Linux系统之部署SSCMS内容管理系统并实现外网访问
一、SSCMS介绍
SSCMS 基于 .NET Core,能够以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异、规模庞大并易于维护的网站平台。
二、cpolar介绍
2.1 cpolar简介
cpolar极点云: 公开一个本地Web站点至公网,只需一行命令,就可以将内网站点发布至公网,方便给客户演示。高效调试微信公众号、小程序、对接支付宝网关等云端服务,提高您的编程效率。
2.2 cpolar使用场景
cpolar常用的使用场景:
- 公开一个本地Web网站
- 微信公众号开发调试
- 在移动设备上测试
- 远程控制树莓派
三、本地环境介绍
3.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 | 内网穿透工具 |
|---|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 20.10.17 | cpolar |
3.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎使用;
2.在Docker环境下部署SSCMS内容管理系统;
3.通过cpolar实现外网访问部署在内网中的SSCMS服务。
四、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Wed 2023-08-23 23:41:16 CST; 2 days ago
Docs: https://docs.docker.com
Main PID: 9562 (dockerd)
Tasks: 75
Memory: 550.6M
3.2 检查Docker版本
检查Docker版本
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c701
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
[[root@jeven ~]# docker compose version
Docker Compose version v2.19.1
五、部署SSCMS服务
4.1 创建SSCMS容器
使用docker-cli命令快速创建SSCMS容器
docker run -d \
--name my-sscms \
-p 8011:80 \
--restart=always \
-v volume-sscms:/app/wwwroot \
-e SSCMS_SECURITY_KEY=e2a3d303-ac9b-41ff-9154-930710af0845 \
-e SSCMS_DATABASE_TYPE=SQLite \
sscms/core

5.2 检查SSCMS容器状态
检查SSCMS容器状态,确保SSCMS容器正常启动。
[root@jeven ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
f4ee09c6548a sscms/core "dotnet SSCMS.Web.dll" 5 minutes ago Up 5 minutes 443/tcp, 0.0.0.0:8011->80/tcp, :::8011->80/tcp my-sscms
5.3 SSCMS的初始配置
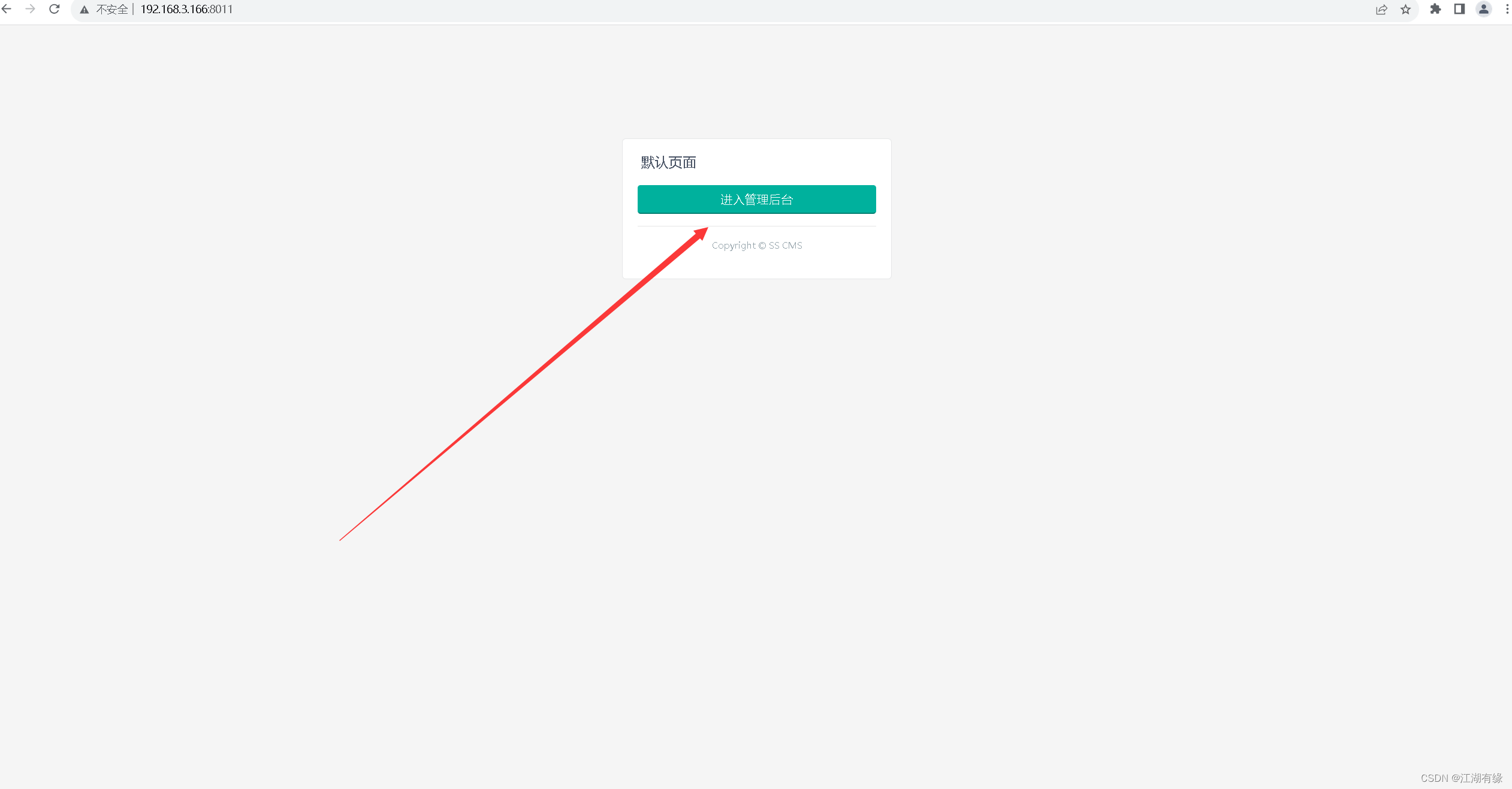
访问地址:http://192.168.3.166:8011/,将IP替换为自己服务器的IP地址,进入到SSCMS后台管理页面。

