上次讲到将Uptr导入到AS中,今天就来讲讲如何使用。
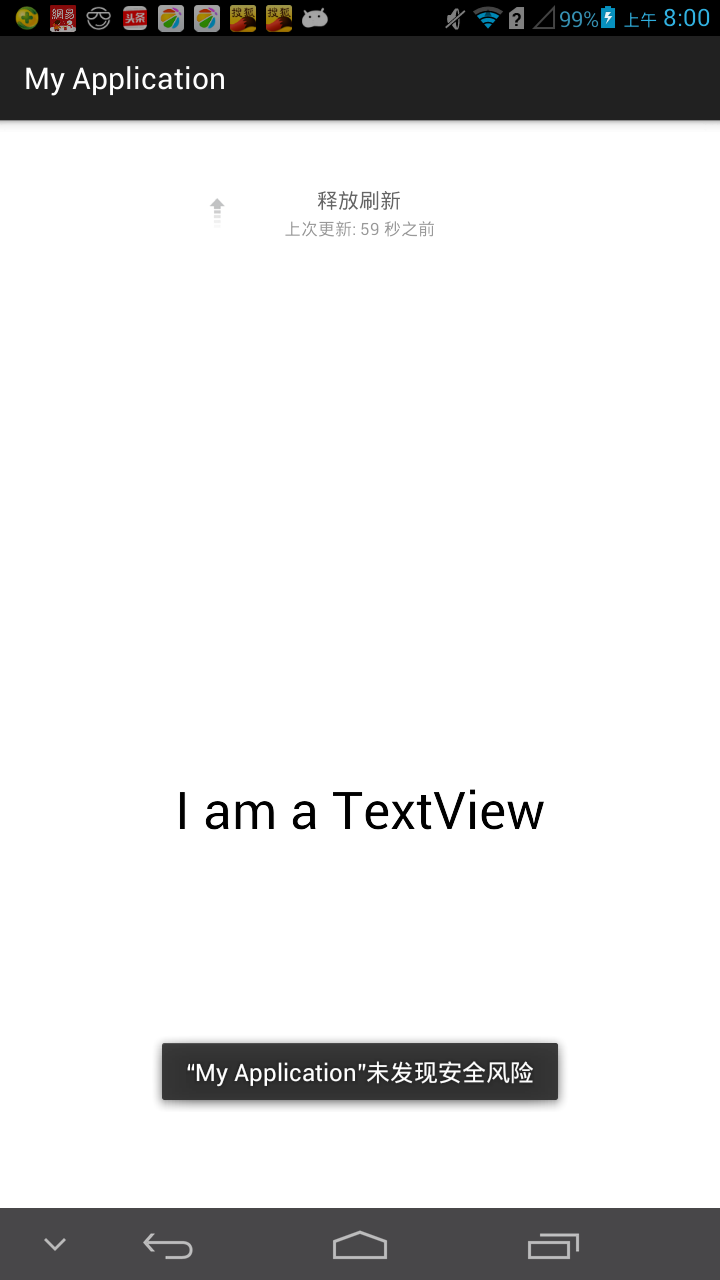
先来个简单的,直接调用经典的下拉刷新头部。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f1f1f1">
<in.srain.cube.views.ptr.PtrClassicFrameLayout
android:id="@+id/fragment_rotate_header_with_text_view_frame"
xmlns:cube_ptr="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
cube_ptr:ptr_duration_to_close="200"
cube_ptr:ptr_duration_to_close_header="1000"
cube_ptr:ptr_keep_header_when_refresh="true"
cube_ptr:ptr_pull_to_fresh="false"
cube_ptr:ptr_ratio_of_header_height_to_refresh="1.2"
cube_ptr:ptr_resistance="1.7">
<TextView
android:id="@+id/fragment_rotate_header_with_text_view_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dip"
android:clickable="true"
android:gravity="center"
android:text="I am a TextView"
android:textColor="#000000"
android:textSize="30sp" />
</in.srain.cube.views.ptr.PtrClassicFrameLayout>
</RelativeLayout>说明:
PtrClassicFrameLayout
继承 PtrFrameLayout.java,经典下拉刷新实现类。
添加了 PtrClassicDefaultHeader 作为头部,用户使用时只需要设置 Content 即可。
package com.example.jinlj.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import in.srain.cube.views.ptr.PtrClassicFrameLayout;
import in.srain.cube.views.ptr.PtrDefaultHandler;
import in.srain.cube.views.ptr.PtrFrameLayout;
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final PtrClassicFrameLayout ptrFrame = (PtrClassicFrameLayout)findViewById(R.id.fragment_rotate_header_with_text_view_frame);
ptrFrame.setLastUpdateTimeRelateObject(this);
ptrFrame.setPtrHandler(new PtrDefaultHandler() {
@Override
public void onRefreshBegin(PtrFrameLayout frame) {
frame.postDelayed(new Runnable() {
@Override
public void run() {
ptrFrame.refreshComplete();
}
}, 1500);
}
@Override
public boolean checkCanDoRefresh(PtrFrameLayout frame, View content, View header) {
return true;
}
});
}
}
代码基本写完,还需要引用下ptr-lib这个项目。
在build.gradle中
dependencies {
compile(project(':ptr-lib')) {
}
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:23.0.1'
}到此就运行成功了。
有时候我们需要使用其他已经定义好的头部
package com.example.jinlj.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.example.jinlj.util.LocalDisplay;
import in.srain.cube.views.ptr.PtrDefaultHandler;
import in.srain.cube.views.ptr.PtrFrameLayout;
import in.srain.cube.views.ptr.PtrHandler;
import in.srain.cube.views.ptr.header.StoreHouseHeader;
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final PtrFrameLayout ptrFrameLayout = (PtrFrameLayout) findViewById(R.id.fragment_ptr_home_ptr_frame);
StoreHouseHeader header = new StoreHouseHeader(this);
header.setPadding(0, LocalDisplay.dp2px(20), 0, LocalDisplay.dp2px(20));
header.initWithString("Ultra PTR");
ptrFrameLayout.setDurationToCloseHeader(1500);
ptrFrameLayout.setHeaderView(header);
ptrFrameLayout.addPtrUIHandler(header);
ptrFrameLayout.setPtrHandler(new PtrHandler() {
@Override
public boolean checkCanDoRefresh(PtrFrameLayout frame, View content, View header) {
return PtrDefaultHandler.checkContentCanBePulledDown(frame, content, header);
}
@Override
public void onRefreshBegin(PtrFrameLayout frame) {
