学习winter大神的极客时间,每节自己做了笔记,加强记忆,方便以后查找。
开发过程中,如果所有的标签都用div和span的话,其实已经满足大部分的开发需求了。但为了能够更友好地开发,增强代码的可读性,语义类标签还是不可少。
<aside > </aside>
表示文章的侧边栏,索引等性质的工具内容。
<article></article>
表示文章的主体部分。

<hgroup><h1>-<h6>
hgroup表示标题组;h1-h6具体表示标题
<abbr></abbr>
表示缩写;<abbr title="World Wide Web">WWW</abbr>,title做缩写提示。

<p></p>
表示普通段落

<strong></strong>
字体加粗,强调功能
<blockquote>, <q>, <cite>
blockquote 表示段落级引述内容,q 表示行内的引述,cite表示引述的作品名。

<time></time>
存放时间,如<time>9 July 2015</time>,方便机器阅读
<figure>,<figcaption>
figure存放文字中的图片信息,figcaption表示图片的标题
<figure>
<img src="xx.jpg" />
<figcaption>图片的标题</figcaption>
</figure>

<dfn></dfn>
表示定义的名次,<dfn>BDSC</dfn>大数据服务中心
<nav>,<ol>,<ul>
nav 定义导航栏部分,ol有序列表,ul无序列表,中间包裹li元素。

<pre>,<samp>,<code>
<pre>表示这部分内容是预先排版过的,不需要浏览器进行排版。
<samp>表示是计算程序的输出。
<code>表示代码

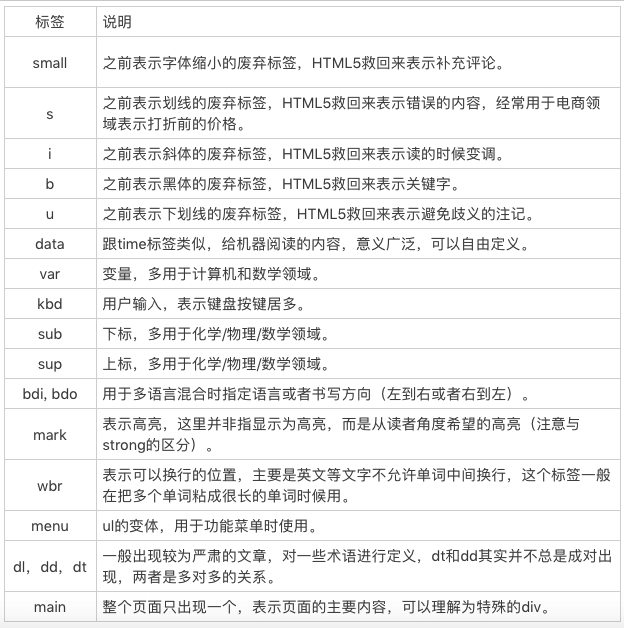
其他的一些语义标签























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








