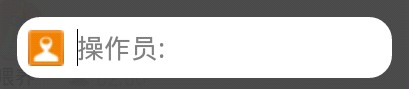
设置EditText边框为圆角如下图所示:

首先定义一个圆角xml,路径:res/drawable/rounded_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding="10dp">
<solid android:color="#FFFFFF" />
<corners android:bottomRightRadius="15dp"
android:bottomLeftRadius="15dp" android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
</shape>显示控件的xml中
<EditText android:id="@+id/edt_operator_name" style="@style/syncEditText"
android:hint="@string/hint_operator_name"
android:background="@drawable/rounded_edittext"
android:layout_width="250dip"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:paddingBottom="10dip"
android:gravity="center_vertical" />即:
android:background="@drawable/rounded_edittext"






















 1803
1803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