ptrFrameLayout.postDelayed(new Runnable() {
@Override
public void run() {
ptrFrameLayout.refreshComplete();
}
}, 1500);
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000">
<in.srain.cube.views.ptr.PtrFrameLayout
android:id="@+id/fragment_ptr_home_ptr_frame"
xmlns:cube_ptr="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
cube_ptr:ptr_duration_to_close="200"
cube_ptr:ptr_duration_to_close_header="1000"
cube_ptr:ptr_keep_header_when_refresh="true"
cube_ptr:ptr_pull_to_fresh="true"
cube_ptr:ptr_ratio_of_header_height_to_refresh="1.2"
cube_ptr:ptr_resistance="1.7">
<TextView
android:id="@+id/fragment_rotate_header_with_text_view_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dip"
android:clickable="true"
android:gravity="center"
android:text="I am a TextView"
android:background="#ffffff"
android:textColor="#000000"
android:textSize="30sp" />
</in.srain.cube.views.ptr.PtrFrameLayout>
</RelativeLayout>说明:
PtrFrameLayout
UltraPTR 的核心类,自定义控件类。
作为自定义控件, UltraPTR 有 8 个自定义属性。
ptr_header,设置头部 id。
ptr_content,设置内容 id。
ptr_resistance,阻尼系数,默认: 1.7f,越大,感觉下拉时越吃力。
ptr_ratio_of_header_height_to_refresh,触发刷新时移动的位置比例,默认,1.2f,移动达到头部高度 1.2 倍时可触发刷新操作。
ptr_duration_to_close,回弹延时,默认 200ms,回弹到刷新高度所用时间。
ptr_duration_to_close_header,头部回弹时间,默认 1000ms。
ptr_pull_to_fresh,下拉刷新 / 释放刷新,默认为释放刷新。
ptr_keep_header_when_refresh,刷新是否保持头部,默认值 true。
找不到LocalDisplay.java,这个类是作者cubu-sdk项目里面的,如果不想引用,这里贴出代码。
package com.example.jinlj.util;
import android.content.Context;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.WindowManager;
public class LocalDisplay {
public static int SCREEN_WIDTH_PIXELS;
public static int SCREEN_HEIGHT_PIXELS;
public static float SCREEN_DENSITY;
public static int SCREEN_WIDTH_DP;
public static int SCREEN_HEIGHT_DP;
private static boolean sInitialed;
public LocalDisplay() {
}
public static void init(Context context) {
if(!sInitialed && context != null) {
sInitialed = true;
DisplayMetrics dm = new DisplayMetrics();
WindowManager wm = (WindowManager)context.getSystemService("window");
wm.getDefaultDisplay().getMetrics(dm);
SCREEN_WIDTH_PIXELS = dm.widthPixels;
SCREEN_HEIGHT_PIXELS = dm.heightPixels;
SCREEN_DENSITY = dm.density;
SCREEN_WIDTH_DP = (int)((float)SCREEN_WIDTH_PIXELS / dm.density);
SCREEN_HEIGHT_DP = (int)((float)SCREEN_HEIGHT_PIXELS / dm.density);
}
}
public static int dp2px(float dp) {
float scale = SCREEN_DENSITY;
return (int)(dp * scale + 0.5F);
}
public static int designedDP2px(float designedDp) {
if(SCREEN_WIDTH_DP != 320) {
designedDp = designedDp * (float)SCREEN_WIDTH_DP / 320.0F;
}
return dp2px(designedDp);
}
public static void setPadding(View view, float left, float top, float right, float bottom) {
view.setPadding(designedDP2px(left), dp2px(top), designedDP2px(right), dp2px(bottom));
}
}
ptr-lib中StoreHouseHeader默认的字体颜色是白色,可以修改mTextColor 这个属性。
private int mTextColor = Color.WHITE;其他头部类似。
自定义头部刷新:http://blog.it985.com/7787.html























 3651
3651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








