1----引入直接跳过
下面代码实现以下格式

<html>
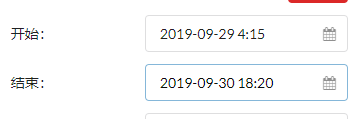
<div class="ui calendar start_time" >
<label>开始:</label>
<div class="ui input right icon">
<i class="calendar icon"></i>
<input type="text" placeholder="选择开始时间" value="" name="start_time" >
</div>
</div>
<div class="ui calendar end_time">
<label>结束:</label>
<div class="ui input right icon">
<i class="calendar icon"></i>
<input type="text" placeholder="选择结束时间" value="" name="







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








