在上一篇文章中《Windows下vue框架下的UXP插件开发环境搭建及程序试运行》,搭建的是利用vue框架进行开发的UXP开发环境,而且是把官方的案例插件直接添加进UDT,下面要说的是不利用任何js的框架创建和试运行自己的UXP插件程序,这样来说即使你不懂vue不懂react也能直接用html+css+js进行UXP开发了,下面进入正题(作为备忘,如果能顺便帮助到你,希望给我点个赞):
1、打开自己的UDT,然后点击创建插件:
2、 然后会弹出一个窗口,这个窗口我是这样填的,如图:
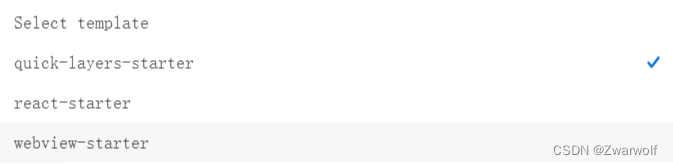
3、在上图最后一个选项Template里面有这样几个选项:
第1、2、4无需另外安装框架即可运行,第3个需要react框架,这里我选第2个
4、填好之后单击
然后选择这个新插件工程文件想要放置的文件夹
5、成功之后就跳出来该图:
如果失败了可以查看UDT的log信息查找原因
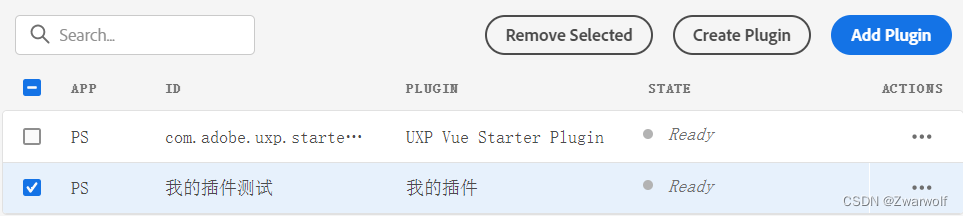
6、打开PS并且把勾选开发者模式(不会的可以看我上一篇文章),然后回到UDT主界面看这个图: 选择刚才创新的插件,在右边的三个点里面选load
选择刚才创新的插件,在右边的三个点里面选load
7、最后插件成功运行,如图:
备注:在创建的插件源文件目录下有一个watch.sh,如果你不想每次修改代码后都需要reload,那么你就在命令行里运行它,然后在UDT右边三个点里点击watch即可。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