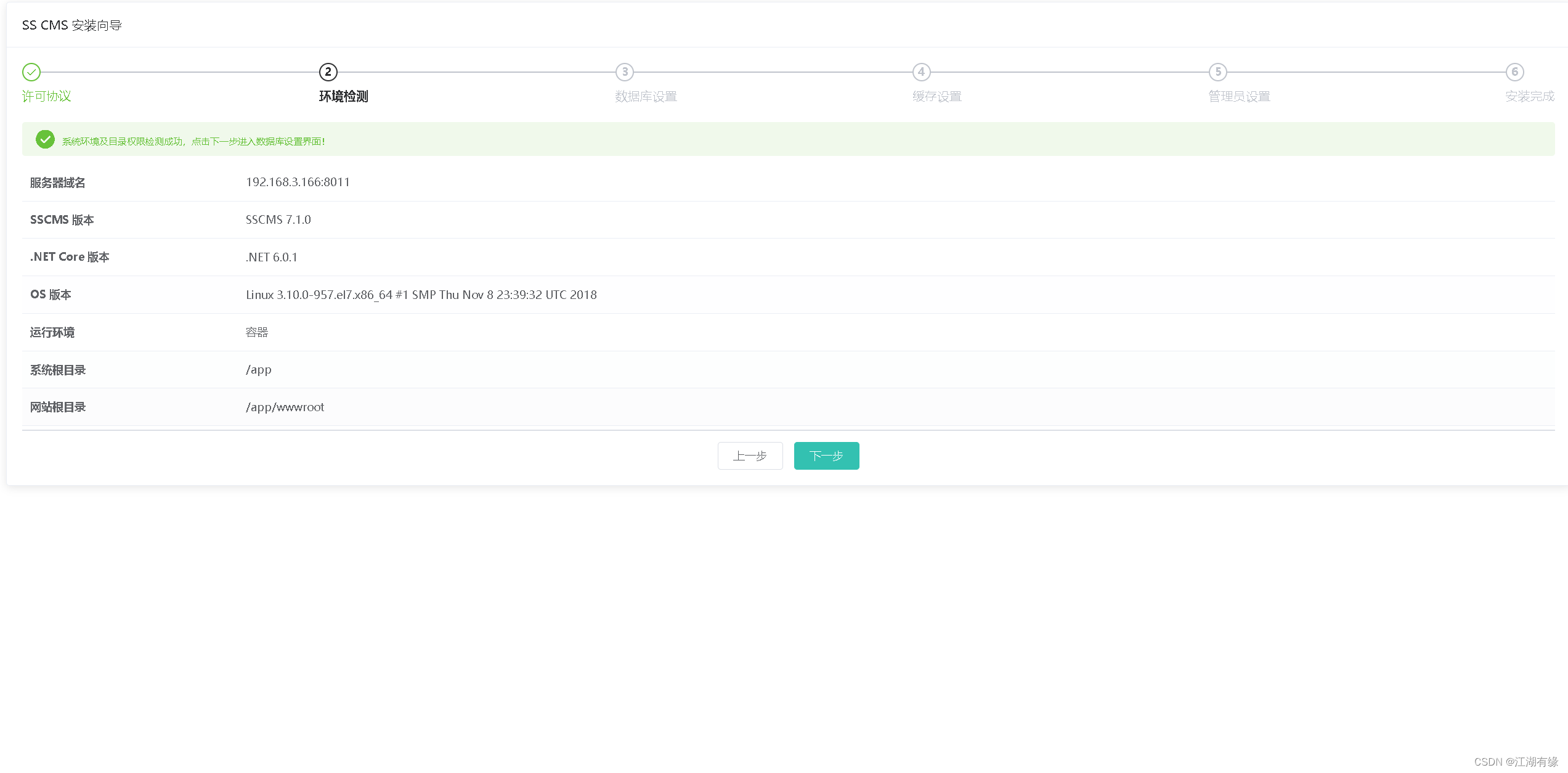
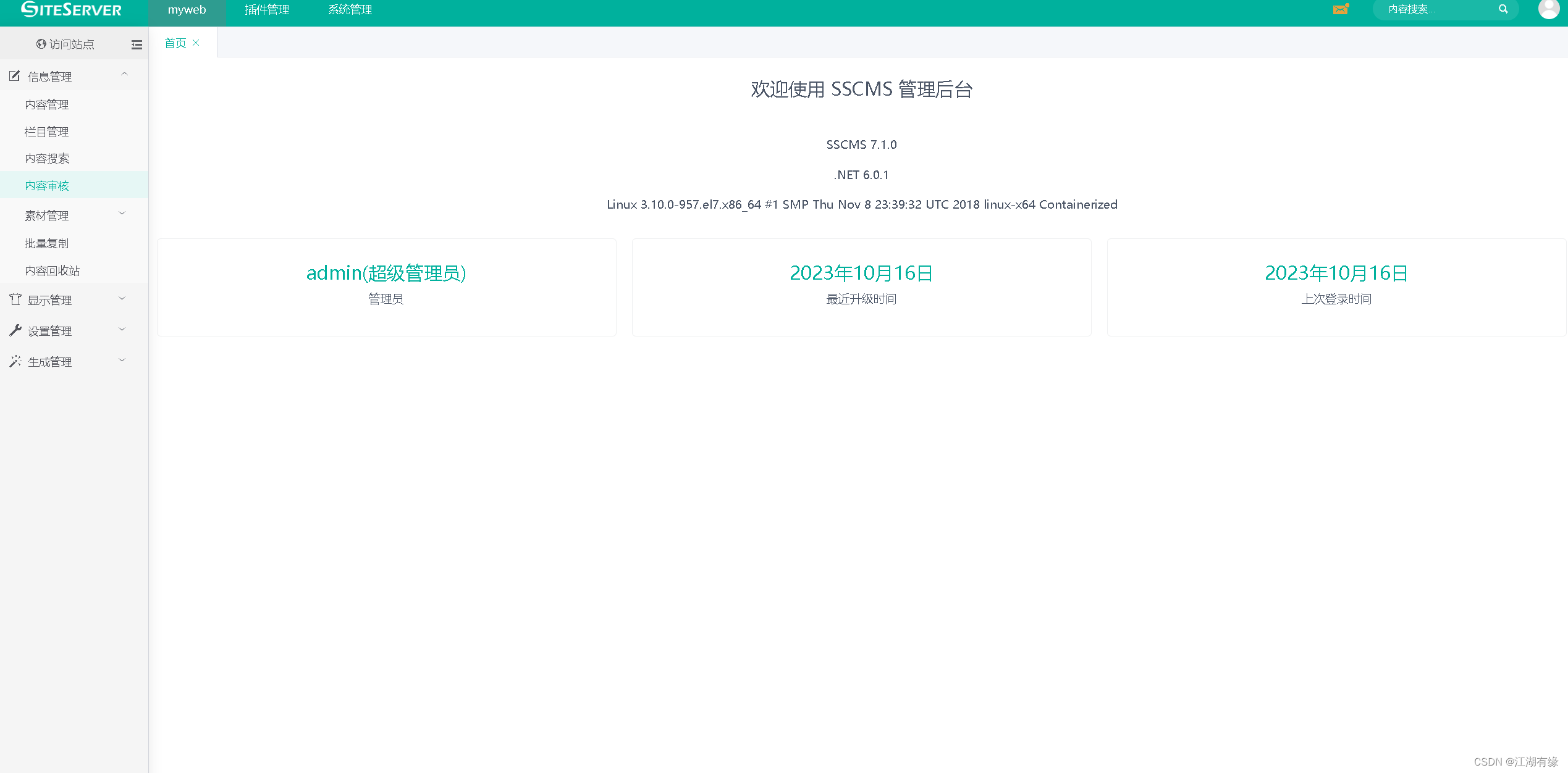
点击进入后台管理后,对sscm初始化设置。
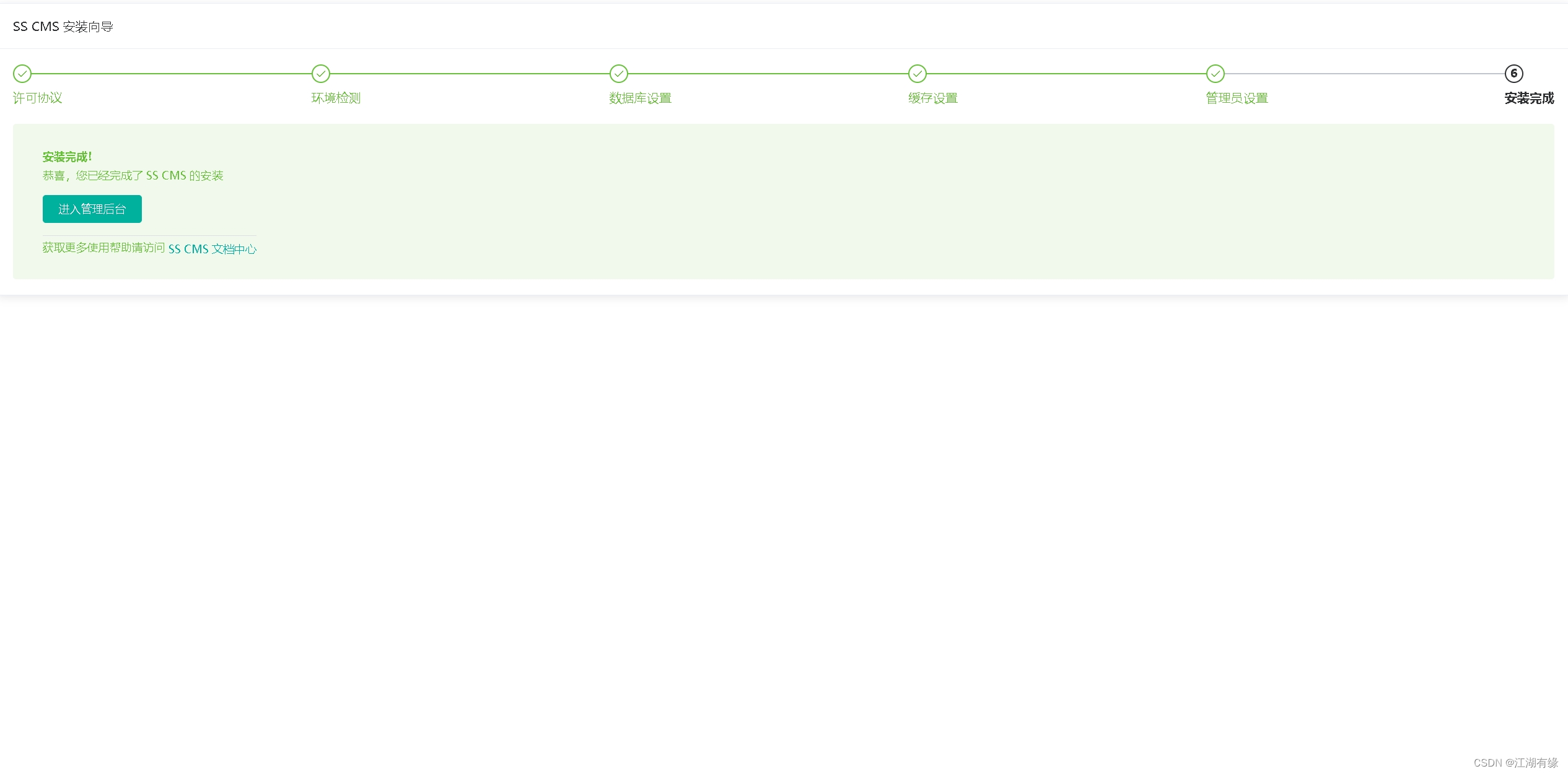
主要设置管理员账号和密码,其余默认配置即可。



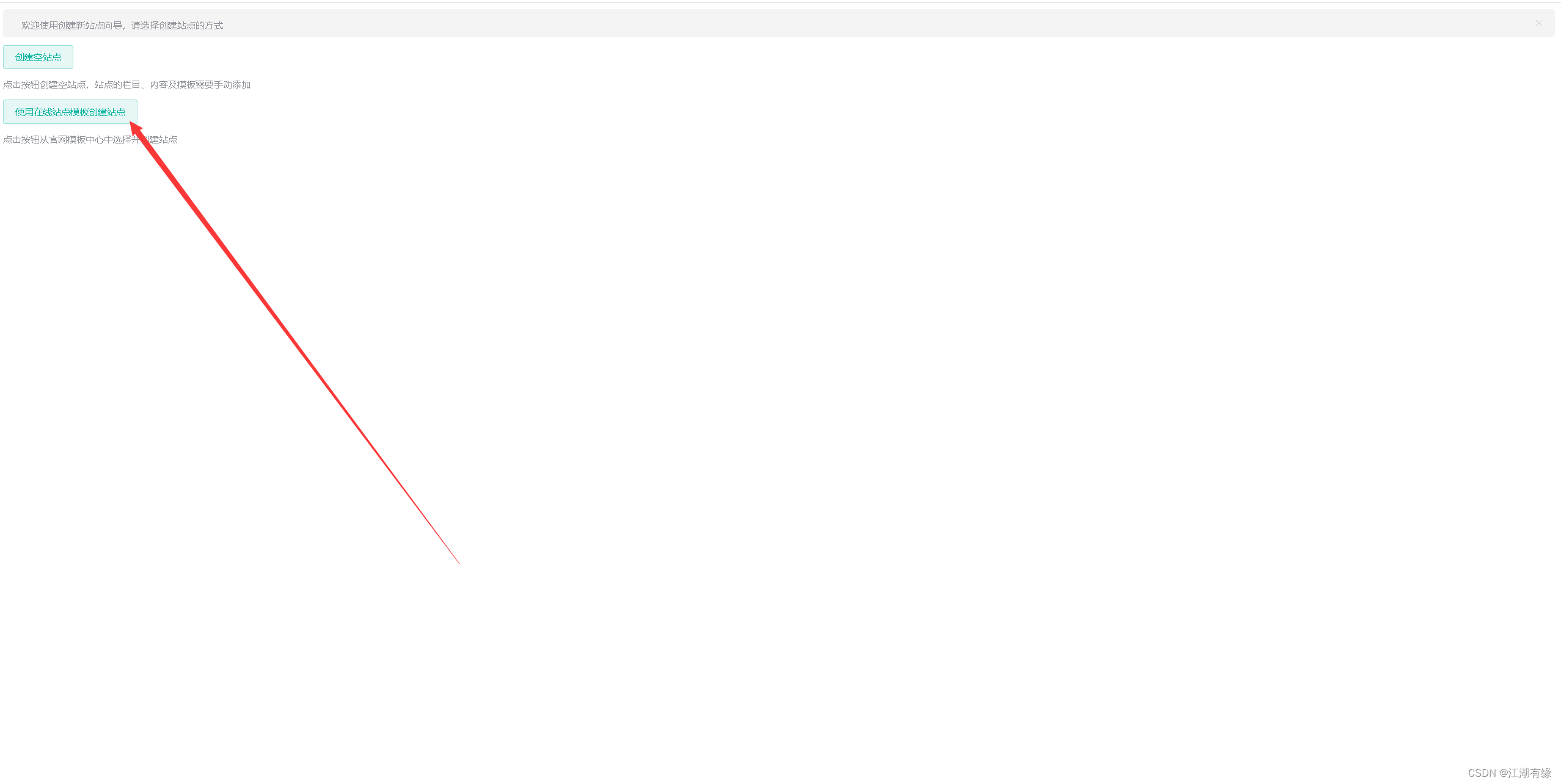
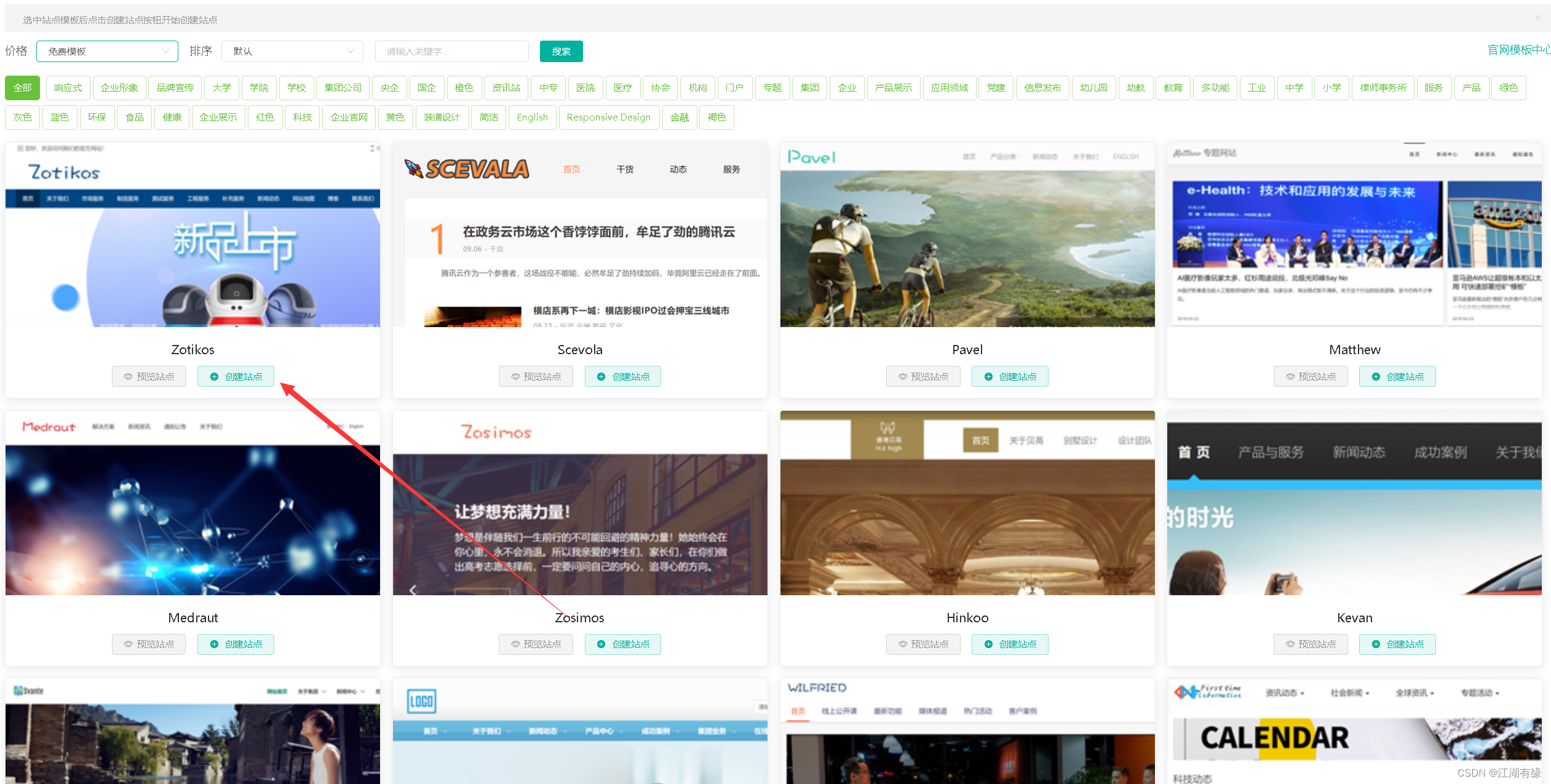
登录后台管理后,选择使用在线站点模板创建站点。

