提供了便利和灵活性。
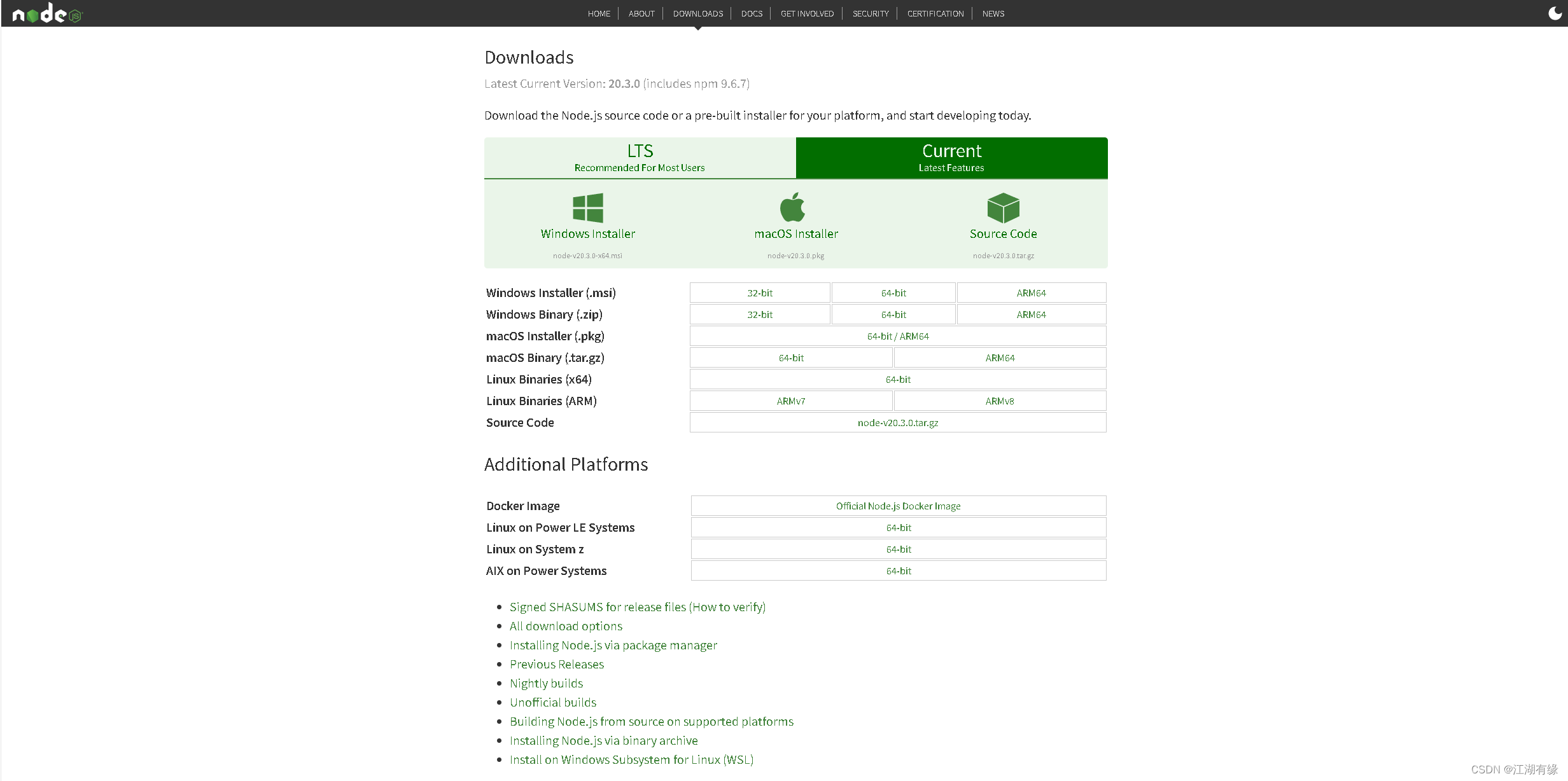
1.3 Node.js官网
- Node.js官网地址:https://nodejs.org/en

