原文链接:http://blog.csdn.net/maylian7700/article/details/6978131
有的时候做应用需要点击按钮时文字颜色也跟着变,松开后又还原,目前发现两种解决方案:第一用图片,如果出现的地方比较多,那么图片的量就相当可观;第二,也就是本文讲到的。废话少说,先贴图片,再上代码。
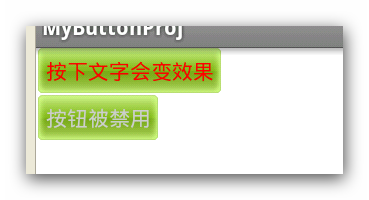
正常效果:

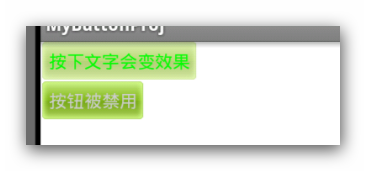
按下效果:

先在values目录创建color.xml文件,在里面加入以下自定义颜色(注意不是用color标签)的代码:
- <?xmlversion="1.0"encoding="utf-8"?>
- <resources>
- <drawablename="red">#f00</drawable>
- <drawablename="green">#0f0</drawable>
- <drawablename="gray">#ccc</drawable>
- </resources>
然后在res下新建drawable目录,里面新建btn_bg.xml和btn_color.xml文件,代码如下:
btn_bg.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <selectorxmlns:android="http://schemas.android.com/apk/res/android">
- <itemandroid:state_window_focused="false"android:state_enabled="true"
- android:drawable="@drawable/btn_test_normal"/>
- <itemandroid:state_enabled="false"android:drawable="@drawable/btn_test_normal"/>
- <itemandroid:state_pressed="true"android:drawable="@drawable/btn_test_press"/>
- <itemandroid:state_focused="true"android:drawable="@drawable/btn_test_normal"/>
- </selector>
btn_color.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <selectorxmlns:android="http://schemas.android.com/apk/res/android">
- <itemandroid:state_focused="false"android:state_enabled="true"android:state_pressed="false"
- android:color="@drawable/red"/>
- <itemandroid:state_enabled="false"android:color="@drawable/gray"/>
- <itemandroid:state_pressed="true"android:color="@drawable/green"/>
- <itemandroid:state_focused="true"android:color="@drawable/red"/>
- </selector>
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@android:color/white"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按下文字会变效果"
- android:textColor="@drawable/btn_color"
- android:background="@drawable/btn_bg"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮被禁用"
- android:enabled="false"
- android:textColor="@drawable/btn_color"
- android:background="@drawable/btn_bg"
- />
- </LinearLayout>
OK,大功告成!



















 1206
1206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