选择一个在线模板创建站点

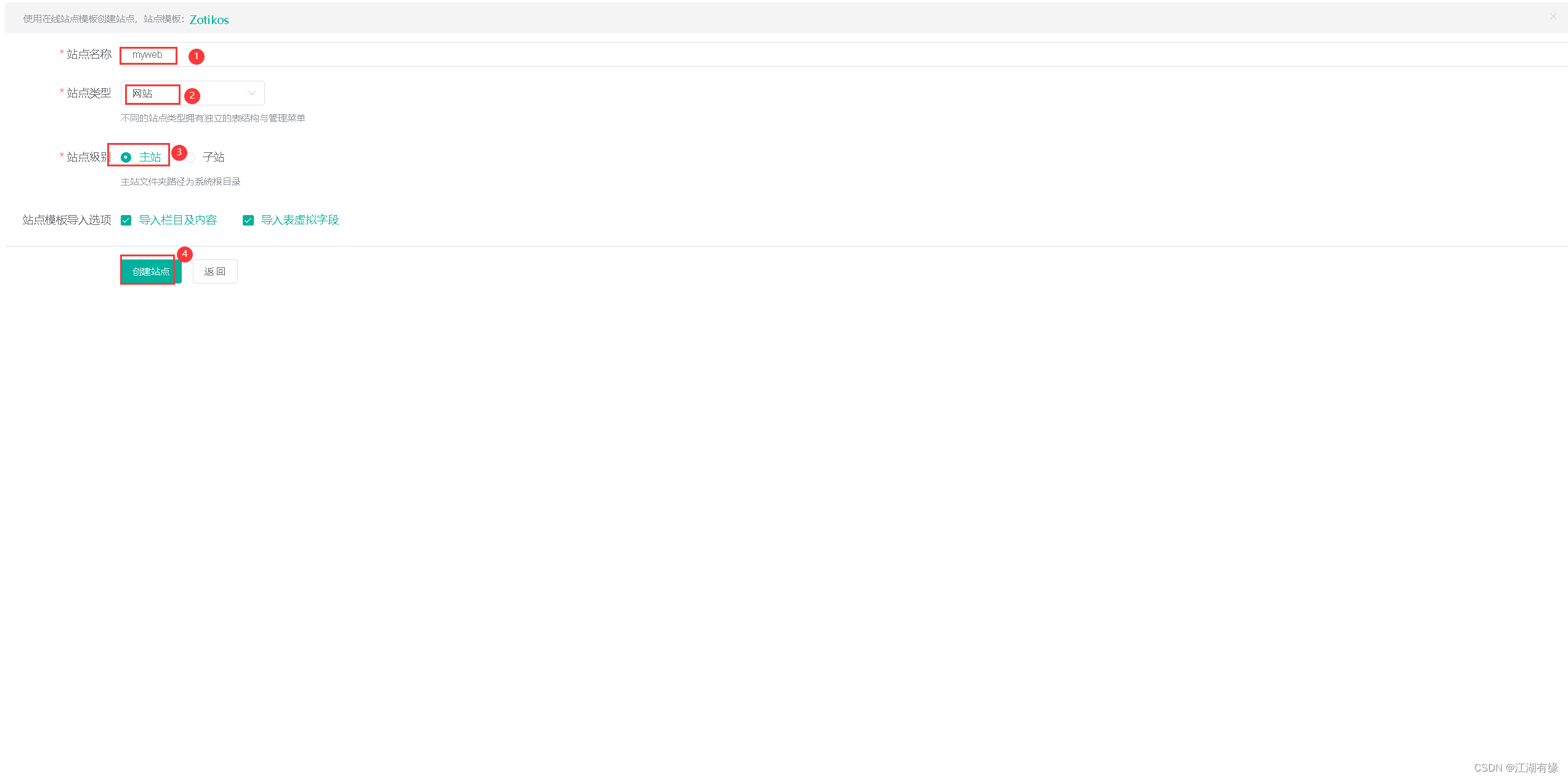
设置站点信息:
站点名称:myweb;
站点类型:网站;
站点级别:主站;
其余默认,点击“创建站点”。


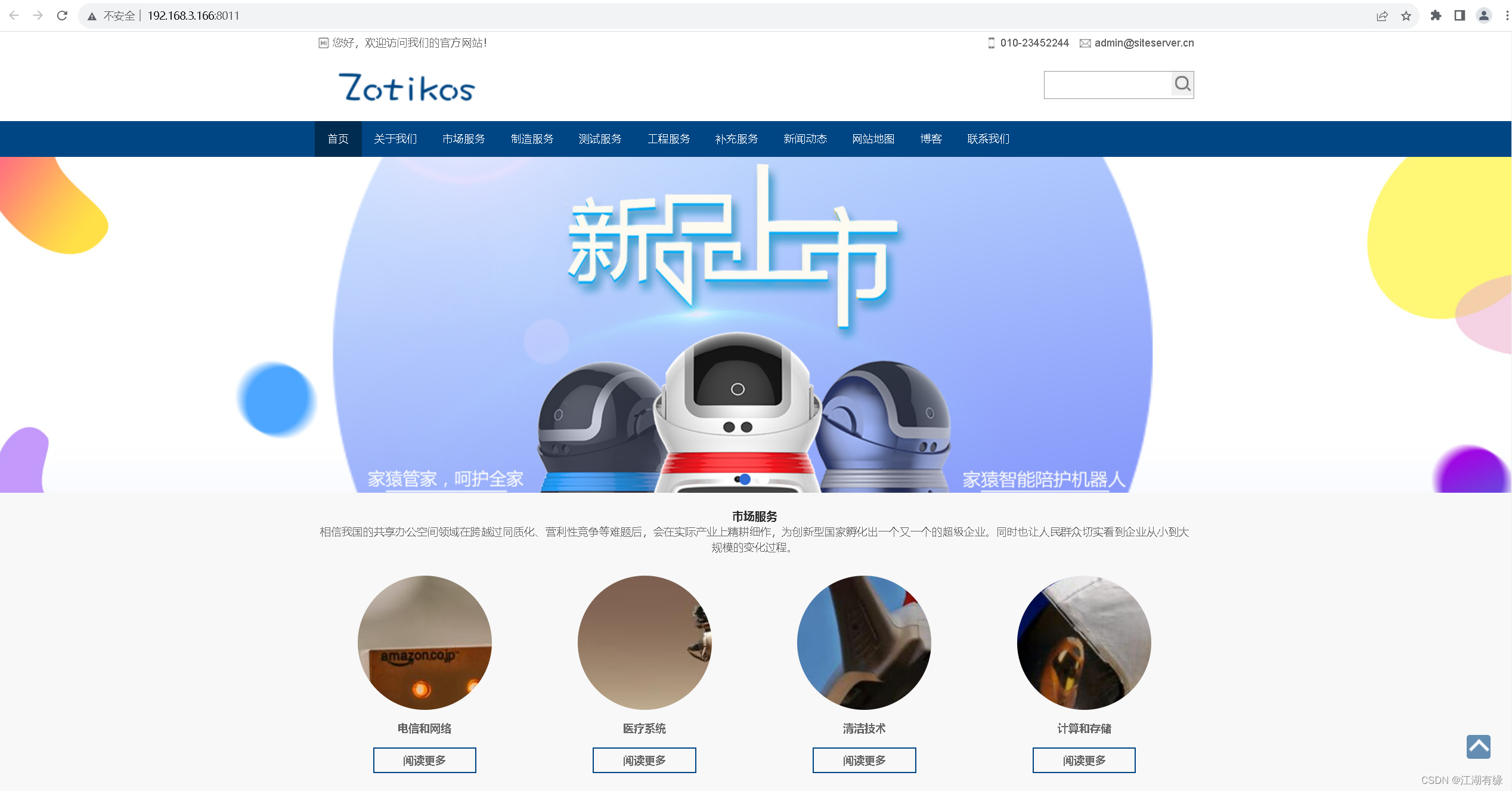
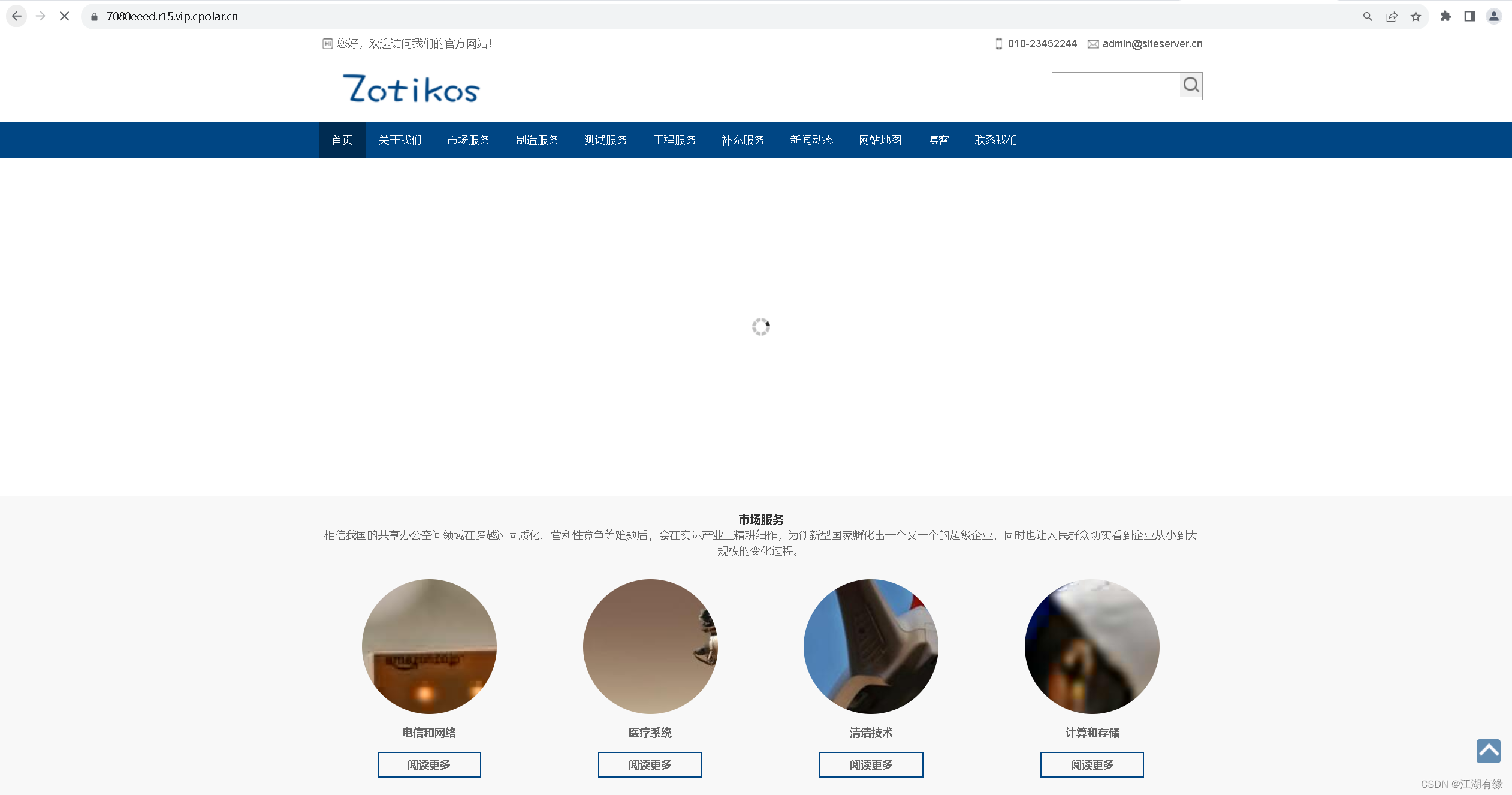
5.4 访问SSCMS网站服务
访问地址:http://192.168.3.166:8011/,进入SSCMS前台网站服务的首页。