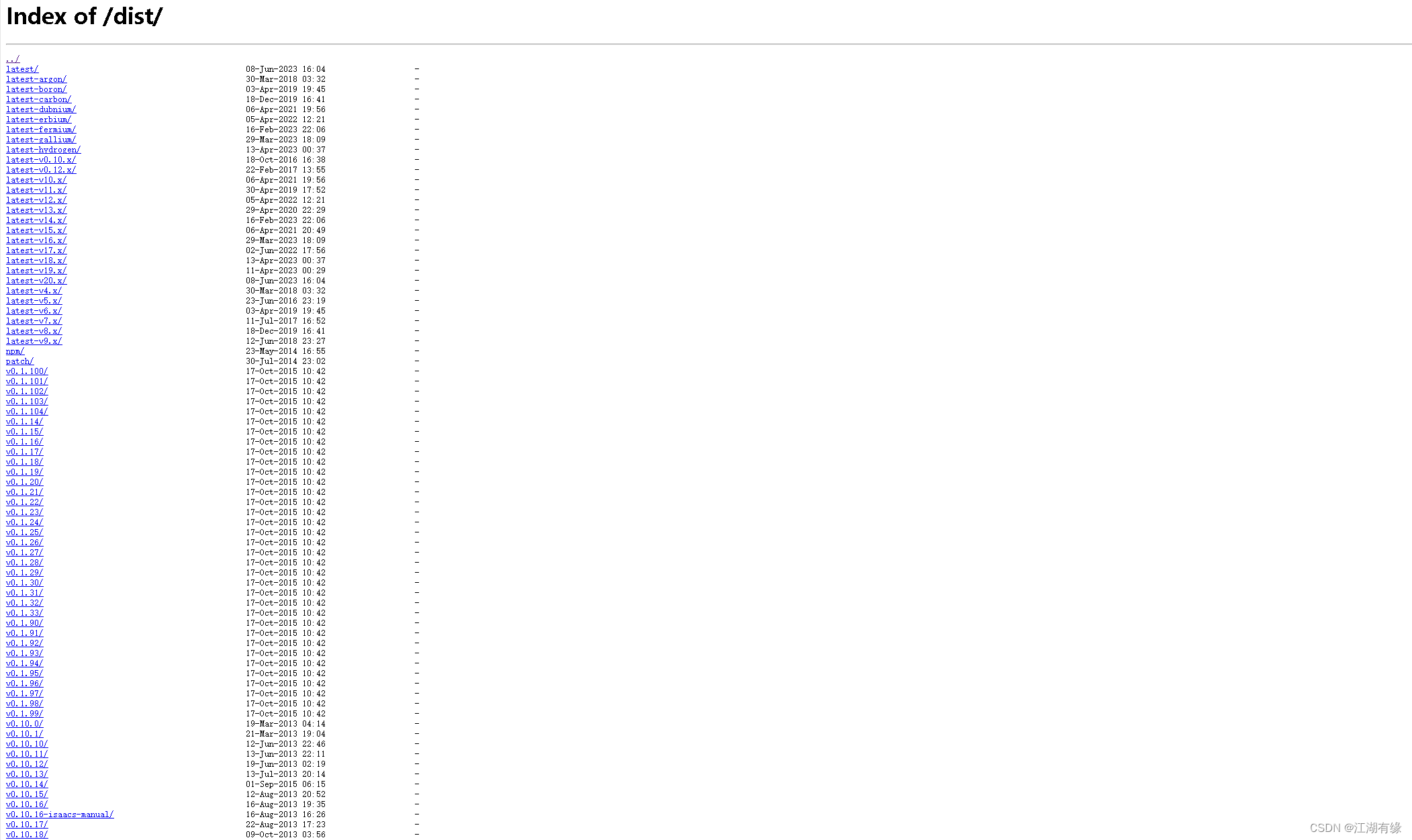
- Node.js软件包下载地址:https://nodejs.org/dist/

