表单 (input是空白标签)
1 auto complete自动填充
2 target =“blank”在新的标签页打开
3 value 可以设置默认值
4 autofocus 自动聚焦
5 disable
6readely 只读 不可更改

7 label 可疑包裹文本提供高与用户的交互体验 与input是隐式关联
8fileside可以对表单进行划分 legend可以为fileside进行文字说明但是要作为fileside的第一个子元素
8 select 和option两者一起出现


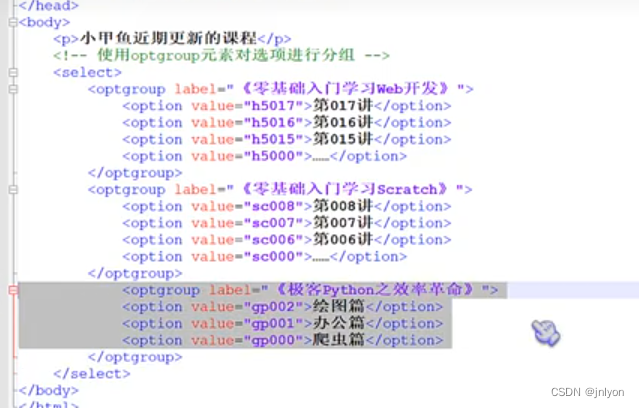
9 optgroup 选项分组

10 input功能很强大有因为他的type有很多值其中的 submit reset button 可以对 button进行改写
其中的内容可以用value进行改写
11 radio 单选框 其中name必须相同这样选项才会互斥只能选一个
checkbox (多选)复选框 select也可以复选只是效果不佳
12时间和日期
 <doctype! html>
<doctype! html>
<html>
<head>
<meta charset="utf-8">
<title>多选框演示</title>
</head>
<body>
<form action="welcome.php" method="get">
<lable>时间:<input type="time" name="time"></lable>
<br><br>
<lable>日期:<input type="date" name="date"></lable>
<br><br>
<lable>年月:<input type="month" name="month"></lable>
<br><br>
<lable>星期:<input type="week" name="week"></lable>
<br><br>
<lable>本地时间和日期:<input type="datetime-local" name="datetime-local"></lable>
<br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
纯手工打字
1 input type 属性之search 搜索框
2input type 属性之 color 为颜色选择框
3图像案件 image
其中src指定图片的路径
4 属性hidden
·
5 file可以实现文件的上传 method需要使用post进行上传指定enctype属性
input属性accept可以选择文件的类型


6
emile tel url
这里的pattern需要用到正则表达式

7placeholder在正则表达式后 给出提示信息

require 要求必须填写内容 不能空
size可以设置输入框的长度
8

list和datalist相关联使用id值






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