六、cpolar的初始配置工作
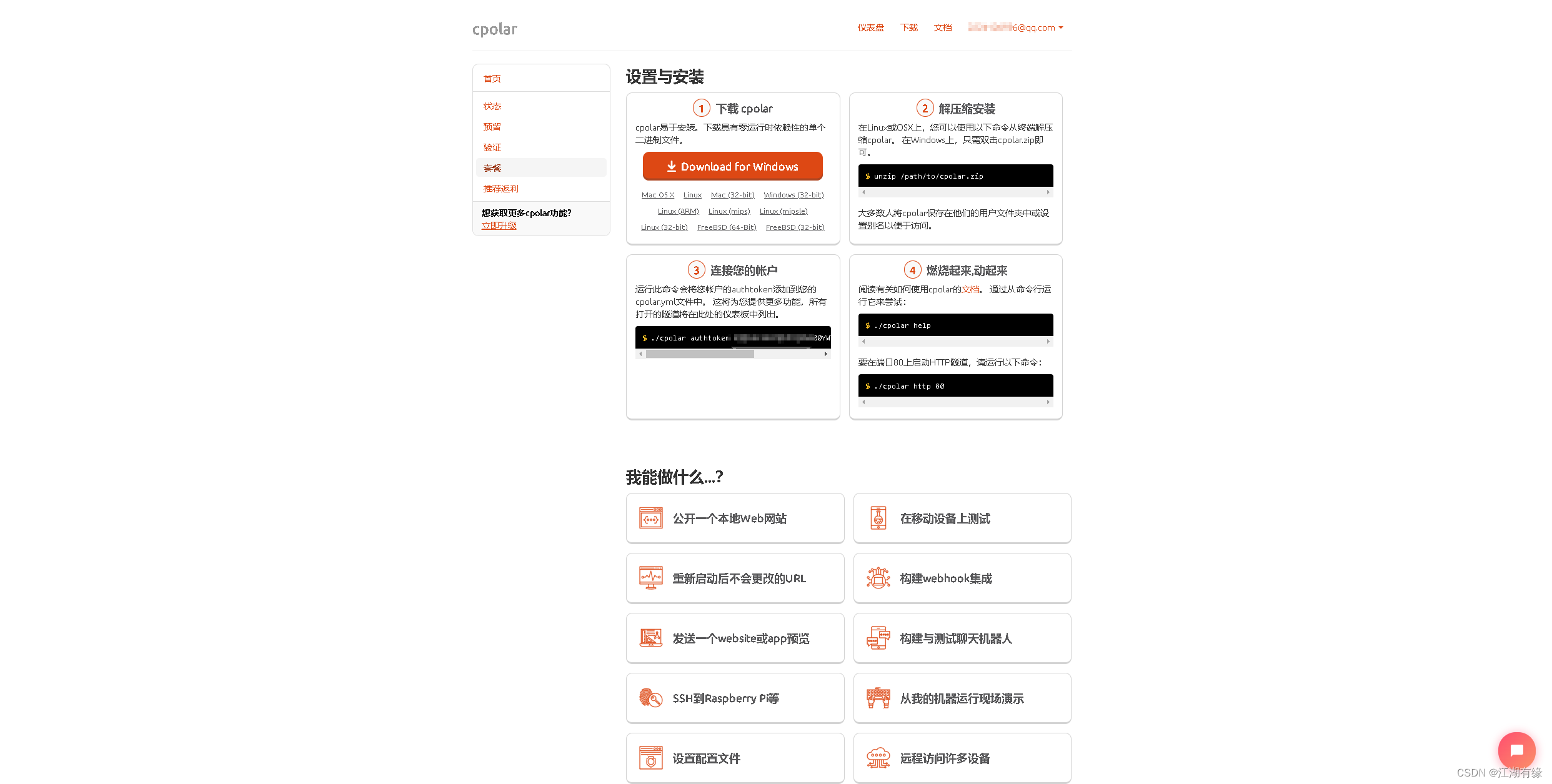
6.1 登录cpolar官网
cpolar官网地址:https://www.cpolar.com/,注册账号及登录cpolar官网。

6.2 安装cpolar工具
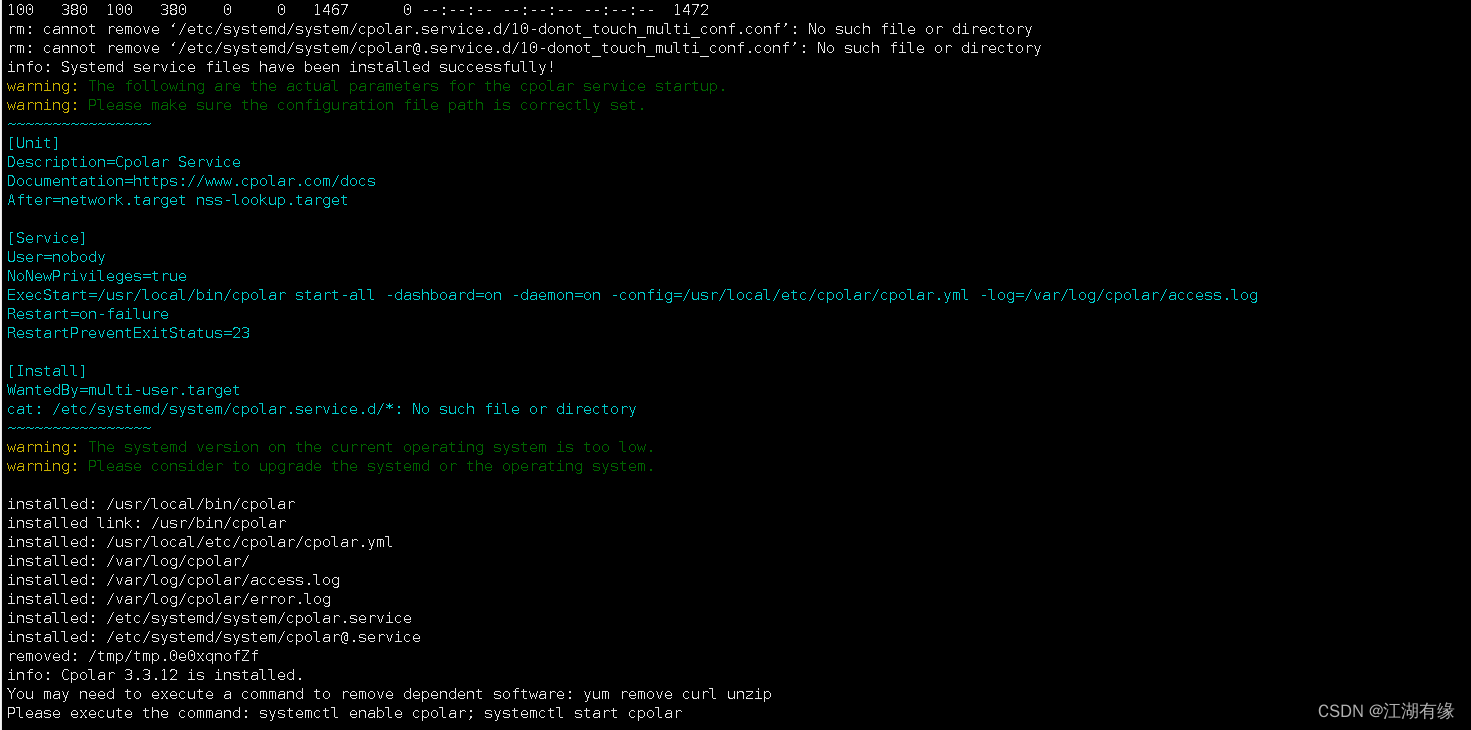
在本地SSCMS服务器,由于本地服务器为centos7.6,执行以下命令,使用脚本一键安装cpolar。
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash

6.3 启动cpolar服务
执行以下命令,启动cpolar服务。
systemctl enable cpolar && systemctl start cpolar
6.4 查看cpolar版本
查看cpolar版本
[root@jeven ~]# cpolar version
cpolar version 3.3.12
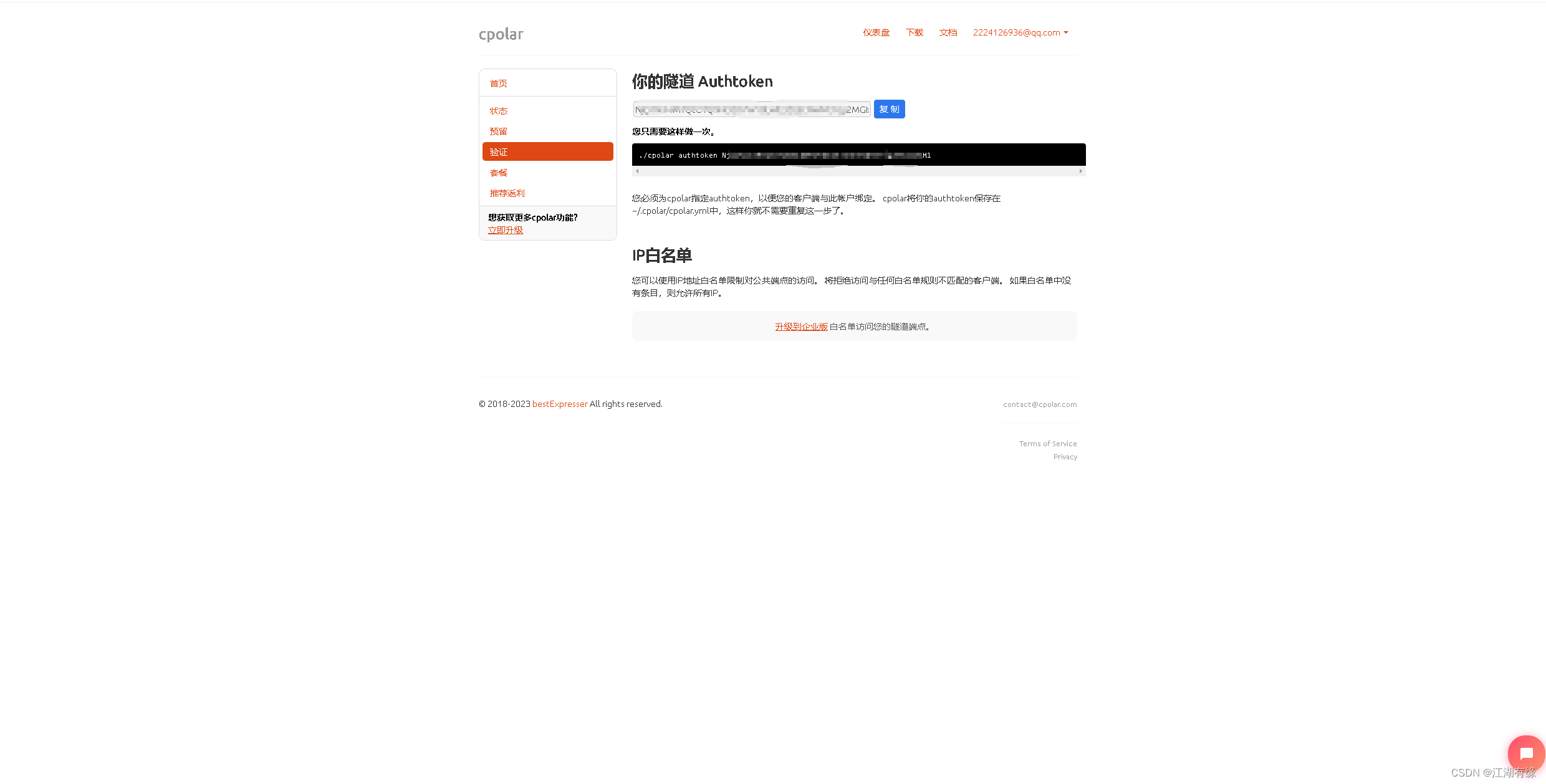
6.5 token认证
登录cpolar官网后,点击左侧的验证查看自己的认证token。

将token复制,把复制好的token执行如下命令:
cpolar authtoken tokenxxx

6.5 重启cpolar服务
使用以下命令,重启cpolar服务。
systemctl restart cpolar
查看cpolar服务状态
[root@jeven ~]# systemctl status cpolar.service
● cpolar.service - Cpolar Service
Loaded: loaded (/etc/systemd/system/cpolar.service; enabled; vendor preset: disabled)
Active: active (running) since Wed 2023-10-18 03:23:30 CST; 14h ago
Docs: https://www.cpolar.com/docs
Main PID: 9320 (cpolar)
Tasks: 16
Memory: 49.3M
CGroup: /system.slice/cpolar.service
├─ 9320 cpolar: master process
└─12616 cpolar: worker process
Oct 18 03:23:30 jeven systemd[1]: Started Cpolar Service.
七、SSCMS服务的外网配置
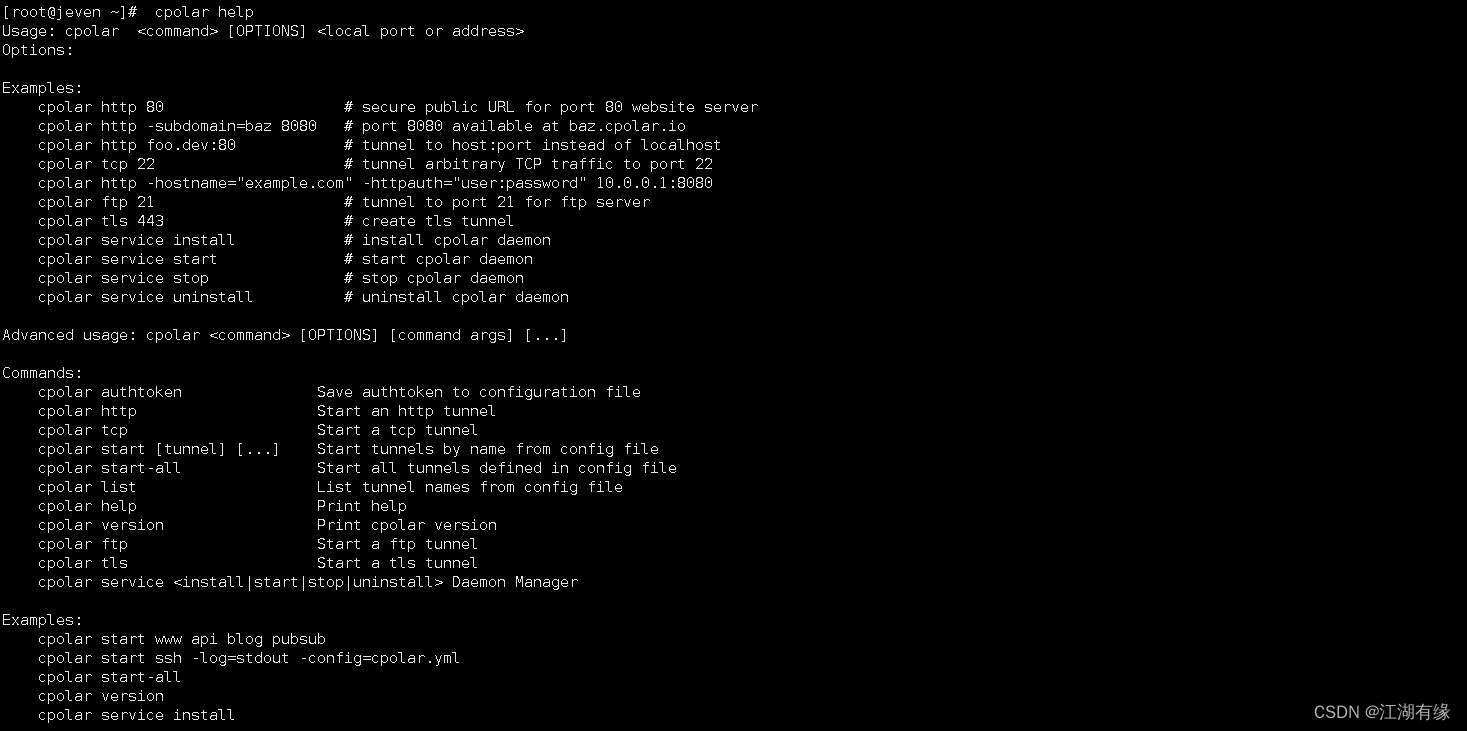
7.1 查看cpolar命令的帮助信息
使用help选项,查询cpolar命令的帮助信息。
cpolar help

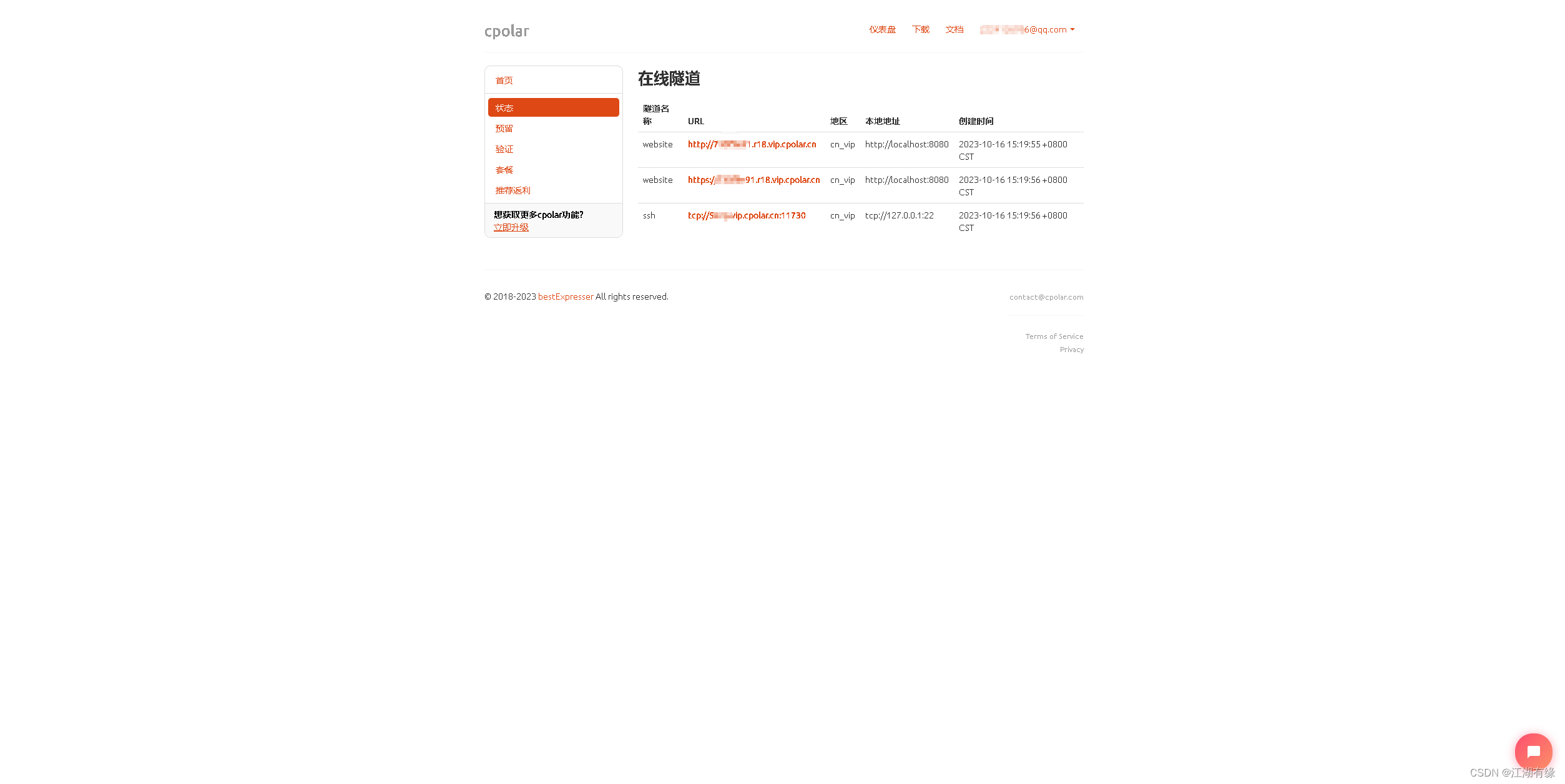
7.2 查看在线隧道
登录cpolar官网,点击左侧的状态,在线隧道列表显示默认创建的2条隧道:
1.website隧道,指向8080端口,
2.http协议(http协议默认会生成2个公网地址,一个是http,另一个https,免去配置ssl证书的繁琐步骤)。

7.3 访问cpolar web ui 管理界面
当我们在Linux上成功安装了cpolar,而我们可以使用cpolar的内网穿透功能,实现多种场景的应用。
可使用如下方式访问http://192.168.XX.XX:9200,默认在9200端口。打开浏览器访问本地9200端口,使用cpolar账户密码登录即可,登录后即可对隧道进行管理。