二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | 内核版本 | Node.js版本 |
|---|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 3.10.0-957.el7.x86_64 | v14.17.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.在centos7.6下部署Node.js环境。
三、部署Node.js环境
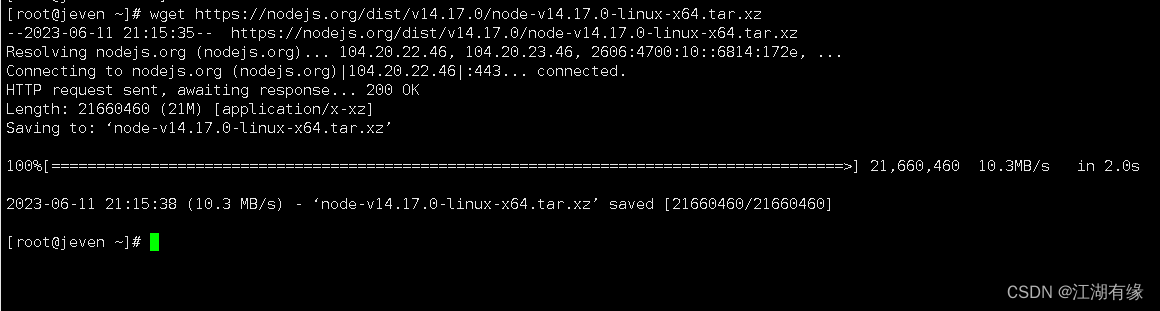
3.1 下载Node.js安装包
使用以下命令,下载Node.js安装包。
wget https://nodejs.org/dist/v14.17.0/node-v14.17.0-linux-x64.tar.xz

3.2 解压Node.js安装包
解压Node.js安装包
tar -xvJf node-v14.17.0-linux-x64.tar.xz

3.3 创建软链接
采用创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令
ln -s /root/node-v14.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v14.17.0-linux-x64/bin/npm /usr/local/bin/npm
3.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v14.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量文件生效
source /etc/profile
3.5 检查node及npm版本
检查node及npm版本
[root@jeven Ghost]# npm -v
6.14.13
[root@jeven Ghost]# node -v
v14.17.0
3.6 设置npm镜像源
- npm设置国内淘宝镜像源
npm config set registry https://registry.npmmirror.com
- 查看npm镜像源
[root@jeven ~]# npm get registry
https://registry.npmmirror.com/
四、NPM测试工作
4.1 新建目录
新建一个测试目录
mkdir -p /data/npm/
4.2 NPM初始化
NPM初始化
[root@jeven npm]# npm init -y
Wrote to /data/npm/package.json:
{
"name": "npm",
"version": "1.0.0",
"description": "",
"main": "test.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
4.3 安装测试模块包
安装测试模块包,mocha 是一款测试框架,chai 是一款断言库。
npm install mocha chai --save-dev
4.4 创建测试文件 test.js
创建测试文件 test.js
[root@jeven npm]# cat test.js
var assert = require('chai').assert;
describe('测试', function() {
it('1 等于 1', function() {
assert.equal(1, 1);
});
});
4.5 进行测试
如果测试通过,会输出类似于以下的结果,如果测试不通过,则会输出错误信息。
[root@jeven npm]# ./node_modules/mocha/bin/_mocha test.js
测试
✔ 1 等于 1
1 passing (4ms)
五、部署测试项目
5.1 编辑test.js文件
编辑编辑test.js测试文件
[root@jeven ~]# cat test.js
const http = require('http');
const hostname = '0.0.0.0';
const port = 5000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Learning makes me happy\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
5.2 运行测试项目
运行测试项目
[root@jeven ~]# node ~/test.js &
[1] 24625
[root@jeven ~]# Server running at http://0.0.0.0:5000/
- 查看后台运行任务
[root@jeven ~]# jobs
[1]+ Running node ~/test.js &
5.3 检查监听端口
检查监听的5000端口
[root@jeven ~]# ss -tunlp |grep 5000
tcp LISTEN 0 128 *:5000 *:* users:(("node",pid=26742,fd=18))
5.4 访问测试项目
在本地浏览器,访问:http://192.168.3.166:5000/

























 3116
3116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










