怎么不使用Bootstrap和JS来做一个响应式折叠导航栏
详细描述
响应式
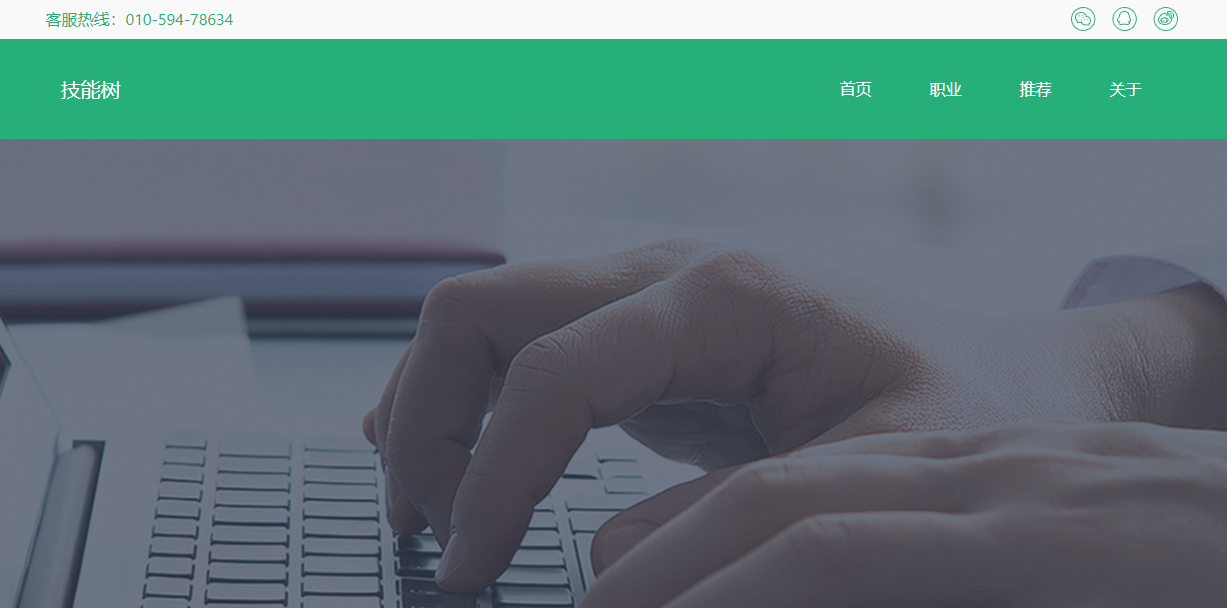
截图
代码
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
有两种做法,第一种就是上面的这种做法:
利用label标签,来关联
假如你的分界线是768px;也就是说当屏幕小于768px的时候,
这行导航消失,
这里是通过媒体查询,以768px为界限,然后按钮的display不为none,nav列表的display:none;
然后通过lebel标签点击后触发按钮的checked状态,在checked的状态时导航栏出现,再次点击按钮,失去checked状态,然后nav列表的display再为none。
第二种做法,通过js控制。通过点击按钮,给按钮一个点击事件,小于768px时,点击按钮线判断nav的display,如果为none,点击后就为block,如果显示,点击后再给其设置display:none.然后给window对象添加一个监听窗口变化的事件,当屏幕大于768px的时候,此时nav的display一定是为block的。
第一步是媒体查询,设置当浏览器页面小于某分辨率之后,隐藏导航栏选项出现导航栏按钮。
第二步是关联input标签和label标签,修改导航栏的样式。
怎么关联?
css部分
#navmenu{
display:none;/*隐藏复选框*/
}
html部分
<input type="checkbox" id="navmenu">
<label for="navmenu"></label>
这样设置之后,点击label,就会关联到input,点击一次是选中,再点击一次是不选中。通过修改选中与不选中input标签,来更改小于某分辨率的导航栏样式,就可以达到你要的效果。
至于为什么用id而不是class?自己试试不就知道了?
自己写一个框架的库,就是把里面大致的,把需要的东西,写到css里面,然后去做,主要就是响应式,就是根据屏幕变动。


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