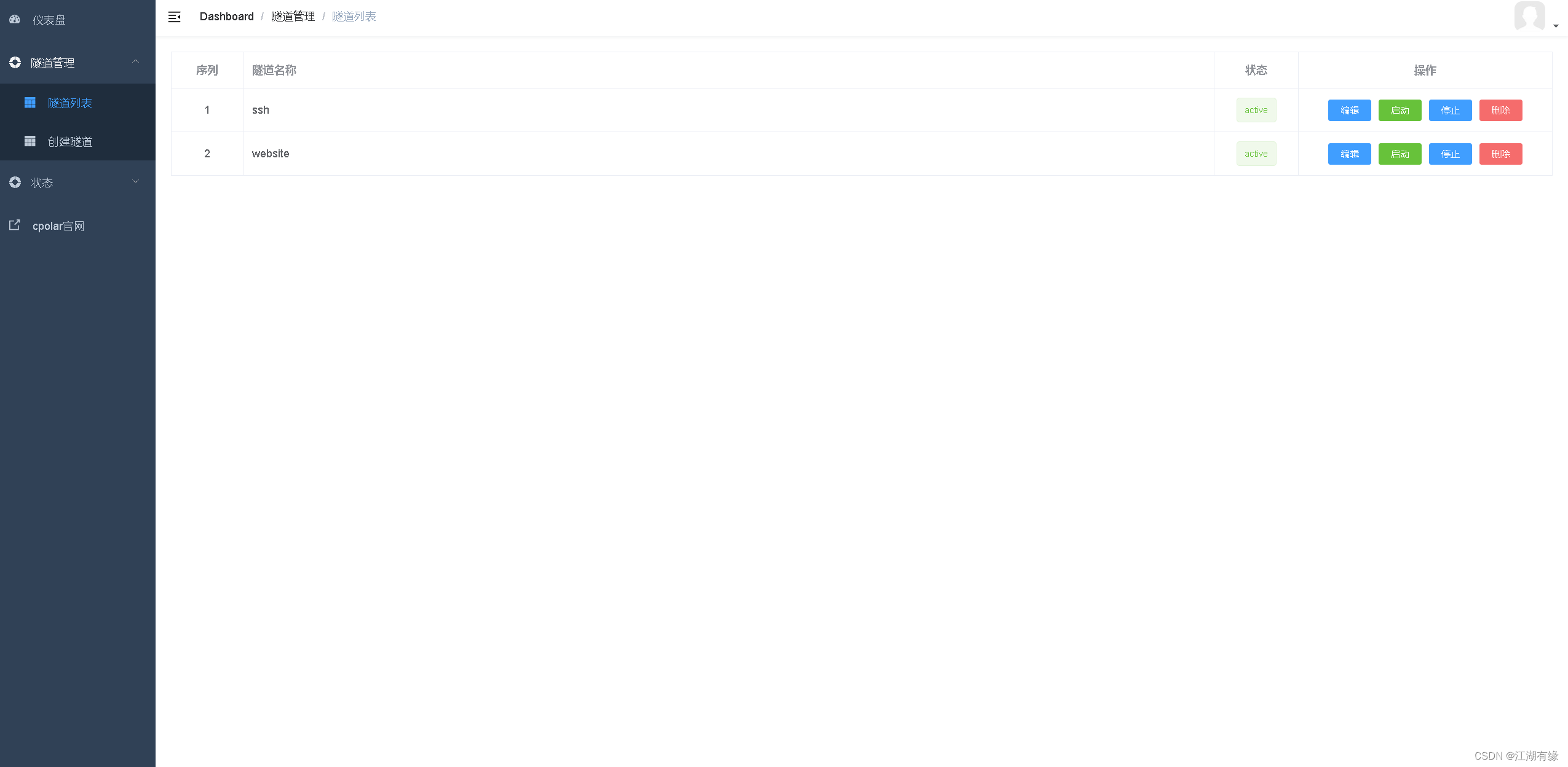
7.4 查看默认的隧道列表
cpolar安装成功后,默认会安装2条示例隧道,可以自行编辑或者删减:
1.ssh隧道:指向本地22端口,TCP协议;
2.website隧道:指向本地8080端口,HTTP协议。

7.5 公开本地web网站
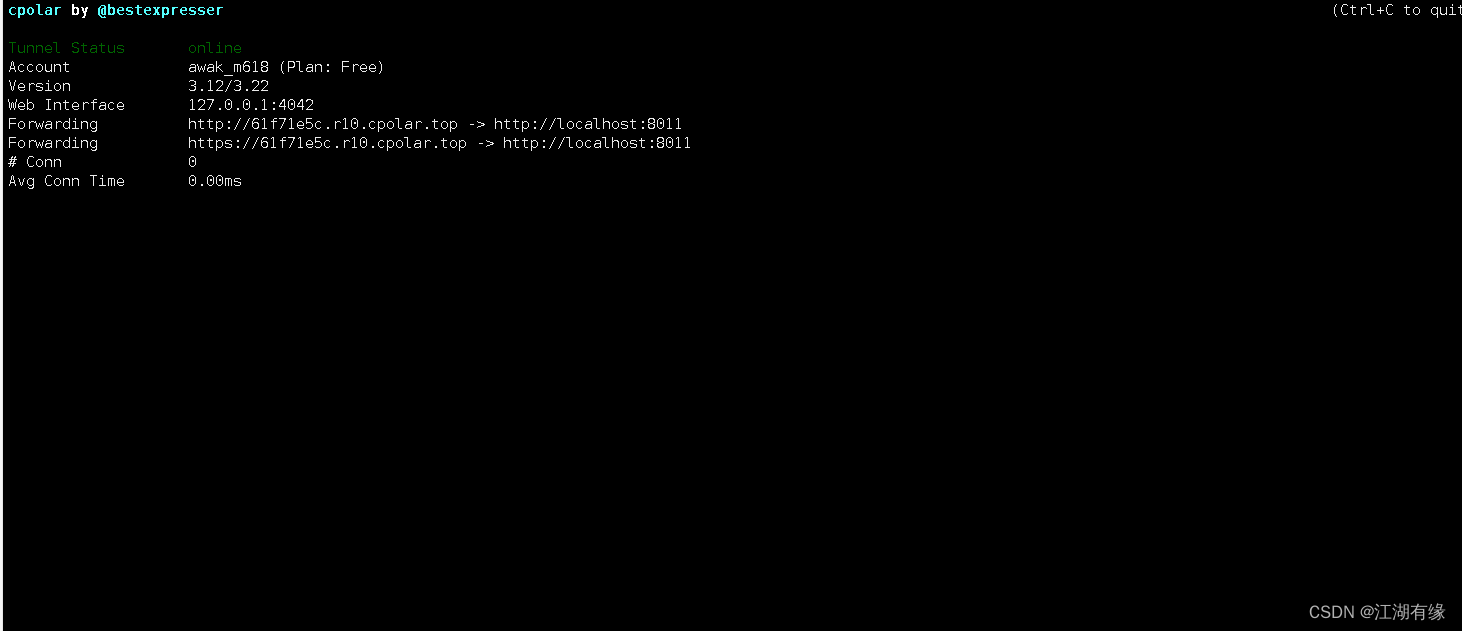
创建http隧道,指向本地8011端口。
cpolar http 8011
有生成相应的公网地址,一个http协议,一个为https协议(免去配置ssl证书的繁琐步骤),将其复制下来。

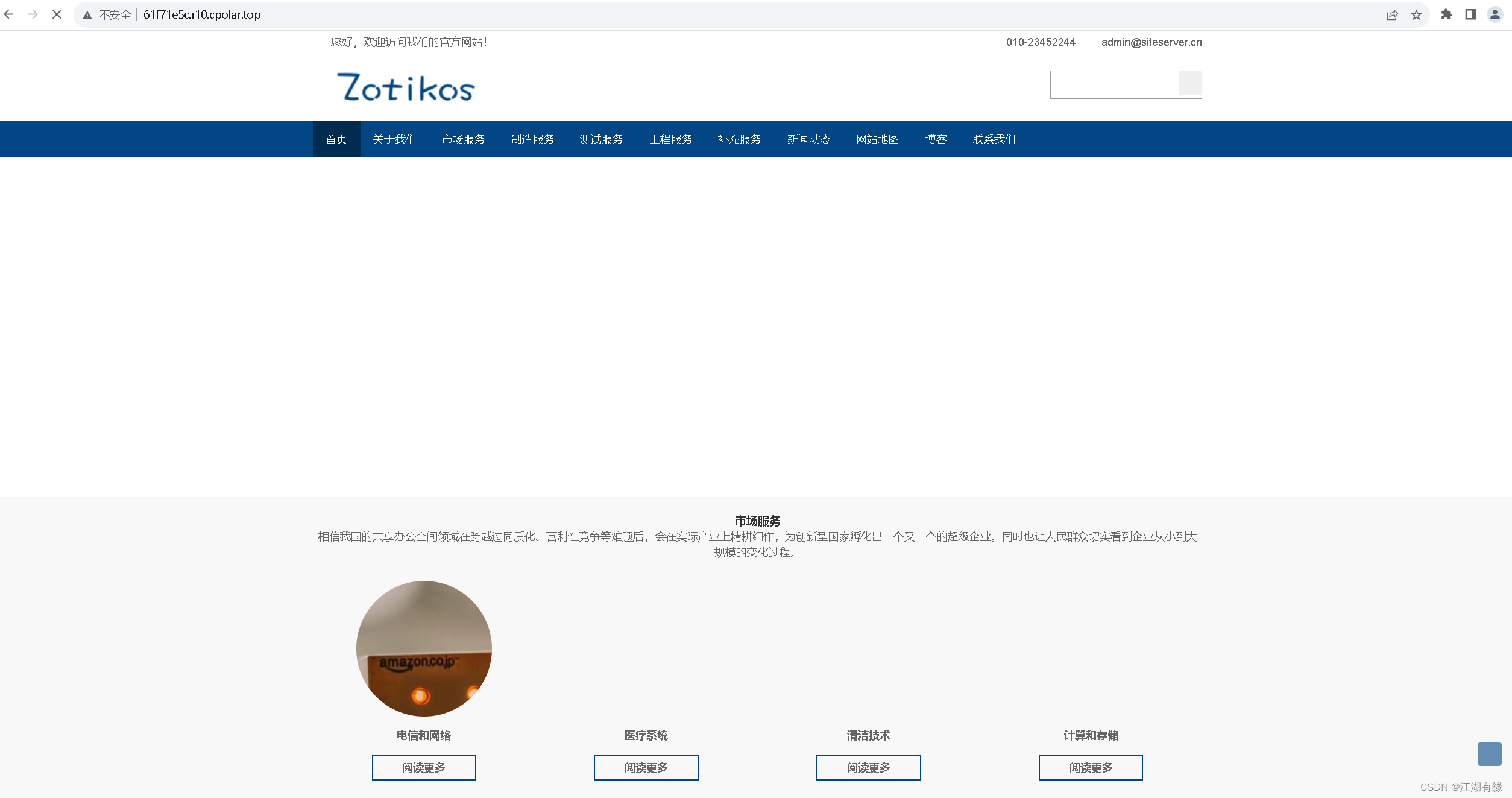
访问测试,在浏览器地址: http://61f71e5c.r10.cpolar.top,就会访问到本地的SSCMS web服务了。

7.6 配置后台服务
由于以上命令暴露的公网地址在窗口关闭后隧道也将同步关闭无法访问,所以我们需要将参数保存到配置文件中。方便每次开机后,后台自启动运行隧道。
- 编辑cpolar.yml文件
vim /usr/local/etc/cpolar/cpolar.yml
- cpolar.yml文件新增内容如下:
authtoken: xxxxxxxxxxxx #认证token
tunnels:
websscms:
proto: http
addr: "8011"
region: cn_vip

webstation:隧道名称,可以自定义
proto: 协议,如tcp或者http
region:线路地区:有cn cn_vip cn_top等,可自由选择,具体请参考官网文档——全球基础设施
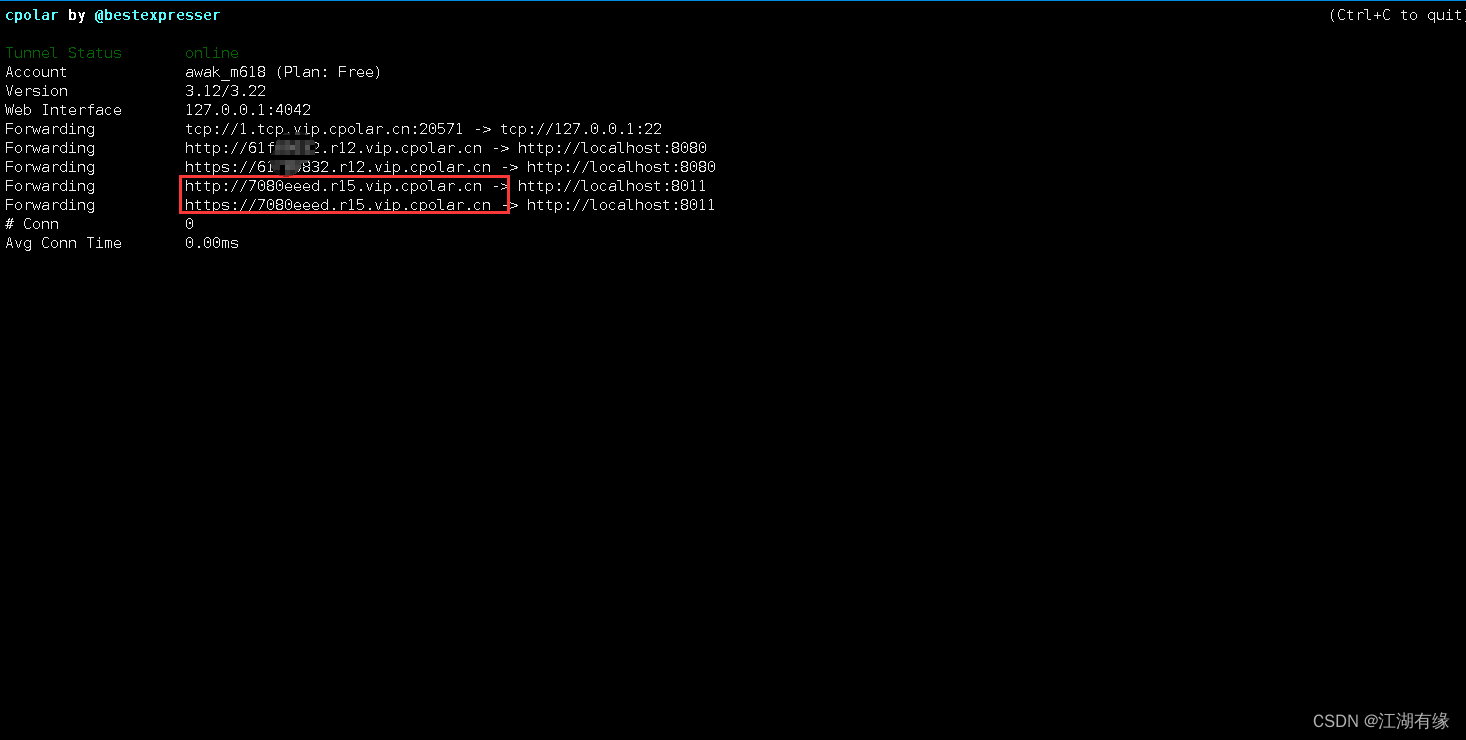
7.7 启动所有隧道测试
执行以下命令,启动所有隧道测试。
cpolar start-all

在浏览器重新打开如上的cpolar地址。

使用https的cpolar访问地址,访问本地的SSCMS网站服务。

八、在cpolar web ui中创建隧道
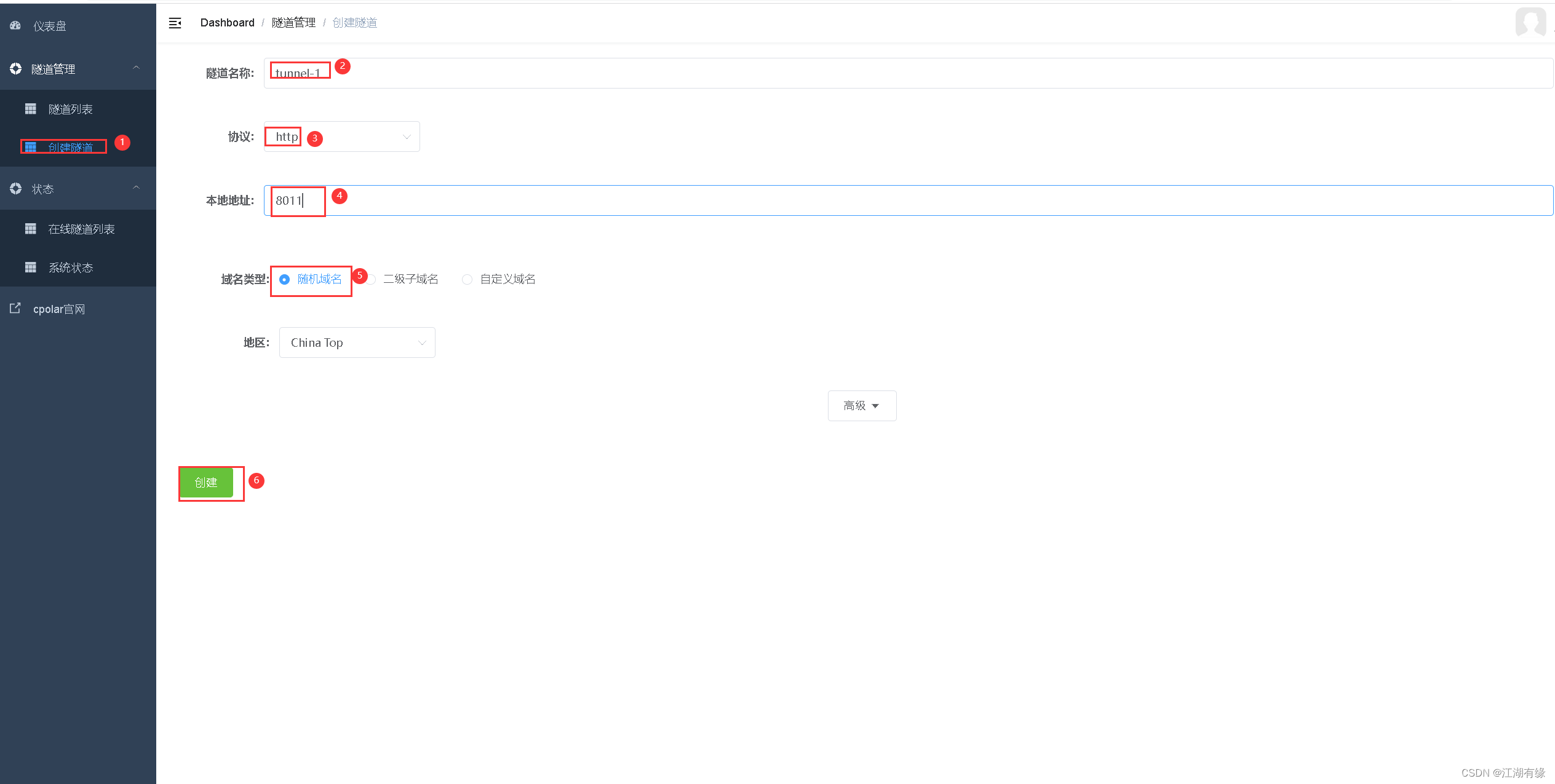
8.1 创建隧道
在cpolar web ui 中,新建一条在线隧道:
隧道名称:可自定义,注意不要重复
协议:http
域名类型:选择随机域名
地区:选择China Top


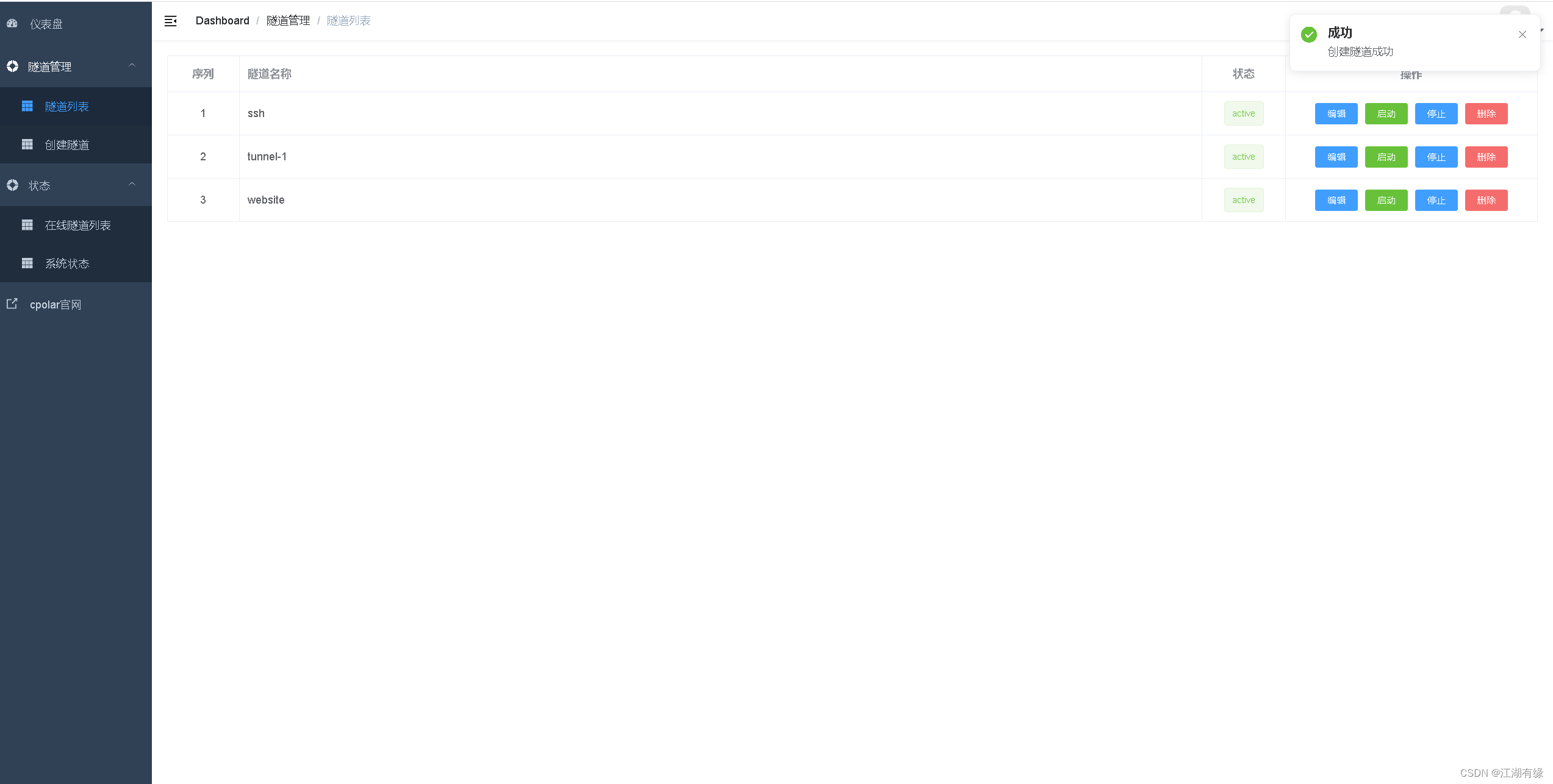
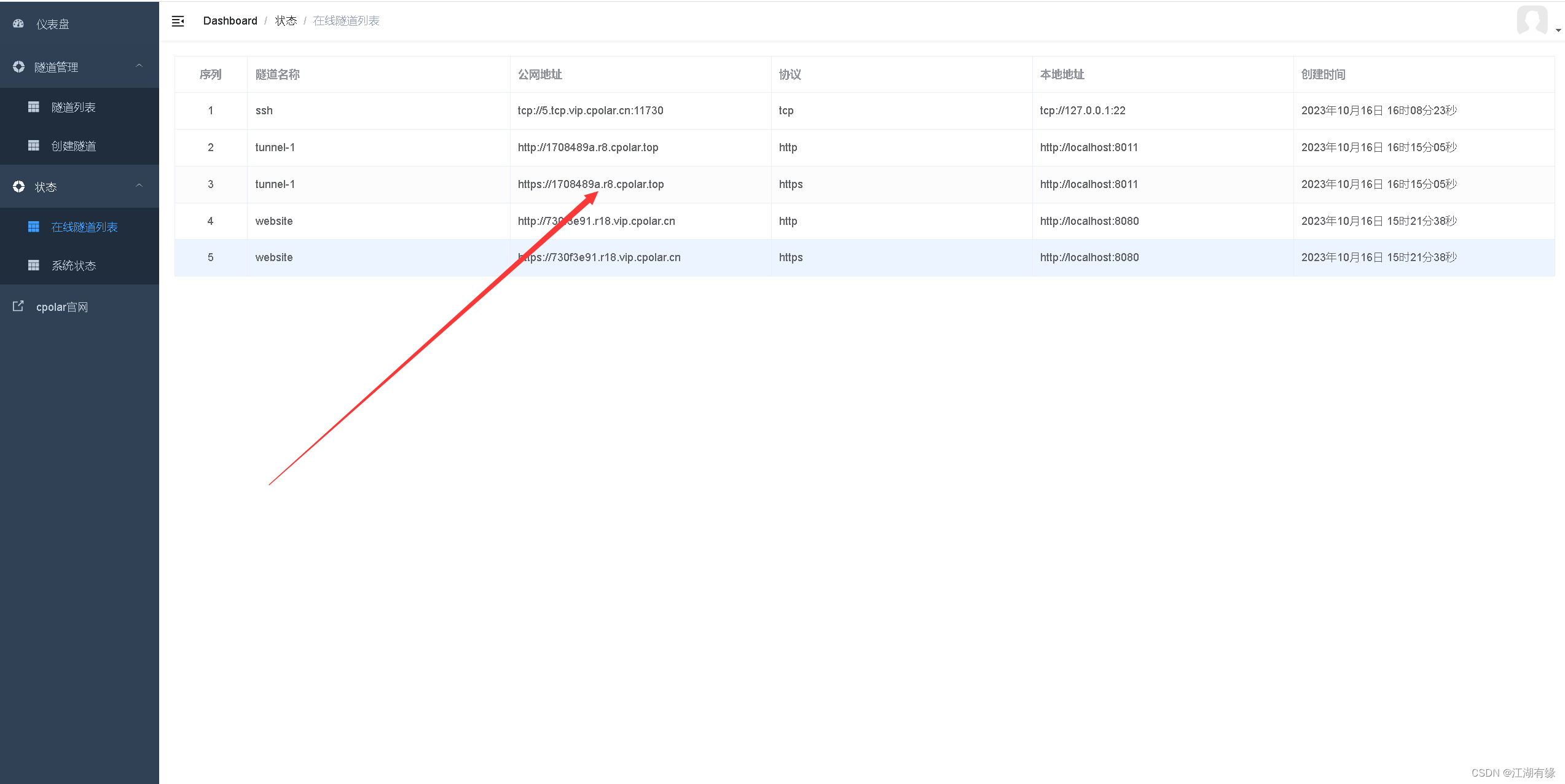
8.2 复制公网地址
在线隧道列表中,复制公网访问地址。

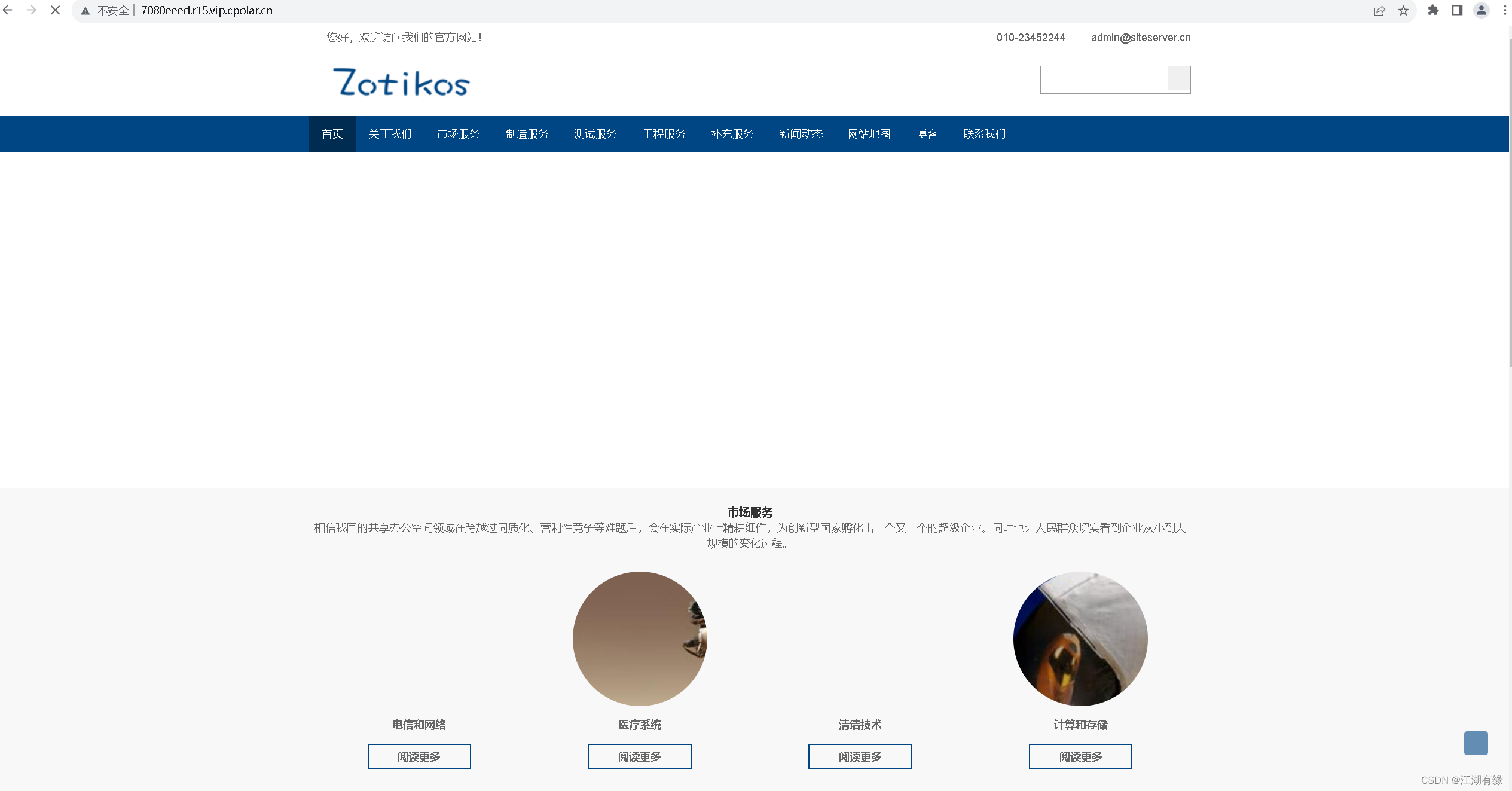
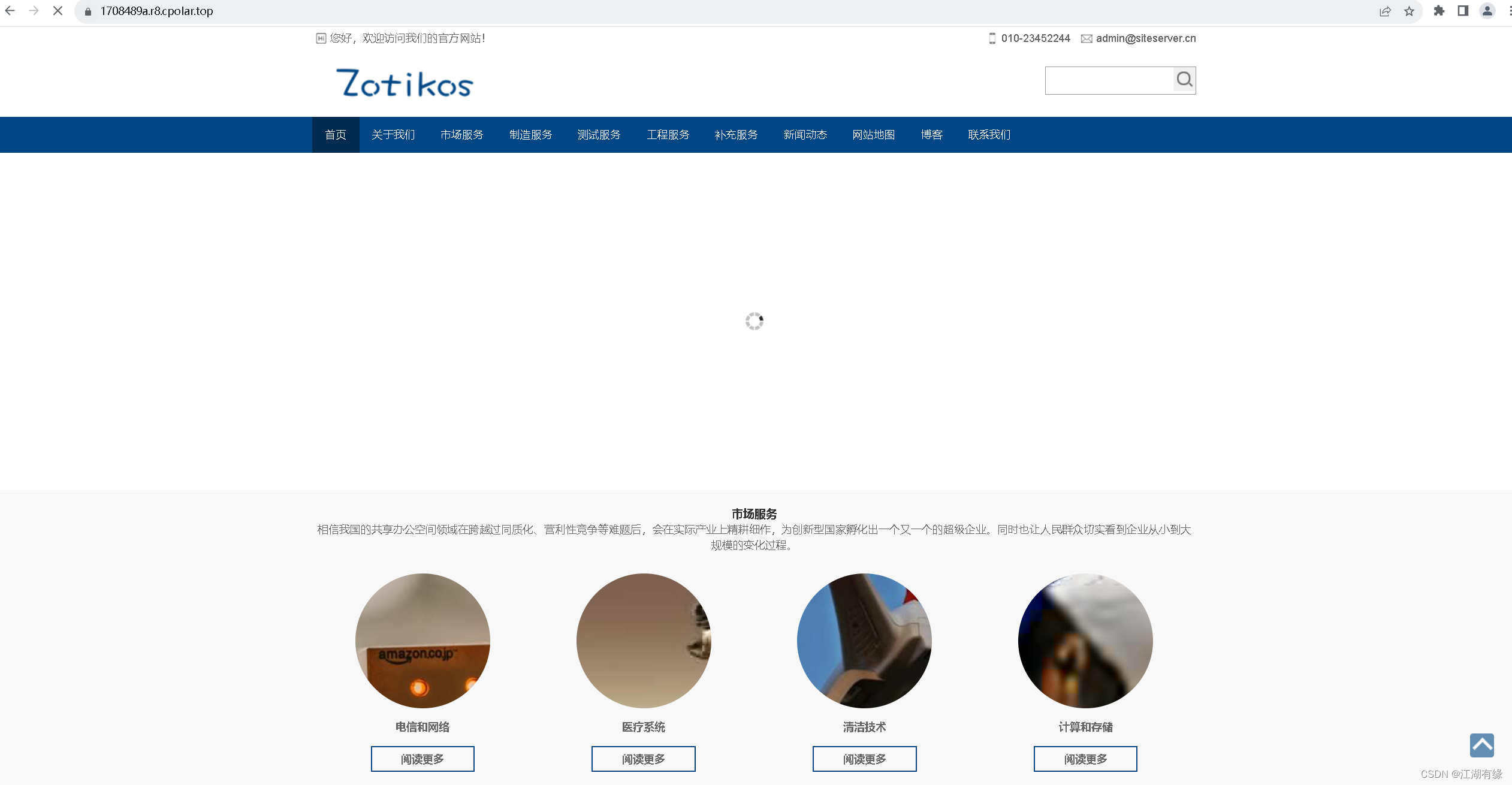
8.3 访问SSCMS网站服务
在浏览器中,输入cpolar公网地址,可以成功访问到SSCMS网站服务,

























 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










